One of the biggest disadvantages of the Shopify platform is its inability to combine multiple discount codes. There is basically a hard limit of one discount code (either manual or automatic one) applied per order. Since this is a big hurdle for many merchants, there are a few creative workarounds.
The related topic to this issue on the Shopify forum is probably the most commented one. It has over 500 replies since 2019 and the majority is from merchants simply voting/requesting this feature. For some reason, Shopify marked the topic as “solved” but the reality is far away from being solved.

The reply marked as “accepted solution” from an official Shopify representative named Peter says:
With any feature, we have to consider how it impacts other parts of the platform, along with any possible negative outcomes it could have towards you, the store owner. While I can’t speak to whether this is an easy addition or not, I can assure you that each and every piece of feedback you’ve provided here in this thread has been added to the feature request. Beyond this, I am unable to provide any further insight, or context beyond your feedback has been shared internally with our product team for discussion/review.
For sure, the Shopify team pays attention and listens to their customers but there hasn’t been any official response whether this will be addressed in the future or not. Technically, it would require a lot of work on the platform’s backend. In general, the whole discounting space has always been a challenge on Shopify.
Anyway, we have put together six ways how you can offer multiple discounts on a single purchase.
1. Use native Shopify discount combinations
Update, August 2023: Shopify further updated the discount combination logic and it now supports also multiple order-level discounts and combination of product-level and order-level discounts. Read more details in our article "Shopify finally supports all combined (stacked) discounts".
Since November 2022, Shopify has allowed to combine up to five different discount codes in a single checkout. That's a significant improvement from the previous state, but there are still a few limitations.

