Es gibt im Grunde vier Möglichkeiten, die mehr oder weniger schwierig sind, aber alle zum gleichen Ergebnis führen. Die benutzerdefinierte URL Ihres hochgeladenen Bildes/ihrer hochgeladenen Datei, die von Shopify gehostet wird (d.h. cdn.shopify.com-Domain), so dass Sie sie teilen oder in Ihren E-Mails verwenden können.
Der Hauptvorteil, wenn die Datei im Shopify CDN gehostet wird, ist die globale Netzwerkabdeckung, die den Besuchern einen schnellen Download ermöglicht, egal wo sie sich befinden. Und natürlich ist es kostenlos (Teil Ihres Shopify-Abonnements).
Methode #1 - Bild oder Datei über Shopify-Dateien hochladen
Dies ist wahrscheinlich die einfachste Methode, bei der Sie einen Abschnitt namens Dateien in Ihrer Shopify-Verwaltung verwenden. Er ist für alle Shopify-Tarife verfügbar, auch für den Basic-Tarif. Die Herausforderung besteht darin, dass der Abschnitt als Teil der Shop-Einstellungen "versteckt" ist.
- Gehen Sie zu Ihrer Shopify-Verwaltung und navigieren Sie zu Einstellungen
- Wählen Sie im linken Menü Dateien
- Klicken Sie auf die grüne Schaltfläche Dateien hochladen und wählen Sie Ihre Datei zum Hochladen aus
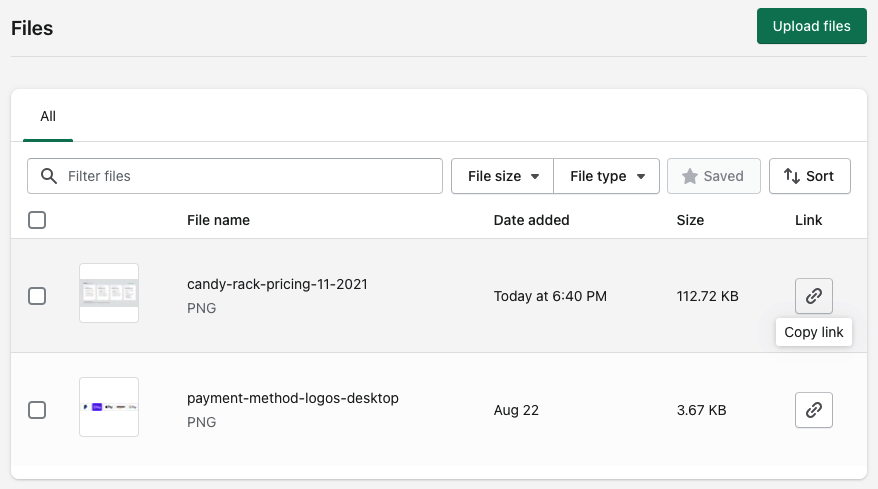
- Sobald die Datei hochgeladen und verarbeitet wurde, können Sie sie in der Liste sehen. Um den direkten Link zu erhalten, klicken Sie einfach auf das "Link"-Symbol
Wenn Sie einen kostenpflichtigen Shopify-Tarif haben, können Sie alle Dateien außer HTML-Dateien hochladen. Die maximale Dateigröße beträgt 20 MB und die Auflösung 20 MPx (Megapixel).

Das Hochladen hat gewisse Einschränkungen, wenn Sie einen Testplan haben, und aus Sicherheitsgründen werden nur die folgenden Dateierweiterungen unterstützt.
- JS
- CSS
- GIF
- JPG
- PNG
- JSON
- CSV
- PDF (nur nach E-Mail-Validierung)
Methode #2 - Bild (nicht Datei) über den Shopify-Theme-Editor hochladen
Wenn Sie den Upload über Dateien nicht nutzen möchten (oder keinen Zugriff darauf haben), können Sie einen Theme-Editor verwenden.
- Gehen Sie zu Ihrer Shopify-Verwaltung und navigieren Sie zu Online Store > Themes
- Klicken Sie auf Anpassen für eines Ihrer Themen (es muss nicht das Live-Thema sein)
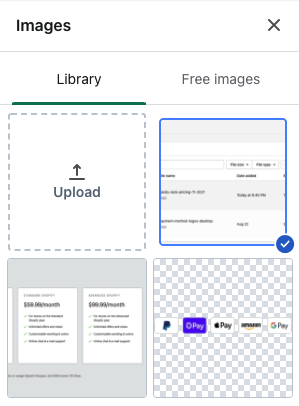
- Klicken Sie auf Abschnitt hinzufügen und wählen Sie ein Element aus, das ein Bild enthält. Alternativ können Sie auch ein bestehendes Element in Ihrem Shop suchen und das Bild ändern, indem Sie ein neues hochladen
- Sobald Sie das Bild hochgeladen haben, klicken Sie mit der rechten Maustaste darauf und öffnen Sie es in einem neuen Tab, um die URL zu erhalten. Die URL ist höchstwahrscheinlich eine beschnittene Version und sieht so aus: https: //cdn.shopify.com/s/files/1/0463/8775/7221/files/shopify_256x256_crop_center.png?v=1637539155. Sie müssen also nur das "_256x256_crop_center" löschen, und schon haben Sie Ihren Link
- Vergessen Sie nicht, den neuen Abschnitt zu löschen oder den Themeneditor zu schließen, ohne ihn zu speichern. Das hochgeladene Bild bleibt in Ihrem Shop erhalten

