Die Kaufabwicklung ist definitiv der wichtigste Teil des Kauftrichters. Der Kunde hat sich bereits für den Kauf entschieden, und die Aufgabe der Kasse ist es, die Versandinformationen zu erfassen, die Zahlung zu verarbeiten und die Bestellung zu erstellen. Deshalb sollte sie so einfach wie möglich sein. Dieser Leitfaden hilft Ihnen bei der Optimierung Ihrer Shopify-Kaufabwicklung, um die Konversionsrate und den Gesamtumsatz zu steigern.
Die weit verbreitete Meinung unter Shopify-Händlern ist, dass Sie die Kaufabwicklungsseite (den Prozess) nicht anpassen können, es sei denn, Sie haben den Shopify Plus-Plan. Das ist jedoch nicht wahr, und es gibt viele Dinge, die Sie anpassen und optimieren können, selbst wenn Sie den Shopify Basic-Plan haben. Auf der Shopify Editions Winter 2023 kündigte Shopify die Möglichkeit des einseitigen Checkouts an, was sehr aufregend ist.
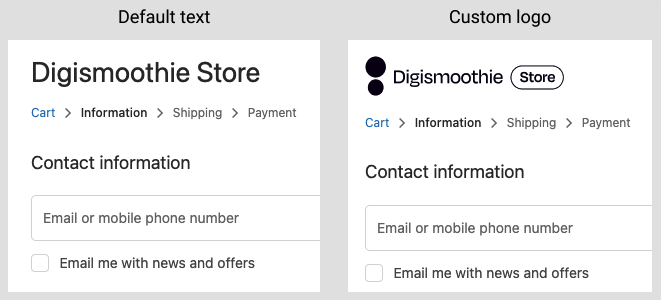
Standardmäßig verwendet Shopify Ihren Shopnamen und zeigt ihn als Text über der Breadcrumbs-Navigation im Checkout an. Sie können jedoch ein benutzerdefiniertes Logo hochladen und es stattdessen anzeigen lassen. Die Verwendung Ihres Geschäftslogos schafft Vertrauen und sorgt dafür, dass die Kasse besser in Ihr Schaufenster integriert ist:
- Gehen Sie zu Ihrer Shop-Verwaltung > Online-Shop > Themes und klicken Sie auf Customize your live theme
- Klicken Sie in der linken unteren Ecke auf Themeneinstellungen und wählen Sie CHECKOUT
- Suchen Sie den Abschnitt Logo und klicken Sie auf Bild auswählen, laden Sie Ihr Logo hoch und bestätigen Sie es mit einem Klick auf Auswählen
- Überprüfen Sie das Erscheinungsbild (stellen Sie sicher, dass Sie sowohl die Desktop- als auch die mobile Ansicht überprüfen) und klicken Sie auf Speichern, wenn Sie zufrieden sind

Der knifflige Teil Ihres Logos sind die Abmessungen. Shopify gibt keine Empfehlungen, aber wir empfehlen, eine kleine Logogröße mit einer Höhe von genau 40 Pixeln zu verwenden und es links zu platzieren. Das Logo hat auf mobilen und Desktop-Geräten die gleiche Höhe und wird nicht in der Größe angepasst, um die ursprüngliche Qualität zu erhalten. Bitte beachten Sie, dass diese Maße optimal für das Dawn 2.0-Theme sind. Die maximalen Höhenmaße für andere Größen sind in der Tabelle unten aufgeführt.
Ein weiterer wesentlicher Teil der Benutzererfahrung beim Checkout ist das Design. Shopify verwendet standardmäßig die blaue Farbe für die Schaltflächen und die Schriftart System. Das unterscheidet sich sehr wahrscheinlich von den Produkt- oder Warenkorbseiten, so dass die Erfahrung beim Durchlaufen des Ablaufs nicht nahtlos ist. zum Glück gibt es eine einfache Möglichkeit, dies zu beheben.
- Gehen Sie zu Ihrer Shop-Verwaltung > Online-Shop > Themen, und klicken Sie auf Ihr Live-Theme anpassen
- Klicken Sie in der linken unteren Ecke auf Themeneinstellungen und wählen Sie CHECKOUT
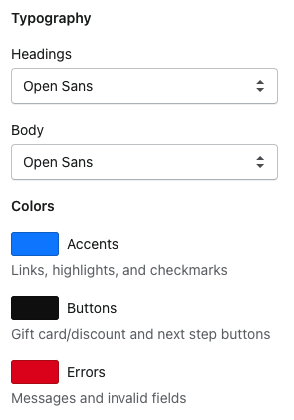
- Scrollen Sie nach unten zu Typografie und wählen Sie die Schriftart, die Sie in Ihrem Schaufenster verwenden. Falls nicht vorhanden, behalten Sie die Systemschriftart bei
- Ändern Sie im Abschnitt Farben die Farben der Schaltflächen und Links, um sie an Ihre Produkt-/Warenkorbseite anzupassen

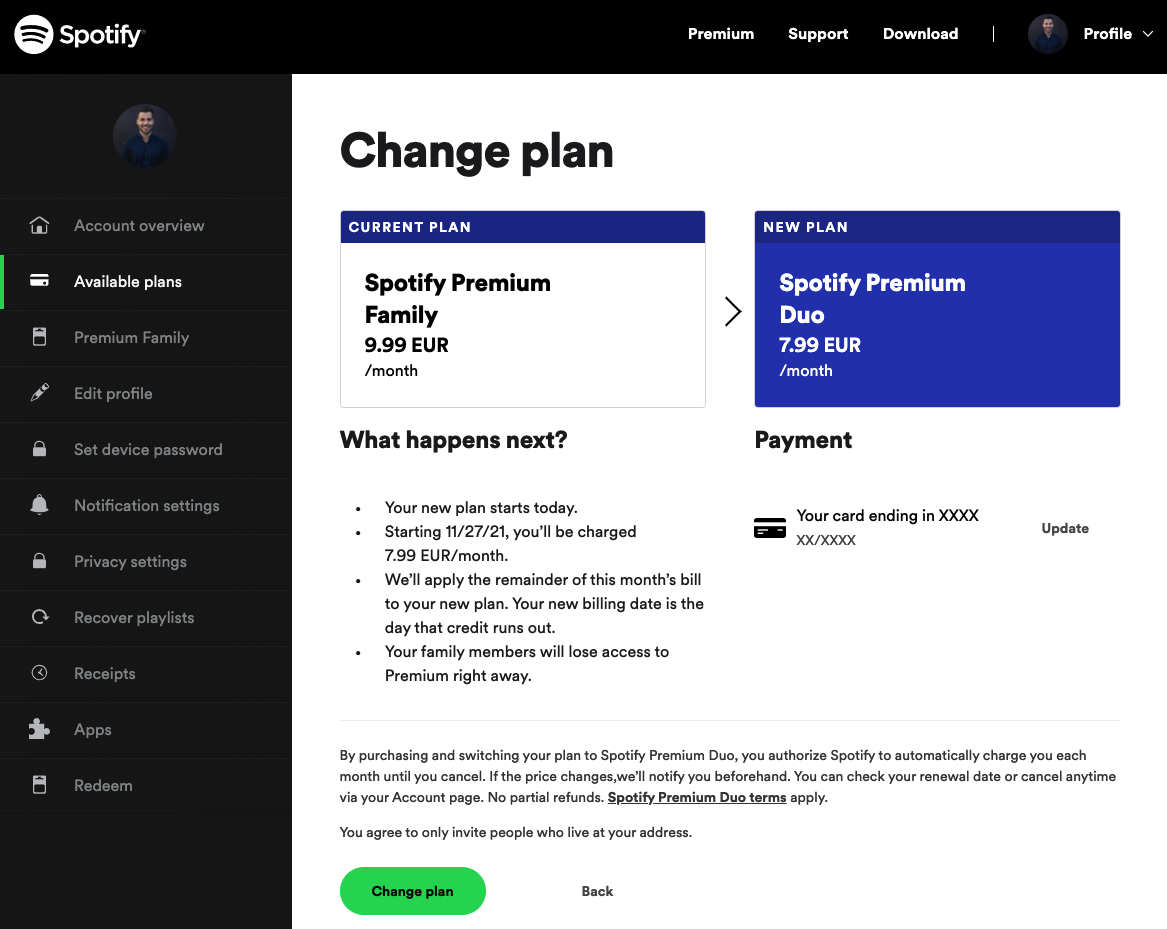
Wenn Sie ein dunkles Schaufenster verwenden, können Sie auch die Hintergrundfarbe der Kasse von weiß auf dunkel ändern. Wir raten jedoch davon ab, da hellere Farben in der Regel besser geeignet sind, wenn es um Formulare oder Kassenvorgänge geht, wie z. B. bei Spotify, das für seine dunkle Benutzeroberfläche (sowohl in der App als auch auf der Website) berüchtigt ist. Aber wenn es darum geht, das Abonnement zu ändern (eine Art Kassiervorgang), ist es weiß.

