Nous savons déjà que le nouveau paiement en une page de Shopify fonctionne mieux plutôt que l' « ancien » système en plusieurs étapes. Dans ce guide, nous nous concentrerons sur la manière d'optimiser davantage les performances et d'atteindre un +60 % de taux de conversion (calculé en fonction des paiements saisis par rapport aux commandes passées).
Avant de commencer, il est important de comprendre que l'espace d'optimisation est désormais limité (vous n'avez qu'une seule page) et que chaque petit détail compte. De plus, considérez toujours le mobile d'abord comme des comptes de commerce électronique mobiles pour 60 % de toutes les ventes en ligne.
La personnalisation de Shopify Checkout, en général, est quelque peu limitée, sauf si vous êtes sur Shopify Plus, mais il y a encore beaucoup de choses que vous pouvez optimiser. Toutes les astuces de ce guide sont réalisables quoi qu'il arrive. Forfait Shopify vous êtes allumé, et vous pouvez implémentez-les tous, même sur Shopify Basic.
1. N'utilisez pas le bouton « Payer maintenant » comme appel à l'action
C'est de loin mon « hack » préféré. C'est très facile à mettre en œuvre, mais l'impact sur le taux de conversion peut être significatif.
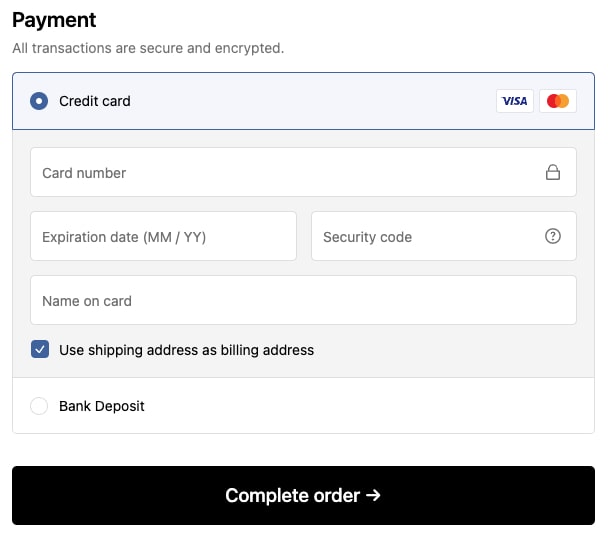
Par défaut, la page de paiement en une page de Shopify porte l'étiquette « Payer maintenant » sur le bouton principal d'appel à l'action. L'utilisation d'un tel terme associe l'action suivante uniquement au paiement et à l'argent sortant du point de vente du client.

Concentrez-vous plutôt sur le côté neutre/positif et associez l'étiquette à la réception du produit souhaité. Je recommande d'utiliser des textes tels que :
- Commande complète
- Confirmer l'achat
- Passez votre commande
- Soumettre la commande
- Achetez maintenant
Vous pouvez modifier le libellé en accédant à l'interface d'administration de votre boutique > Canaux de vente > Boutique en ligne > Thèmes > bouton à trois points sur votre thème actif > Modifier le contenu du thème par défaut et recherchez le libellé « Payer maintenant ». Ensuite, vous pouvez changer pour ce que vous voulez.
2. Utilisez un logo personnalisé avec une preuve sociale
L'affichage d'une preuve sociale lors du paiement est une bonne pratique qui permet d'accroître la confiance et la conversion. Cependant, il est assez difficile de le faire lors du paiement en une page en raison de l'espace limité.
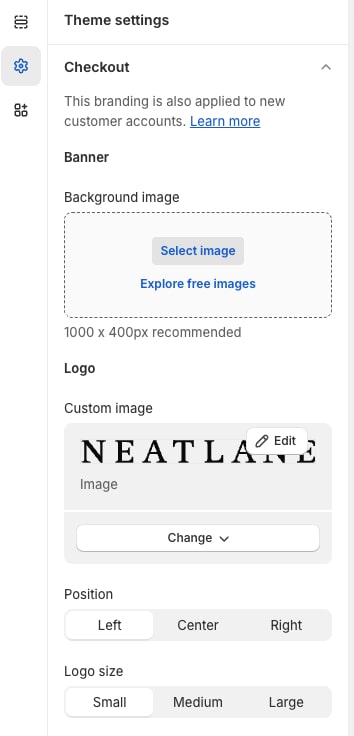
Shopify propose l'utilisation d'une bannière d'en-tête au format recommandé de 1000 x 400 px. Le problème est que la bannière est illisible sur mobile et découpée sur ordinateur. Une bien meilleure solution serait d'utiliser une bannière différente pour les ordinateurs de bureau et les appareils mobiles.