Der große Nachteil ist natürlich, dass Sie nur ein Bilddateiformat hochladen können (d.h. GIF, JPG oder PNG).
Methode #3 - Bild (nicht Datei) über den Rich-Text-Editor hochladen
Die dritte Methode ähnelt der zweiten und erlaubt ebenfalls nur den Upload von Bildern. Sie müssen einen beliebigen Rich-Text-Editor in Ihrem Shopify-Admin finden, damit Sie ein benutzerdefiniertes Bild hochladen können.

Den Rich-Editor finden Sie zum Beispiel in der Produktbeschreibung oder in Blogbeiträgen.
- Gehen Sie zu Ihrer Shopify-Verwaltung und navigieren Sie zu Produkte
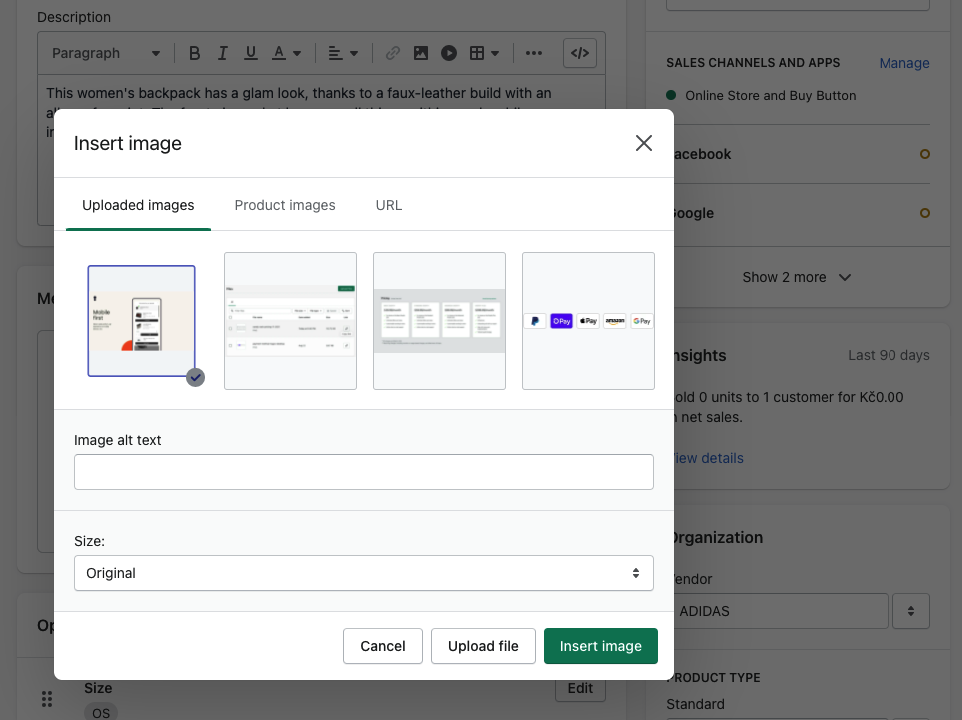
- Klicken Sie in der Registerkarte Beschreibung auf das Bildsymbol und laden Sie Ihr benutzerdefiniertes Bild hoch
- Fügen Sie das hochgeladene Bild in die Produktbeschreibung ein und stellen Sie sicher, dass Sie die Originalgröße auswählen
- Klicken Sie mit der rechten Maustaste auf das eingefügte Bild und wählen Sie "Bild in neuem Tab öffnen", um die eindeutige URL abzurufen
- Schließen Sie die Produktbearbeitung ohne zu speichern (das Bild wird trotzdem hochgeladen)
Methode Nr. 4 - Bild oder Datei über Shopify-Metafelder hochladen
Shopify-Metafel-Felder (auch bekannt als benutzerdefinierte Felder) sind schon seit einiger Zeit im System vorhanden, aber im Juli 2021 wurden sie als Teil der Verwaltung eingeführt, einschließlich eines einfachen UI-Editors.