Es ist allgemein bekannt, dass man keine Texte in der Shopify-Kasse ändern kann, es sei denn, man verwendet Shopify Plus. Glücklicherweise ist das nicht der Fall, denn Sie können die meisten Texte ganz einfach ändern.
- Gehen Sie zu Ihrem Shop Admin > Online Store > Themes, klicken Sie auf Aktionen für Ihr Live-Theme und wählen Sie Sprachen bearbeiten
- In der oberen Navigation wählen Sie Kasse & System, und schon können Sie alle Texte bearbeiten, die Sie sehen, einschließlich Schaltflächen, Links, Fußzeile, Navigation usw.
- Wenn Sie fertig sind, klicken Sie auf Speichern und überprüfen Sie Ihre Änderung auf der Live-Site

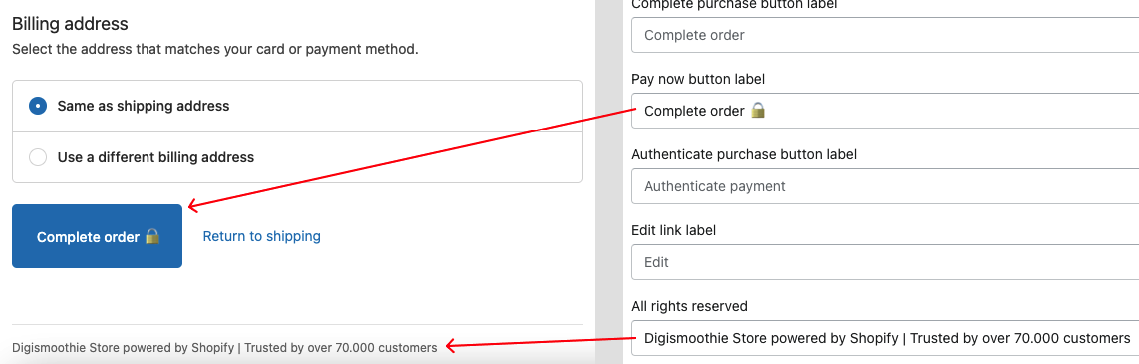
Sie können sehr kreativ werden und den Wortlaut ändern, um das Vertrauen (wieder) zu stärken oder Kunden zu motivieren, bis zum letzten Schritt fortzufahren. Im obigen Beispiel haben wir die Standard-Schaltfläche von "Jetzt bezahlen", die etwas aggressiv ist, in "Bestellung abschließen" geändert und ein Schloss-Emoji 🔒 hinzugefügt, um das Gefühl der Sicherheit zu verstärken.
Wenn es um
den
Titel der Checkout-Seite geht, können Sie nur den letzten Teil, der standardmäßig "Kasse" lautet, und den mittleren Teil, den Namen Ihres Shops, ändern. Aber Sie können das Format nicht ändern (d.h. aktueller Schritt - Name des Geschäfts - Titel der Kasse).
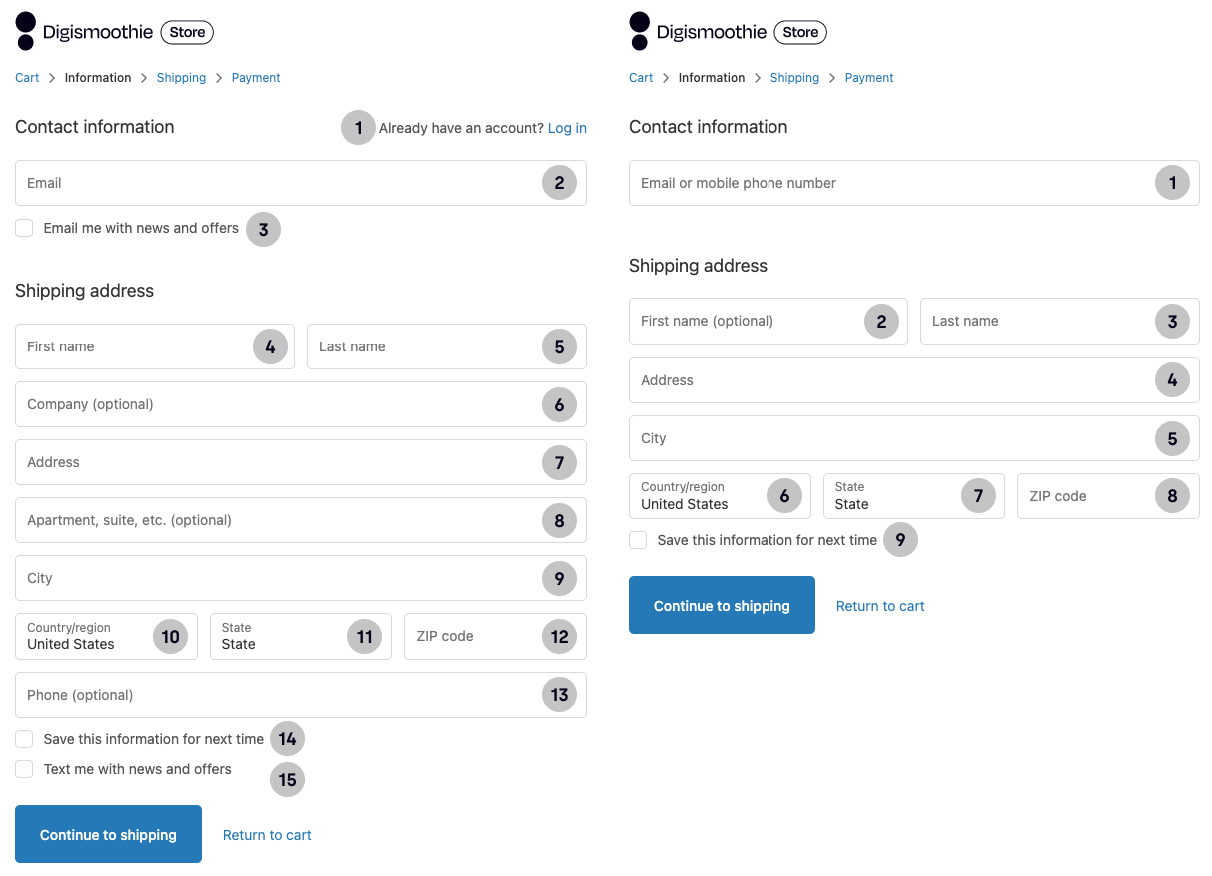
Dies ist wahrscheinlich der wichtigste Tipp von allen. Überprüfen Sie Ihre aktuellen Kassenfelder und Eingaben (sowohl optionale als auch erforderliche) und überlegen Sie genau, welche Sie wirklich brauchen. Je mehr Sie entfernen, desto mehr vereinfachen Sie den Checkout-Prozess und desto höher wird die Konversionsrate sein.
laut Bolt ist ein komplexer Checkout der dritthäufigste Grund, warum Kunden den Checkout abbrechen. Vor allem in der heutigen Zeit machen sich die Kunden mehr Sorgen um ihre Privatsphäre und überlegen es sich zweimal, bevor sie ihre privaten Daten preisgeben.
Um einige Felder aus dem Checkout zu entfernen, gehen
Sie folgendermaßen vor
- Gehen Sie zu Ihrem Shop-Administrator > Einstellungen > Kasse und scrollen Sie nach unten zu Formularoptionen
- Setzen Sie Full name auf Require last name only und alle anderen Felder auf Hidden
- Bestätigen Sie mit einem Klick auf die Schaltfläche Speichern