One order line item can only have one discount code. You can combine product discounts and shipping discounts or order discounts and shipping discounts. Learn more details in our article on Shopify allowing discount code combination.
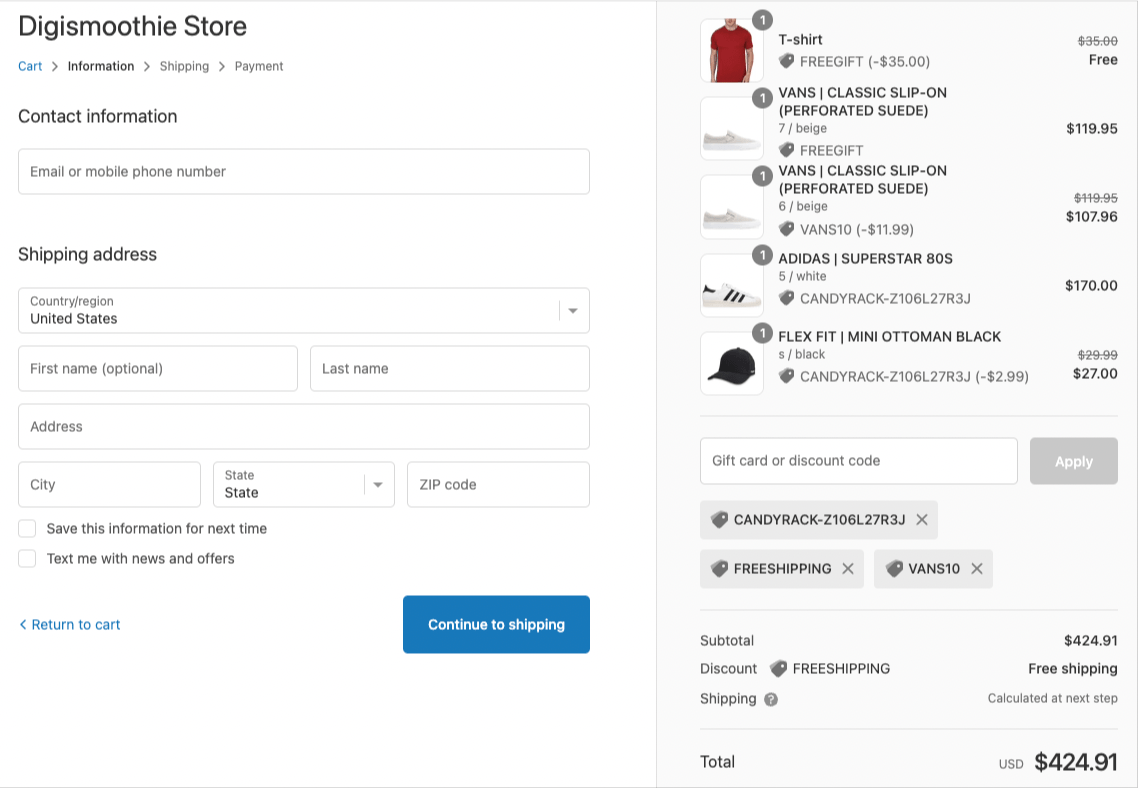
Note that if you're using our Candy Rack app for upselling, it allows for stackable discounts.
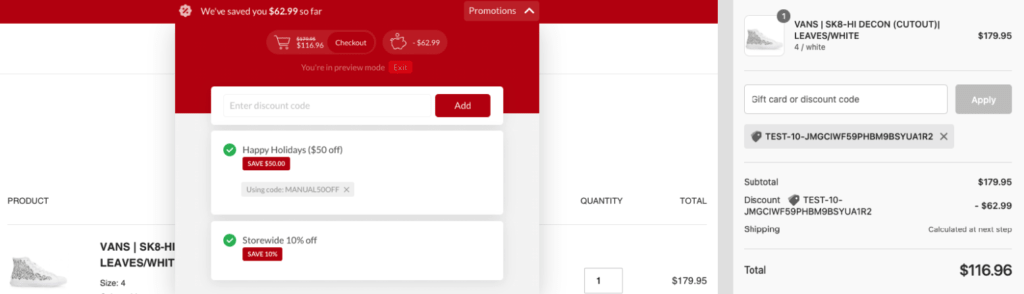
2. Use percentage discount with the same code
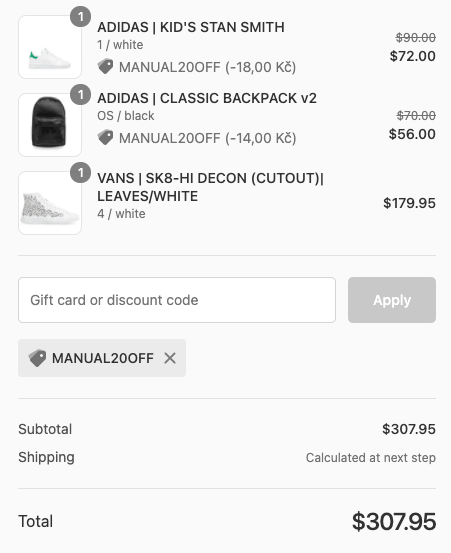
One way to avoid using multiple discount codes is to use the same one for all your campaigns. The disadvantage is obviously you would need to display the same percentage discount everywhere. But you can still set minimum requirements or target only specific products.

In the example above you can see the 20% discount is applied only to specific products. We recommend this approach when selling multiple discounted upsells via Candy Rack. Instead of using a unique discount code for each, you can use the shared percentage one.
3. Use a combination of a discount code and a gift card
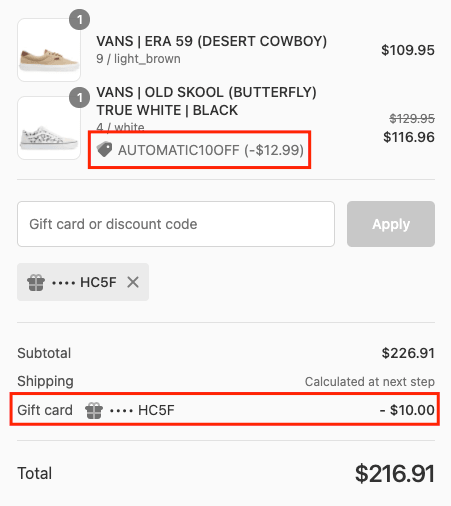
One of the less known facts is that you can actually combine one discount code (automatic or manual one) and a gift card in a single order.