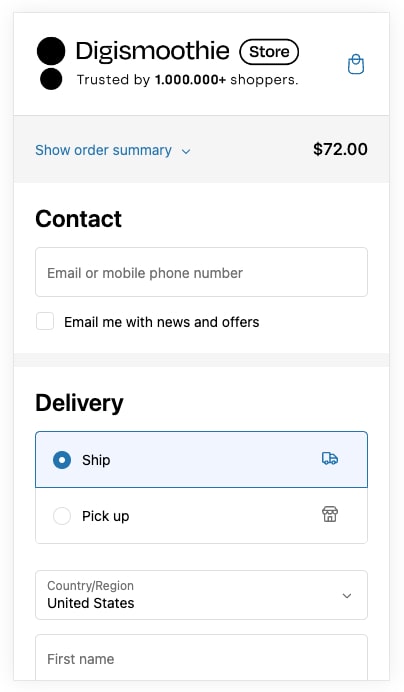
Ainsi, au lieu d'une bannière, vous devez faire preuve de créativité dans la section logo. Shopify vous permet de télécharger un logo personnalisé sur votre page de paiement. Vous pouvez ajuster votre logo et ajouter une petite note comme « Trust by XX shoppers » ou « Besoin d'aide ? Appelez XX ». La note sera lisible et aura une belle apparence sur les appareils mobiles et de bureau.
3. Réduire le nombre de champs de saisie
Moins le client doit remplir de champs, mieux c'est. Réfléchissez bien à chacune d'entre elles et utilisez vos commandes précédentes pour analyser leur utilisation.
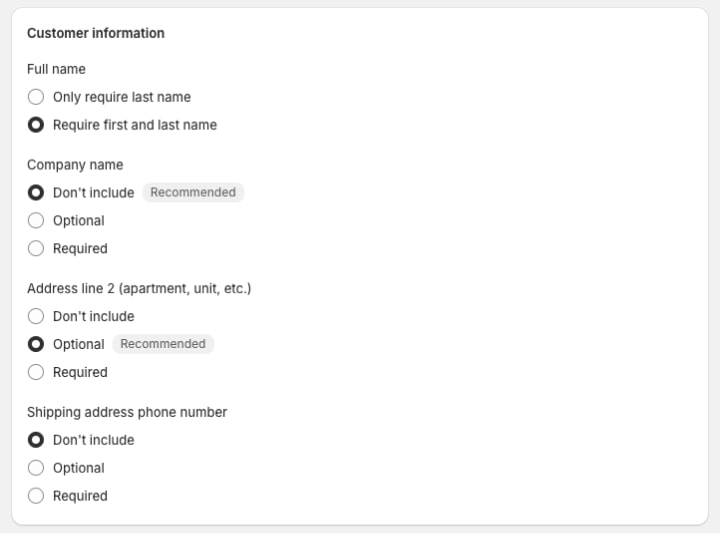
Je ne sais pas si vous avez besoin d'un Nom de l'entreprise? Consultez l'historique de vos commandes et voyez combien de clients l'ont utilisé. S'il n'y en a pas ou très peu, n'hésitez pas à le supprimer. Pareil pour le Ligne d'adresse 2 (appartement, unité, etc.) champ. Même le fait de le garder facultatif peut semer la confusion chez certains clients et rendre le paiement visuellement « plus long ».

Pour modifier les champs de paiement obligatoires, rendez-vous dans l'administrateur de votre boutique > Réglages > Commander et trouvez la section Informations sur les clients.
4. Assurez-vous de présenter toutes les politiques
Votre page de paiement doit avoir l'air fiable et conforme. Assurez-vous d'avoir tous les documents de politique chargés dans votre boutique. Vous pouvez les télécharger en accédant à l'interface d'administration de votre boutique > Réglages > Politiques. Ils sont automatiquement affichés en bas de page de votre page de paiement.

5. Faites correspondre le style de paiement à votre vitrine
L'entrée dans le processus de paiement doit sembler faire partie intégrante du parcours d'achat. Ça ne devrait pas avoir l'air différent. Dans le cas contraire, les clients risquent de perdre confiance et d'abandonner.
Dans le cas du paiement en une page de Shopify, cela signifie utiliser les mêmes polices, couleurs, logo et messages que sur la vitrine.

Vous pouvez personnaliser tout cela en accédant à l'administration de votre boutique > Boutique en ligne > Thèmes > Personnalisez > Paramètres du thème (menu de gauche) > Commander.
6. Envisagez d'utiliser/supprimer les boutons de paiement express
Les boutons de paiement express tels que PayPal ou Shop Pay peuvent être d'excellents moteurs de conversion. Cependant, si les clients ne les utilisent pas, ils n'apportent aucune valeur ajoutée et doivent être supprimés car ils occupent une position très importante. N'oubliez pas que leur utilisation dépend de la géographie de votre client et de votre secteur d'activité. Je vous recommande vivement de consulter les données de votre commande pour comprendre à quelle fréquence les boutons de paiement express sont utilisés.