Vergessen Sie auch nicht Ihre Zahlungs- und Versandmethoden. Es ist gut, eine Auswahl zu bieten, aber sie sollte nicht zu komplex sein. Wenn Sie Versand-/Zahlungsmethoden haben, die nur selten verwendet werden, sollten Sie auch diese deaktivieren.
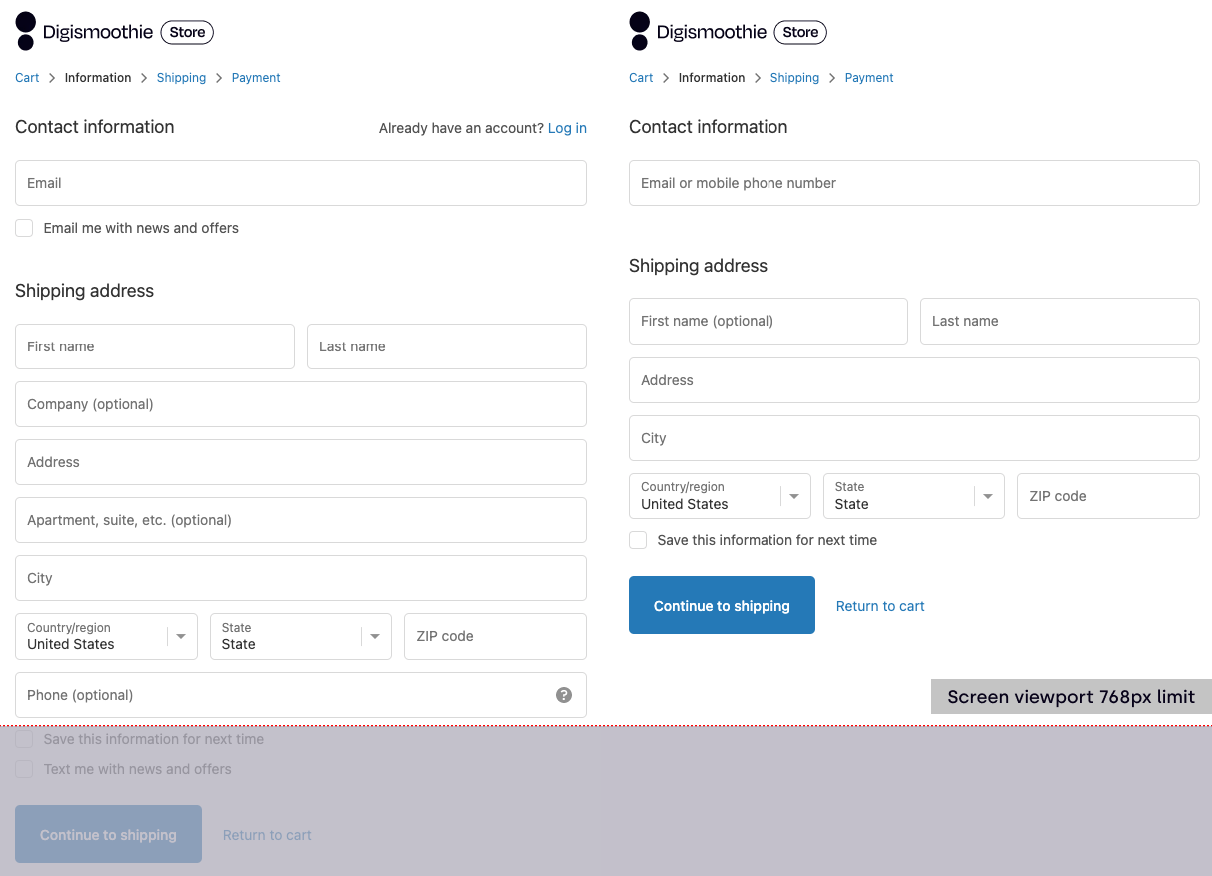
Tipp Nr. 5 - Zeigen Sie die Schaltfläche "Weiter" oberhalb der Falte anEin weiterer
wichtiger Grund, warum es sinnvoll ist, die Anzahl der Felder in der Kaufabwicklung zu reduzieren (Tipp Nr. 4), ist die Gesamthöhe der Seite. Laut Statcounter verwenden im Dezember 2021 immer noch 30 % (!) der Kunden einen Desktop- oder Laptop-Bildschirm mit einer Höhe von 768 Pixel oder weniger,
wie das
folgende Vergleichsbild deutlich zeigt.