Sie ermöglichen es Ihnen, Ihren Shop (Produkte, Kollektionen, Kunden) mit benutzerdefinierten Feldern zu erweitern. Einer der Feldtypen ist eine Datei, mit der Sie eine beliebige benutzerdefinierte Datei in Ihren Shop hochladen können.
- Gehen Sie zu Ihrer Shop-Verwaltung und navigieren Sie zu Einstellungen > Metafelder
- Wählen Sie in der Übersicht Produkte und klicken Sie auf Definition hinzufügen
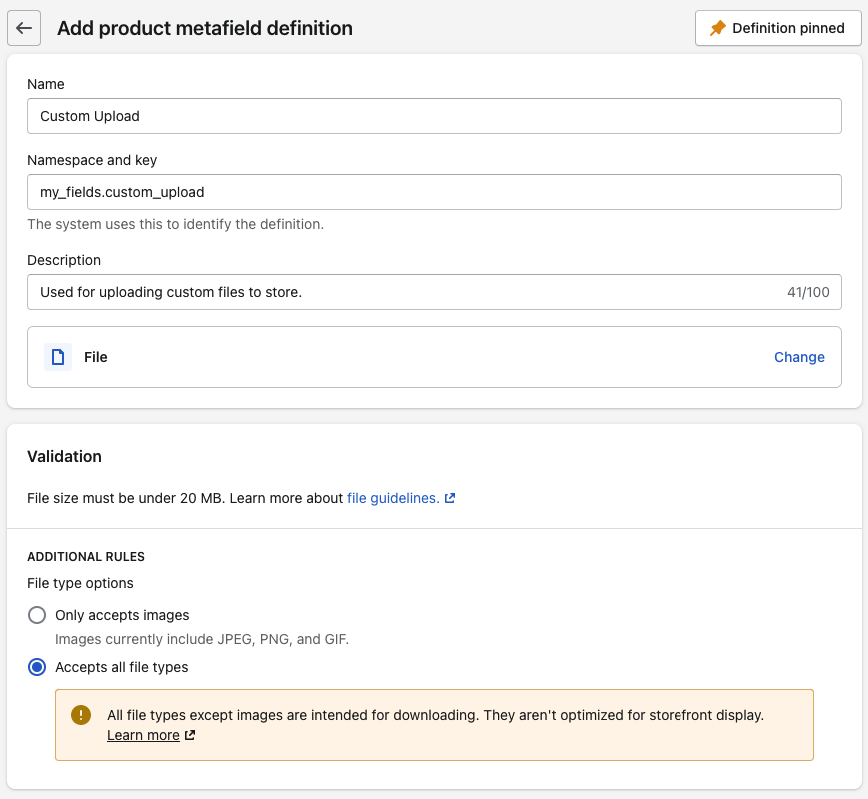
- Geben Sie den Namen und die Beschreibung Ihres Metafeldes ein und klicken Sie auf Inhaltstyp auswählen > Datei. Ändern Sie die Datei-Optionen von "Nur Bilder" in " Akzeptiert alle Dateitypen" und speichern Sie das Metafelder
- Gehen Sie zurück zur Shopverwaltung und navigieren Sie zu Produkte, und wählen Sie ein beliebiges Produkt aus
- Scrollen Sie nach unten zum Abschnitt Metafelder und laden Sie eine benutzerdefinierte Datei hoch
Welche Methode ist die beste?
Wie Sie sehen können, ist jede Methode sehr unterschiedlich, aber wir empfehlen auf jeden Fall die erste Methode - das Hochladen von benutzerdefinierten Dateien über den Dateibereich in den Einstellungen.
Es ist die einfachste Methode, die es Ihnen ermöglicht, sowohl Dateien als auch Bilder hochzuladen und ihre direkten Links einfach abzurufen.
Andere Methoden funktionieren zwar auch, sind aber eher Umgehungslösungen.













.png)