Vous pouvez les activer/désactiver en accédant à l'administration de votre boutique > Réglages > Paiements > Gérez et désactivez Shop Pay et tous les portefeuilles (Apple Pay, Google Pay, etc.).
Si vous utilisez Shopify Markets, vous pouvez également personnaliser leur utilisation par marché, ce qui est un scénario idéal (c'est-à-dire les utiliser en Amérique du Nord).
7. Supprimez tout ce qui est inutile ou non pertinent
Dans la nouvelle page de paiement en une page, l'espace est très limité et, étant donné que la majorité des acheteurs utilisent des appareils mobiles, chaque mot compte. J'ai recommandé d'imprimer la page de paiement mobile et d'y aller littéralement mot par mot.
Voici mes suspects habituels à supprimer :
- Vous n'utilisez pas de compte client ? Supprimer « Vous avez un compte ? Connectez-vous »
- Vos clients utilisent rarement le paiement express ou l'un de vos modes de paiement/livraison ? Débarrassez-vous d'eux (ces méthodes ;))
- Logos de cartes de crédit rares (par exemple, Discover, JCB, elo)
8. Limitez au minimum les options de paiement et de livraison
De nombreux modes de paiement ou de livraison peuvent semer la confusion chez les clients et entraîner l'abandon du paiement. En règle générale, vous devriez viser à ± 3 options de paiement et d'expédition différentes. Si vous en avez plus, analysez leur utilisation et envisagez de supprimer ceux qui sont rarement utilisés (c'est-à-dire quelques points de pourcentage d'utilisation).
Si vous vendez à l'international, cela peut être difficile car la part des options de paiement varie souvent d'un pays à l'autre. Et bien que le virement bancaire ne soit pas utilisé en Amérique du Nord, il peut être assez populaire en Europe. Dans ce cas, il est préférable de adapter les méthodes à chaque pays. Vous pouvez le faire en utilisant des applications telles que paiement rapide, qui vous permet de masquer les modes de paiement/d'expédition en fonction du pays du client. Et l'application est gratuite.
9. Classer les options de paiement et de livraison en fonction de leur popularité
En parlant d'options de paiement et de livraison, assurez-vous qu'elles sont triées en fonction de leur utilisation. Le premier devrait toujours être le choix le plus populaire.
Pour comprendre l'utilisation des moyens de paiement, rendez-vous sur Analytique > Rapports > Paiement par type. Malheureusement, il n'existe pas de rapport similaire pour les options de livraison. Vous devez donc exporter vos commandes et effectuer l'analyse dans un outil externe.
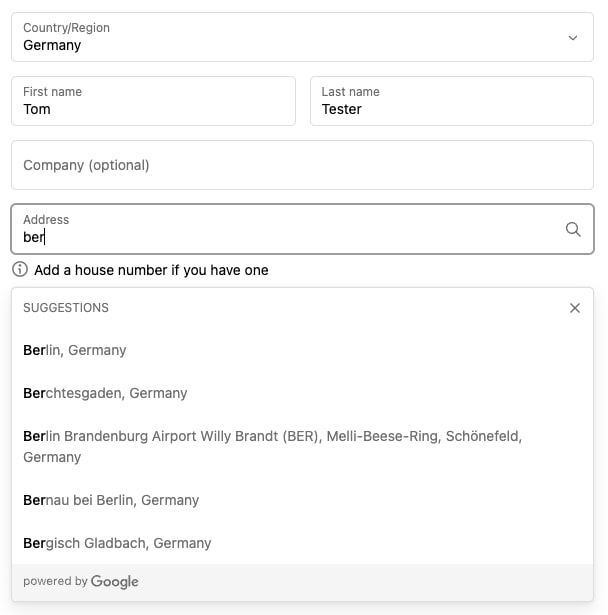
10. Utiliser la saisie automatique des adresses
La saisie automatique des adresses est une fonctionnalité populaire qui suggère l'adresse en fonction de la saisie initiale de quelques lettres. Il utilise le API de saisie semi-automatique de Google Place, et les résultats sont très fiables.