Es gibt viele Elemente, die die Höhe des Informationsschritts beeinflussen: die Anzahl der Felder, Expresszahlungen, die Größe des Logos und des Hintergrunds.
Entscheidend ist die Anzeige der Schaltfläche " Weiter zum Versand
"
auf der Informationsseite (d. h. dem ersten Schritt der Kaufabwicklung) oberhalb der Falz. Sobald der Kunde weitergeht, steigen die Chancen, den Vorgang abzuschließen, drastisch. Der Versandschritt ist in der Regel in Ordnung, und mit dem Bezahlschritt können Sie nicht viel anfangen.
Tipp Nr. 6 - Fügen Sie Vertrauensmarken (Trust Badges)
Einer der häufigsten Gründe für das Verlassen des Warenkorbs oder der Kasse ist mangelndes Vertrauen. Laut Baymard Institut verlassen 17% der Kunden
den
Warenkorb/Checkout, weil sie dem Shop mit ihren Zahlungsinformationen nicht vertrauen.
Viele kostenlose Shopify-Apps fügen Trust Badges auf der Shopfront hinzu, einschließlich der Warenkorb-Seite.
Es gibt
jedoch
einige Abhilfen und Tipps, um das Vertrauen der Kunden während des Bezahlvorgangs zu erhöhen.
- Verwenden Sie Ihr Markenlogo während der Kaufabwicklung (siehe Tipp 1)
- Passen Sie den Stil und das Design Ihrer Kasse an das Schaufenster an (siehe Tipp Nr. 2)
- Ändern Sie die Texte in der Kaufabwicklung und konzentrieren Sie sich auf die Vertrauensbildung (siehe Tipp Nr. 3)
- Fügen Sie Kontaktinformationen hinzu (siehe Tipp #6)
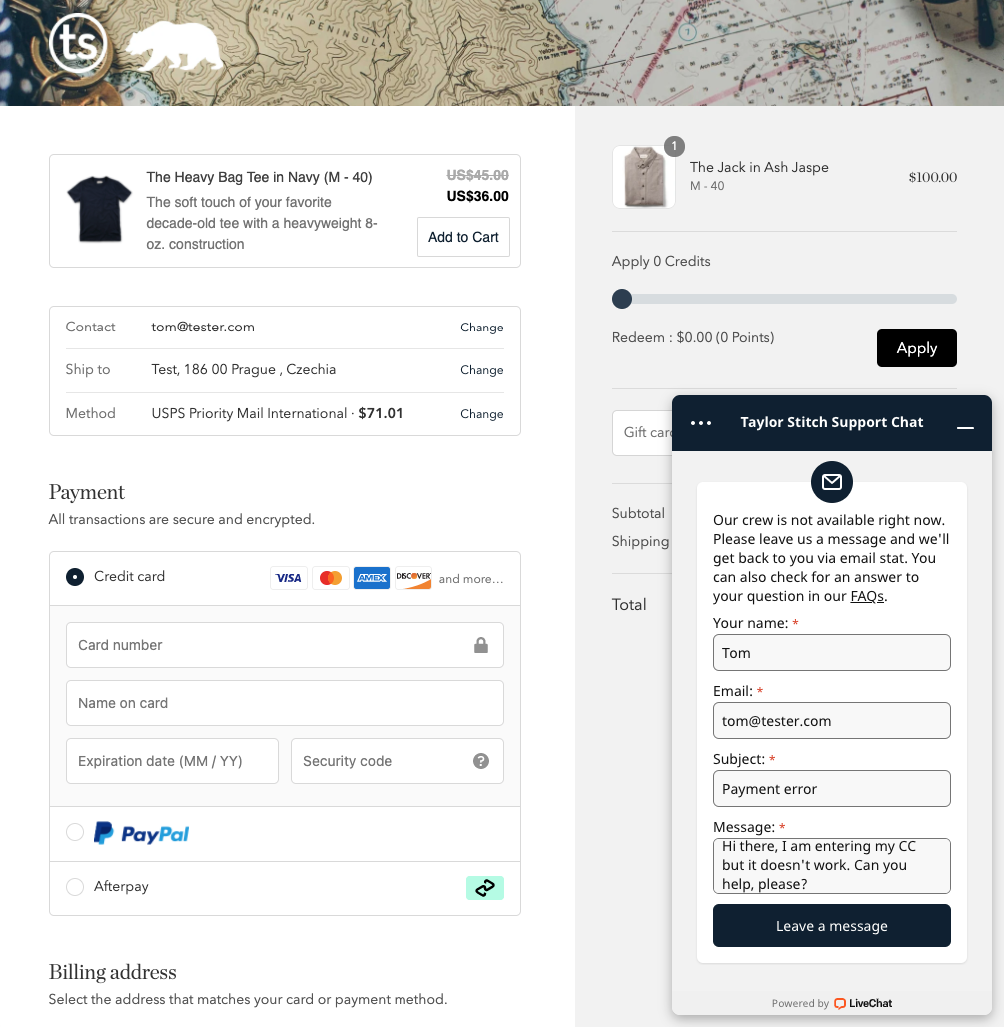
Tipp Nr. 7 - Kontaktinformationen anzeigen oder einen Chat integrierenDie Anzeige von
Kontaktinformationen während der Kaufabwicklung kann dazu beitragen, die Konversionsrate zu erhöhen. Erstens schafft es Vertrauen, weil die Kunden eine Telefonnummer sehen, die sie anrufen können, wenn sie Probleme mit der Bestellung haben. Zweitens können manche Kunden auf Probleme stoßen und Hilfe benötigen. Drittens werden Kunden in manchen Ländern (Konnichi wa!) anrufen, nur um sich zu vergewissern, dass der Laden existiert 😉 Eine
gute Methode ist es, einen kleinen Text hinzuzufügen, der besagt: "Brauchen Sie Hilfe? Rufen Sie uns unter X an". Sie können die Texte des Themas ändern (siehe Tipp Nr. 3), aber der elegantere Weg ist die Anpassung des Logo-Bildes (siehe Tipp Nr. 1) und das Hinzufügen weiterer Informationen. Wenn Sie mit den Schriftarten, Farben und der Position des Textes spielen, wird es fast wie ein natürlicher und unaufdringlicher Teil der Kasse aussehen.

Eine noch bessere Möglichkeit als die Anzeige von Kontaktinformationen ist die Einbettung eines Online-Chat-Widgets. Sie brauchen es wahrscheinlich nicht im Schaufenster, aber wir empfehlen, es in der Kasse (und auf der Einkaufswagenseite) einzubinden. Diese Kunden sind bereit, Ihre Produkte zu kaufen, also sollten Sie ihnen helfen und sie durch den Prozess führen.

Leider ist das nur auf Shopify Plus möglich, da Sie ein benutzerdefiniertes Javascript zu Ihrer Kassenseite hinzufügen müssen. Auch der Shopify Inbox-Chat funktioniert dort nicht.
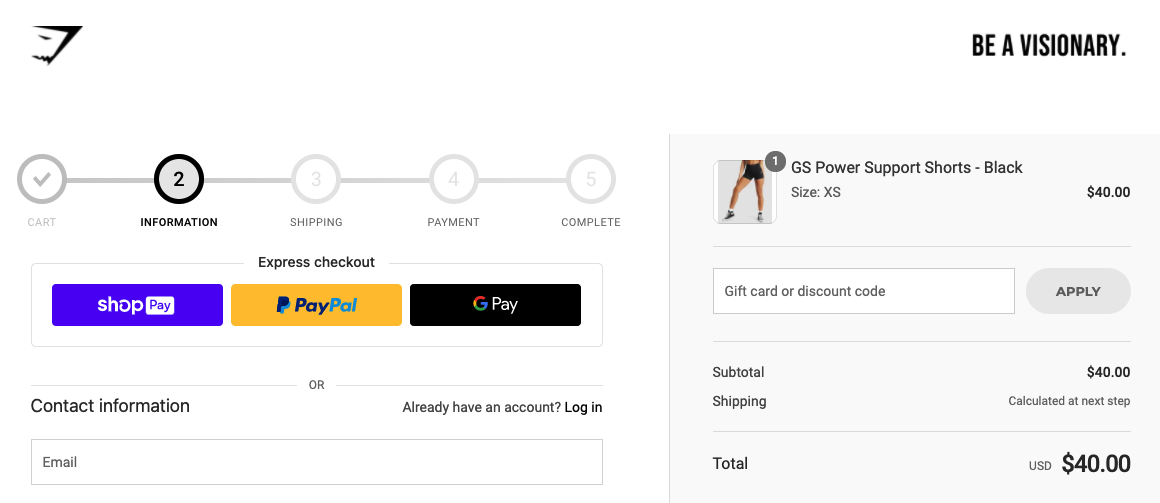
Express-Zahlungen (manchmal auch beschleunigter Checkout genannt) ermöglichen es Ihren Kunden, den Standard-Checkout-Prozess zu überspringen und die Bestellung mit einer der Support-Methoden zu bezahlen.
Um die Express-Kaufabwicklung in Ihrem Shopify-Shop zu aktivieren, müssen
Sie
Shopify Payments oder Stripe verwenden.
- Gehen Sie zu Ihrem Shop Admin > Einstellungen > Zahlungen
- Klicken Sie auf den Link Verwalten für Ihren Kartenzahlungsanbieter (normalerweise Shopify Payments oder Stripe)
- Fügen Sie die gewünschten Zahlungsanbieter im Abschnitt Wallets hinzu und klicken Sie auf Speichern

Die "Zahlungsbuttons" können auch auf Ihren Produktseiten oder Ihrer Warenkorb-Seite angezeigt werden. Die Zahlungsmethoden, die den beschleunigten Checkout unterstützen, sind:
- Apple Pay
- Google Pay
- Amazon Pay
- PayPal
- Shop Pay
Bei Shop Pay hat der Test zum Beispiel einen massiven Anstieg der Konversionsrate um 72 % im Vergleich zum regulären Checkout ergeben. Ich persönlich würde gerne die detaillierten Testergebnisse sehen und den Transaktionsbetrag, der mit Shop Pay und dem regulären Checkout getätigt wurde, vergleichen. Der Punkt ist, dass beschleunigte Checkouts immer eine viel höhere Konversionsrate haben werden, aber sie werden (noch) nicht von der Mehrheit der Käufer genutzt.
Tipp #9 - Fügen Sie ein Favicon hinzu (nur Shopify Plus)
Eine weitere Möglichkeit, mehr Vertrauen bei Ihren Käufern aufzubauen, ist die Verwendung Ihres Firmenlogos als Favicon. Das ist das kleine Symbol, das in jeder Registerkarte Ihres Browsers zu sehen ist. Führen Sie die folgenden Schritte aus, um Ihr individuelles Favicon hochzuladen.
- Gehen Sie zu Ihrer Shop-Verwaltung > Online-Shop > Themen, und klicken Sie auf Ihr Live-Theme anpassen
- Klicken Sie in der linken unteren Ecke auf Themeneinstellungen und wählen Sie FAVICON
- Klicken Sie auf Bild auswählen und laden Sie Ihr eigenes Favicon hoch
- Klicken Sie auf Speichern und überprüfen Sie die Änderung auf der Live-Site (eine Vorschau ist nicht möglich)