The disadvantage is the workflow where the gift card doesn’t have any usage limits (gift card can be used until there is some value left on it) so only one customer can use it. So you would need to generate unique gift card codes for each of your customers.
4. Use a third-party app
Since this problem is being raised by many merchants, there are a few third-party app developers who decided to create a solution. And they are very successful because the third-party app is probably the best way how to allow your customer to use multiple discount codes at Shopify checkout.
Our recommended app is called Stackable Discounts by Optizio.

The way the app works is it collects the total discount amount from all the entered coupons. And generates a custom discount code which is automatically passed to the checkout. The code is one-time use only so it can’t be used again in the future.
Another app to implement multiple discounts is All In One Automatic Discount by CirkleStudio. It allows you to different types of discounted offers (bundle, BOGO, free gift, etc.) and set various conditions (based on cart value, customer tags, etc.).
The disadvantage of using a third-party app is that you need to create all your discounts in the third-party app, not in the Shopify Discounts section as you are used to. From the customer perspective, it may be also a bit uncommon to enter the discount codes in the pop-up or on the cart page. In general, Shopify customers are used to entering the discount code during the checkout.
5. Use draft orders
Shopify platform offers a way to create an unpaid order which you can send to your customer. It is called a draft order. Some of the third-party apps learn to work with draft order checkout instead of the regular one because it brings certain benefits. From the customer’s perspective, there are not many differences between regular and draft order checkout. One is missing the “Cart” link in the navigation. The second is missing the discount field completely.
One of the biggest benefits is that you can specify the end price of each of the products in the order. So you are not adding any discount codes but stating how much each product should cost.
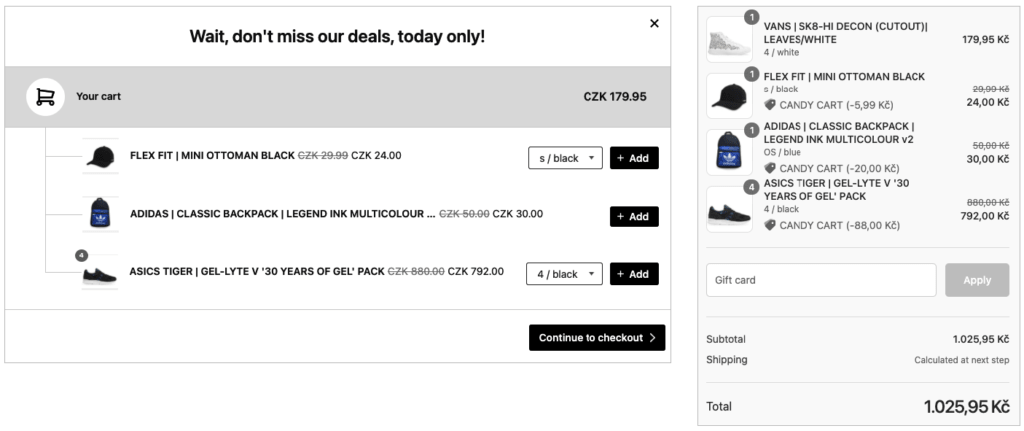
We are using this approach in the Candy Cart upsell app. As you can see on the screenshot below, customers can add multiple upsells and all of them are having a different discount.

6. Use custom checkout scripts
The last method is definitely the most technical one and requires custom coding. Merchants on the Shopify Plus plan have access to so-called checkout scripts. Those are basically custom codes that applies in the cart and during the checkout. They can be used for various things, but one of the common usage is actually to apply a discount on top of the manually inserted discount code by the customer.
Here are some great examples showing how to discount line items per spend or quantity, BOGO, customer tags, or even add a free gift with purchase.
Conclusion
It’s fair to say none of these solutions is perfect. All of them are workarounds that originated from the platform deficit. It really depends on what is your use case. For most of the stores, the only acceptable solution would be eventually the use of a third-party app.
That said we really hope Shopify will improve their discount capabilities and allow discount stacking. BigCommerce also doesn’t allow it. Only WooCommerce does.

