Pour vous assurer que cette fonctionnalité est activée dans votre boutique, accédez à l'administration de la boutique > Réglages > Commander > Préférences de collecte d'adresses et voyez si Utiliser la saisie automatique des adresses est cochée. Malheureusement, cette fonctionnalité est non disponible dans tous les pays (notez que le tableau est peut-être obsolète).
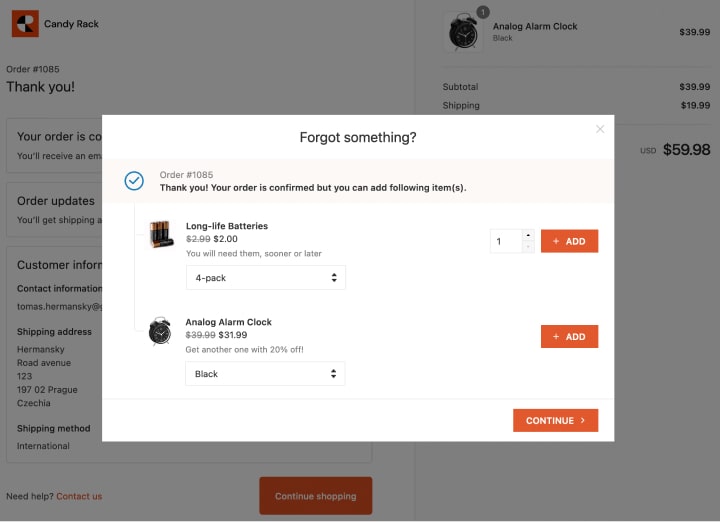
11. Afficher les offres de ventes incitatives après l'achat
Le paiement en une seule page n'a qu'un seul objectif : amener le client à terminer la transaction avec succès. Toute source de distraction peut mettre en danger cet objectif et potentiellement faire baisser le taux de conversion.

C'est pourquoi je recommande de ne pas en faire ventes incitatives/ventes croisées ici, mais plutôt après. Sur la page post-achat, dans l'e-mail de confirmation de commande, etc. Ils sont également très efficaces et ne présentent aucun risque de perte du client.
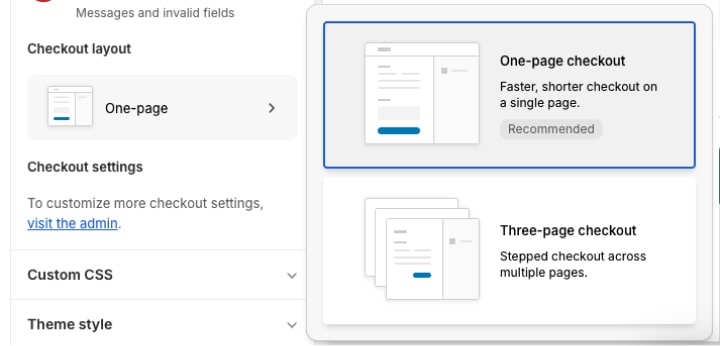
12. Testez la mise en page de paiement sur trois pages
Enfin et surtout, Shopify vous permet toujours de passer à l' « ancienne » page de paiement en trois pages. Bien que le le paiement en une page a obtenu de meilleurs résultats lors de nos tests, cela ne signifie pas que c'est le meilleur choix pour votre segment.
Paiement sur plusieurs pages peuvent en fait être meilleurs dans les segments à forte teneur en COV tels que l'ameublement, l'électronique, les pièces automobiles, etc., où les clients dépensent beaucoup d'argent. De même, dans des pays comme l'Allemagne ou le Japon, où les clients ont besoin de plus d'assurance pour terminer la transaction.
Malheureusement, il est impossible d'effectuer un test A/B approprié entre le paiement d'une page et celui de trois pages. Le moyen le plus simple est probablement de surveiller une mise en page pendant un mois, puis de passer à une autre. Utilisez le rapport « Conversion des boutiques en ligne au fil du temps » pour comparer les performances et voir s'il existe une différence significative. Si ce n'est pas le cas, choisissez la mise en page qui vous convient le mieux.

Pour modifier la présentation de votre commande, rendez-vous dans l'administration de votre boutique > Canaux de vente > Boutique en ligne > Personnalisez > Paramètres du thème > Passez à la caisse et faites défiler la page jusqu'à « Disposition de paiement ».
Conclusion : Quel est le « bon » taux de conversion de paiement ?
Tous ces conseils sont des optimisations plutôt mineures, mais ensemble, ils peuvent augmenter considérablement votre taux de conversion de paiement.
Comment savoir si votre page de paiement se transforme correctement ou s'il y a encore place à l'amélioration ? C'est une question difficile, et chaque entreprise se convertit différemment.
Selon le Institut Baymard, l'une des organisations de recherche UX les plus respectées dans le domaine du commerce électronique, le taux moyen d'abandon des commandes est actuellement de 69 % (ce qui représente un taux de conversion de paiement de 31 %). Votre objectif devrait donc être de dépasser la moyenne. Nous voyons régulièrement de solides boutiques Shopify atteindre un taux de conversion de 60 % et plus (c'est-à-dire un taux d'abandon inférieur à 40 %).













.png)