Das Favicon kann im JPG-, PNG-, GIF- oder SVG-Format hochgeladen werden, und die optimale Größe ist 32 x 32 Pixel
Das Favicon kann für alle Ihre Seiten (einschließlich des Warenkorbs) geändert werden, außer für die Shopify-Kasse. Viele Händler beschweren sich darüber, aber Shopify kann aus Sicherheitsgründen kein benutzerdefiniertes Favicon in den Checkout-Prozess laden, es sei denn, Sie haben einen Shopify Plus-Plan.
Tipp #10 - Bieten Sie Upsells und Cross-SellsUpselling
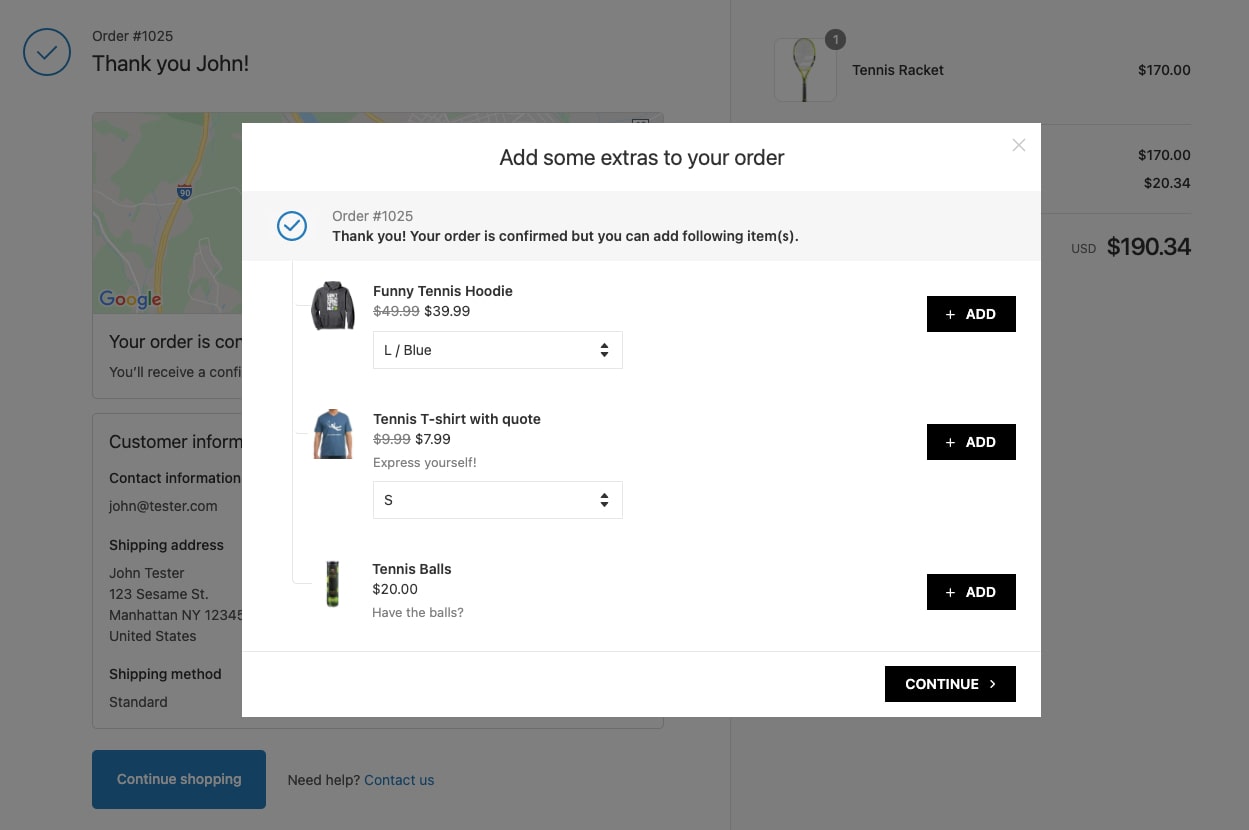
und Cross-Selling sind bewährte Methoden zur Erhöhung des durchschnittlichen Bestellwerts. Sie sind auf der Shopify-Plattform in der Pre-Checkout-Phase (d. h. bevor ein Kunde den Checkout-Prozess betritt) ziemlich gut etabliert. Mit einigen der neuesten Shopify-Updates wie der Post-Purchase-Checkout-Erweiterung können Sie nun aber auch Upsells und Cross-Sells während des Checkout-Prozesses anbieten. Der Hauptvorteil besteht darin, dass der Kunde die Zahlungsinformationen nicht erneut eingeben muss und die zusätzliche Zahlung mit einem einzigen Klick erfasst wird (sogenannte Ein-Klick-Zahlung).

Die einzige Möglichkeit, Upsells nach dem Kauf anzubieten, ist über eine App eines Drittanbieters. Hier ist unsere Liste der empfohlenen Apps:
- Last Upsell - Einfache App zum Anbieten von Upsells nach dem Kauf auf der Dankeseite und im Schritt nach dem Kauf
- Checkout Promotions - Fortgeschrittene App mit vielen Anpassungsmöglichkeiten
- Zipify OCU - All-in-One-Upsell-App, die den Trichter von der Vor-Kaufphase bis zur Nach-Kaufphase abdeckt
Wenn es um die Strategie der Post-Purchase-Angebote geht, sollten Sie etwas aggressiver vorgehen und Rabatte anbieten.
Neben dem Upselling vor und nach dem Kauf können Sie auch integrierte native Upsells über die Versandmethode anbieten.
Wie das geht
, erfahren Sie in unserem Artikel über kostenlose Upsells an der Shopify-Kasse.
Tipp Nr. 11 - Bieten Sie kostenlosen Versand oder Geschenke anWenn
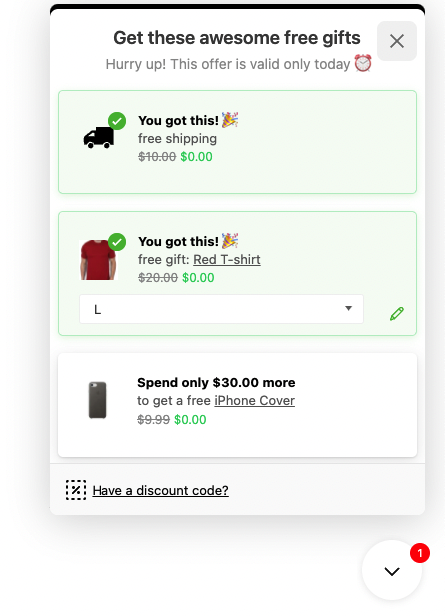
Sie möchten, dass Ihre Kunden den Checkout abschließen, bieten Sie ihnen einen Anreiz. Diese Taktik funktioniert nachweislich vor allem mit Anreizen wie kostenlosem Versand oder kostenlosen Geschenken.
Es gibt mehrere Möglichkeiten, wie Sie ein kostenloses Geschenkprodukt zum Kauf anbieten können, und wir haben das bereits in unserem Artikel beschrieben. Der beste Weg ist die Nutzung einer speziellen App wie Gift Box.

Den kostenlosen Versand können Sie direkt in Ihrem Shopify-Shop einrichten.
- Gehen Sie zu Ihrem Shop Admin > Einstellungen > Versand und Lieferung
- Klicken Sie im Abschnitt Versand auf Tarife verwalten
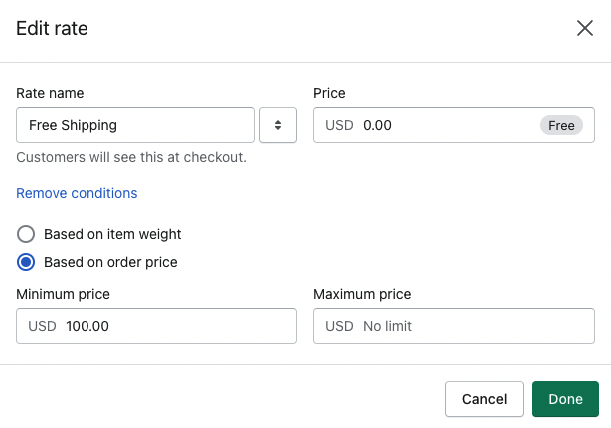
- Klicken Sie auf Tarif in der jeweiligen Versandzone hinzufügen
- Legen Sie den Tarif als "Eigene Tarife einrichten" fest, nennen Sie ihn z. B. "Kostenloser Versand" und fügen Sie bei Bedarf eine Bedingung für Mindestgewicht oder Preis hinzu
- Klicken Sie auf " Fertig", und das war's. Jetzt sollten Sie diesen Tarif in Ihrer Kasse sehen

Sie können den kostenlosen Versandtarif auch über die Versandzonen oder ausgewählte Produkte auf bestimmte Regionen beschränken
.
Versuchen Sie, die seitenweiten Banner zu vermeiden, da Besucher dazu neigen, sie zu übersehen.
Tipp #12 - Bieten Sie klimaneutralen Versand anShopify
hat sich dem Aufbau eines 100-jährigen Unternehmens verschrieben und investiert viele Ressourcen in den Schutz unseres Planeten. Und das tun auch viele der heutigen Käufer.
Das
Angebot
eines
klimaneutralen Vers
ands
ist eine hervorragende Möglichkeit, die Auswirkungen des Klimawandels zu verringern und gleichzeitig die Umsätze zu steigern:
Sie können entweder die offizielle App von Shopify namens Offset oder eine der meist kostenlosen Apps von Drittanbietern verwenden. Der Vorteil der Apps von Drittanbietern ist, dass sie die Informationen für den Kunden anzeigen und Sie selbst entscheiden können, ob Sie die zusätzlichen Kosten übernehmen oder es Ihren Kunden überlassen.

Wenn ein Kunde über Shop Pay bezahlt oder Shopify Shipping auswählt, werden die Kosten von Shopify als Unternehmen übernommen.
Tipp #13 - Aktivieren Sie Trinkgeld in der KasseShopify
bietet eine integrierte Möglichkeit für Ihre Kunden, Ihnen während der Kasse ein Trinkgeld
zu
hinterlassen. Abhängig von Ihrer Einrichtung wird es ein fester Bestandteil des Zahlungsschritts, und die Kunden können entweder den prozentualen Anteil oder einen benutzerdefinierten Betrag wählen. Gehen Sie wie folgt vor, um Trinkgeld zu aktivieren.
- Gehen Sie zu Ihrem Shop-Administrator > Einstellungen > Kasse
- Scrollen Sie nach unten zum Abschnitt Trinkgeld und aktivieren Sie die Option Trinkgeldoptionen an der Kasse anzeigen
- Legen Sie Ihre Trinkgeld-Stufen fest (ein bis drei). Wir empfehlen, die Option Trinkgeldoptionen für alle Kunden anzeigen zu deaktivieren und die Stufen auf 5% - 10% - 15% einzustellen
- Bestätigen Sie mit einem Klick auf Speichern

Denken Sie daran, die Auswirkungen auf die allgemeine Konversionsrate an der Kasse zu überwachen, da das Hinzufügen von Feldern (auch freiwilligen) diese beeinträchtigen kann. Wenn Sie nicht viele Kunden sehen, die Ihnen Trinkgelder hinterlassen, deaktivieren Sie das Formular einfach...
Mehr dazu erfahren Sie in unserem Leitfaden zur Einrichtung von Trinkgeldern in der Shopify-Kasse...
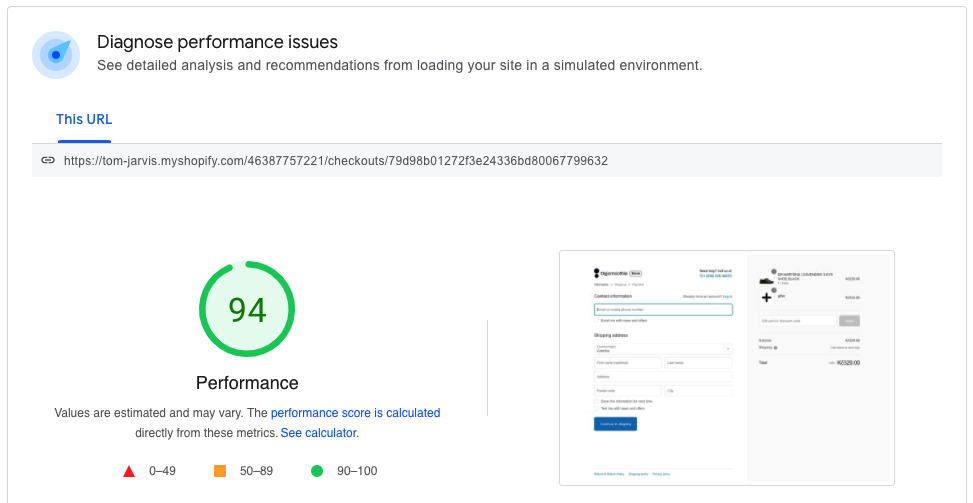
Tipp #14 - Optimieren Sie die Ladegeschwindigkeit der KasseSie
wissen wahrscheinlich, dass die Geschwindigkeit der Website aus SEO-Sicht sehr wichtig ist. Aber sie ist auch ein Schlüsselfaktor für die Conversion. Laut einer Portent-Studie aus dem Jahr 2019 sinkt die Conversion mit jeder zusätzlichen Sekunde Ladezeit um 4,42 %.
Um die Ladezeit Ihrer Shopify-Kasse zu messen, können Sie nicht den in Themes integrierten Bericht zur Shop-Geschwindigkeit verwenden. Dieser misst nur die Werte von Homepage, Produkt- und Kollektionsseiten. Sie müssen PageSpeed Insights von Google verwenden und die bestehende Checkout-URL eingeben (d. h., Sie gehen zum ersten Schritt des Checkouts mit einem beliebigen Produkt und kopieren die URL).

Sofern Sie nicht das Shopify Plus-Abo haben, können Sie die meisten Ergebnisse nicht beheben oder verbessern. Sie sollten jedoch Folgendes beachten:
- Verwenden Sie ein komprimiertes Bild für Ihr Logo oder den Hintergrund im Checkout
- Seien Sie vorsichtig, wenn Sie Apps von Drittanbietern oder Zahlungs-Gateways verwenden, die während der Kaufabwicklung geladen werden, da sie diese erheblich verlangsamen können
Im Allgemeinen sollte Ihr Checkout in bis zu 4 Sekunden geladen werden. Bei meinen Tests lud die Shopify-Kasse auf dem Desktop immer schneller als auf dem Handy.
Tipp Nr. 15 - Aktivieren Sie E-Mails zum Kaufabbruch Fast
70 % der Kunden verlassen die Kasse, bevor sie den Kauf abgeschlossen haben. Eine der elegantesten Möglichkeiten, sie zurückzuholen, sind sogenannte Checkout/Cart Abortonment Emails.
Wenn ein Kunde die Email verlässt, aber den Checkout nicht abschließt, erhält er automatisch eine Email-Benachrichtigung. Diese Benachrichtigungen sind ein fester Bestandteil der Shopify-Plattform, und es ist ganz einfach, sie zu aktivieren.
- Gehen Sie zu Ihrer Shop-Verwaltung > Marketing > Automatisierungen
- Klicken Sie auf Automatisierung erstellen und wählen Sie Abgebrochener Checkout
- Passen Sie die Workflow-Einstellungen und die E-Mail an
- Bestätigen Sie mit einem Klick auf Speichern

Es gibt auch viele Optionen, um festzulegen, an wen und wann die E-Mail gesendet werden soll. Wir empfehlen auf jeden Fall, die E-Mail an jeden zu senden, der den Checkout nach 1 Stunde abbricht. Grundsätzlich gilt: Je früher die E-Mail versendet wird, desto höher ist die Chance, den Kunden zurückzugewinnen. Sie können davon ausgehen, dass Sie zwischen 5 und 10 % der Bestellungen zurückgewinnen.
Sie
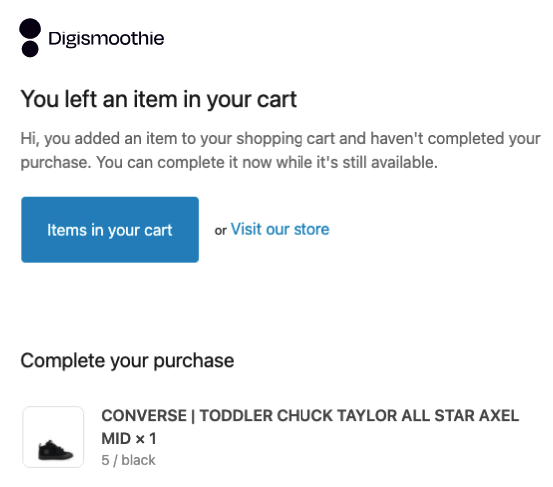
können auch die Standard-E-Mail mit dem Betreff "Complete your Purchase" anpassen Insgesamt ist die E-Mail in Ordnung, aber es fehlt eine Aufforderung zum Handeln. Wir empfehlen, die Beschriftung der Standardschaltfläche von "Artikel im Warenkorb" in etwas Ansprechenderes wie "Schließen Sie Ihren Kauf ab" oder "Verlieren Sie meine Artikel nicht" zu ändern.
Wenn Sie nach einer fortschrittlicheren Lösung für die Wiederherstellung von abgebrochenen Einkäufen suchen, gibt es im App-Store eine Vielzahl von Optionen. Wir empfehlen Payster, wo Sie bis zu 3 E-Mail-Erinnerungen einrichten und den Zeitpunkt des Versands festlegen können. Darüber hinaus ist die App in der Lage, sowohl abgebrochene als auch unbezahlte Bestellungen wiederherzustellen (d.h.,
tipp Nr. 16 - Kundeninformationen vorausgefülltViele
Händler kennen diese Shopify-Funktion nicht, aber Sie können die Daten Ihrer Kunden vorausgefüllt eingeben, bevor Sie zur Kasse gehen, wenn Sie
sie
kennen.
Um die Kundeninformationen hinzuzufügen, verwenden Sie die folgende Linkstruktur, die direkt zur Kasse führt.
Wenn Sie auch die Produkte hinzufügen möchten, verwenden Sie die folgende.
Die vollständige Liste der Variablen finden Sie in der Tabelle unten.
Weitere Einzelheiten finden Sie in unserem Artikel "How to Create Custom Checkout Links With Prefilled Data on Shopify".
Tipp #17 - Aktivieren Sie die
Gast-KaufabwicklungZwingen
Sie
Ihre Kunden nicht, ein Konto zu erstellen, bevor sie den Kauf abschließen. Die erzwungene Erstellung eines Kontos führt dazu, dass bis zu 37 % der Kunden den Kaufvorgang abbrechen.
Um die sogenannte Gast-Kaufabwicklung zu aktivieren, gehen Sie wie folgt vor.
- Gehen Sie zu Ihrem Shop-Administrator > Einstellungen > Checkout
- Wählen Sie im Abschnitt Kundenkonten die Option Konten sind optional
- Bestätigen Sie mit einem Klick auf Speichern

Kundenkonten sind jedoch für Ihre wiederkehrenden Kunden von Vorteil, insbesondere in Kombination mit "Tipp Nr. 11 - Kundeninformationen vorbereiten" Der richtige Weg, Ihre Kunden aufzufordern, ein Konto anzulegen, ist jedoch, nachdem sie ihren ersten Einkauf getätigt haben. Dieser Ansatz wird als nachträgliche (oder verzögerte) Kontoerstellung bezeichnet, und es gibt zwei Drittanbieter-Apps, die Sie dabei unterstützen. Und beide sind kostenlos zu installieren.
- Smart Account Activate, das Kunden direkt auf der Dankesseite fragt
- WOTIO Account Invites Plus, das eine E-Mail an Kunden sendet und sie auffordert, ein Konto zu erstellen
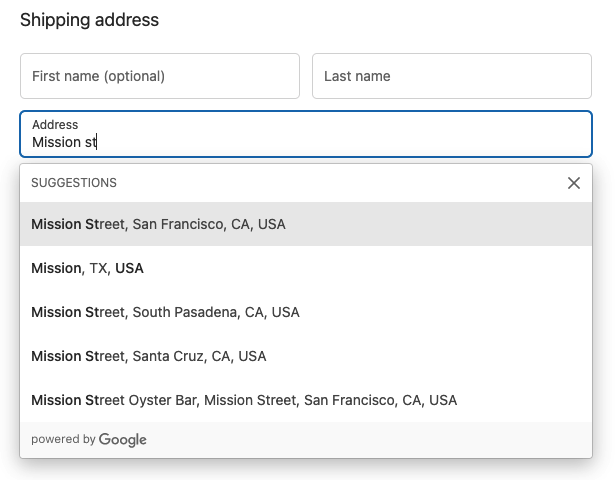
Tipp #18 - Aktivieren Sie die automatische AdressvervollständigungSeit
2017 nutzt Shopify die Google Places Autocomplete API, um Kunden beim Ausfüllen ihrer Versand- und Rechnungsdaten zu helfen. Wenn Ihr Kunde beginnt, eine Adresse einzugeben, erscheint ein intelligenter Vorschlag, und er kann die richtige Adresse auswählen.
die
Vorschläge kommen immer von Google, nicht von Shopify, auch wenn der Kunde ein Konto hat. Das funktioniert sehr gut und verbessert den gesamten Ablauf der Kaufabwicklung erheblich. Um die automatische Adressvervollständigung zu aktivieren, gehen Sie folgendermaßen vor.
- Gehen Sie zu Ihrer Shop-Verwaltung > Einstellungen > Kasse
- Scrollen Sie nach unten zum Abschnitt Auftragsabwicklung und aktivieren Sie die Option Automatische Adressvervollständigung aktivieren
- Bestätigen Sie mit einem Klick auf Speichern

Der Nachteil ist, dass nur einige Länder unterstützt werden. Es gibt keine "offizielle Liste", und Google fügt regelmäßig neue Länder hinzu. Einige Beispiele für unterstützte Länder sind Australien, Österreich, Belgien, Brasilien, Kanada, Dänemark, Frankreich, Deutschland, Hongkong SAR, Indien, Italien, Japan, Luxemburg, die Niederlande, Neuseeland, Spanien, die Schweiz und die Vereinigten Staaten.
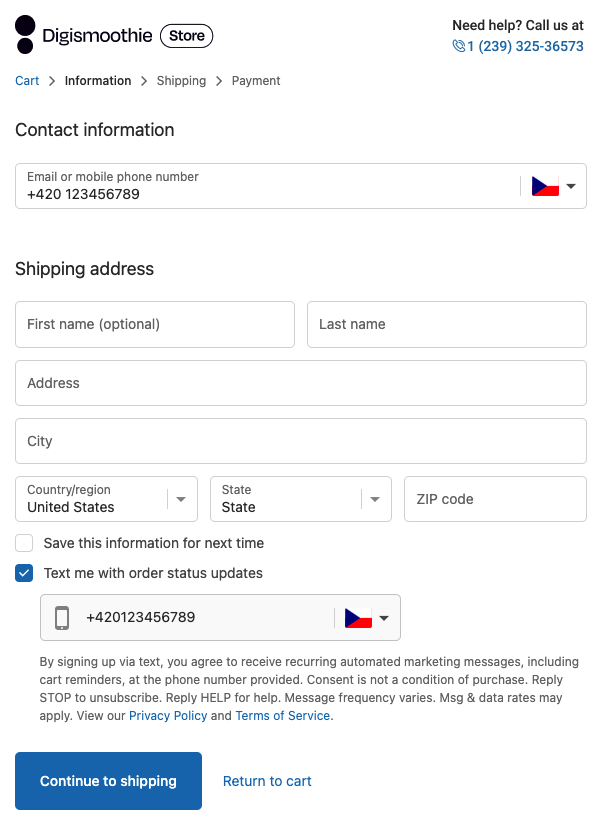
Tipp #19 - Erfassen der Mobiltelefonnummer anstelle der E-Mail-AdresseDies
ist eine recht unbekannte, aber sehr interessante Funktion der Shopify-Kasse. Wenn diese Funktion aktiviert ist, können Kunden die Kaufabwicklung mit ihrer Handynummer anstelle einer E-Mail-Adresse abschließen.
Während eine Handynummer definitiv eine privatere Information ist, ist sie auch stärker reguliert, wenn es um Marketing geht.
Gemäß dem
Telephone Consumer Protection Act (TCPA) müssen Kunden Unternehmen
eine
schriftliche Einwilligung er
teilen
, bevor
sie
Werbe- oder Transaktionsnachrichten erhalten
.
Vielleicht überprüfen sie ihre E-Mails nicht regelmäßig, und es ist für sie einfacher, den Status ihrer Bestellung per SMS zu verfolgen.
Um das Auschecken mit der Handynummer zu ermöglichen, gehen
Sie folgendermaßen vor
- Gehen Sie zu Ihrem Shop-Administrator > Einstellungen > Checkout
- Wählen Sie im Abschnitt Kundenkontakt die Option "Kunden können entweder mit ihrer Telefonnummer oder per E-Mail einkaufen"
- Scrollen Sie nach unten zum Abschnitt Marketing-Einwilligung und aktivieren Sie die Option "An der Kasse ein Abonnement anzeigen"
- Bestätigen Sie mit einem Klick auf Speichern

Die Standard-Marketing-Einwilligung lautet "Ich möchte per SMS über Neuigkeiten und Angebote informiert werden" Wenn Sie jedoch vorhaben, die SMS nur für Transaktionsnachrichten zu verwenden, können Sie den Text in etwas Akzeptableres ändern, z. B. "Text me with order status updates" Der Text kann über die Themenübersetzungen geändert werden, wie in Tipp Nr. 3 oben erläutert.
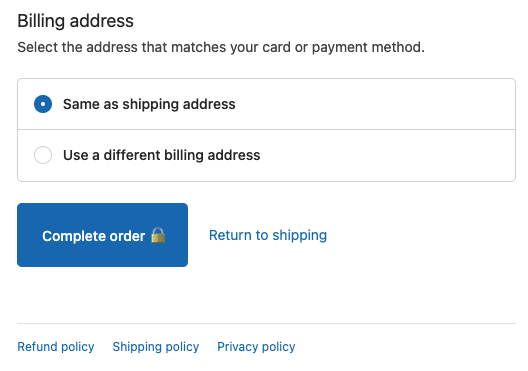
Tipp Nr. 20 - Anzeige von Informationen zur Rückerstattung/Rückgabe in der FußzeileViele
Kunden, die online einkaufen, sind besorgt über die Versandkosten und die Regeln für Rückgabe/Rückerstattung. Während die Versandkosten ein fester Bestandteil der Shopify-Kaufabwicklung sind, hängt es von jedem Shop ab, wie er mit Rücksendungen umgeht, und
laut Baymard Institute
suchen
viele Kunden nach diesen Informationen in der Fußzeile. Aus diesem Grund sollte Ihre Kaufabwicklung direkte Links zu Ihren Rückerstattungs-/Rückgabebestimmungen und anderen rechtlichen Dokumenten wie Datenschutzbestimmungen oder Nutzungsbedingungen enthalten. Außerdem wirkt Ihre Kaufabwicklung so professioneller und vertrauenswürdiger. Wie füge ich sie hinzu?
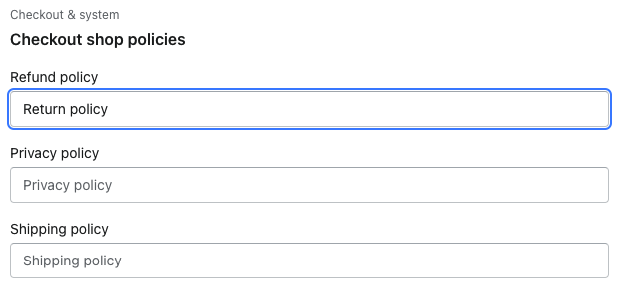
- Gehen Sie zu Ihrer Shop-Verwaltung > Einstellungen > Policies
- Fügen Sie Ihre rechtlichen Richtlinien in den entsprechenden Abschnitten hinzu. Wenn Sie keine haben, können Sie auf die Schaltfläche "Durch Vorlage ersetzen" klicken, um die Standardvorlagen von Shopify zu verwenden
- Klicken Sie auf " Speichern", und die Links werden automatisch zu Ihrer Kassenfußzeile hinzugefügt

Wir empfehlen, die Rückerstattungsrichtlinie, die Versandrichtlinie und die Datenschutzrichtlinie während der Kaufabwicklung anzuzeigen. Wenn diese zwar vorhanden sind, aber nicht über die Shopify-Richtlinien eingefügt wurden, werden sie in der Fußzeile der Kaufabwicklung nicht angezeigt. Stattdessen wird der Standardhinweis "Alle Rechte vorbehalten" angezeigt.
Wenn Sie mit der Standardbenennung nicht zufrieden sind, können Sie die Links ganz einfach ändern, indem Sie zu Einstellungen > Themen > Aktionen > Sprachen bearbeiten > Kasse & System > Shopify-Richtlinien für die Kasse gehen.

Der einzige Nachteil der Anzeige der Richtlinien in der Kassenfußzeile besteht darin, dass Sie die Möglichkeit verlieren, benutzerdefinierten Text anzuzeigen.
Was ist eine gute Checkout-Conversion-RateNach Angaben
des Baymard-Instituts, einem der angesehensten UX-Forschungsinstitute im E-Commerce, liegt die aktuelle durchschnittliche Checkout-Abbruchrate bei 69 % (was einer Checkout-Conversion-Rate von 31 % entspricht). Ihr Ziel sollte es also sein, besser zu werden als der Durchschnitt. Wir sehen regelmäßig solide Shopify-Shops, die eine Konversionsrate von 60 % und mehr erreichen (d. h. eine Abbruchrate von weniger als 40 %).
Denken Sie daran, dass die Optimierung Ihres Checkouts
ein
nie endender Prozess ist. Es gibt immer wieder neue Dinge auszuprobieren und zu testen, neue Roll-outs, neue Funktionen. Die Gesamtzahl hängt auch stark von der Aufteilung Ihres mobilen gegenüber dem Desktop-Traffic ab. Im Allgemeinen konvertiert der Desktop-Traffic viermal besser,
aber es geht nicht darum, eine bestimmte Abbruchrate (oder Konversionsrate) zu erreichen.
Es geht
darum,
ein
Gleichgewicht zwischen guter Konversion und Tools zu finden, um den durchschnittlichen Bestellwert zu erhöhen
- Wie man den Checkout für höhere Konversionen beschleunigt von Jessica Wynne Lockhart
- 13 E-Commerce Checkout-Optimierungen zur Steigerung der Konversionen mit Shopify-Skripten von Shopify
- Wie man die Checkout-Abbruchrate berechnet + Top 10 Metriken zum Nachverfolgen von Bolt
- Cart & Checkout Artikel von Baymard Institute (lesenswert!)
- Wie Sie Ihre Checkout-Seite optimieren können von Benjamin Ligier













.png)


