Shopify hat Metafelder während der Unite 2021 eingeführt und sie Anfang 2022 für die Produktion freigegeben. Metafelder sind eine großartige Möglichkeit, zusätzliche Parameter zu Produkten in Ihrem Katalog hinzuzufügen und sie in einem Schaufenster anzuzeigen.
Metaobjekte sind noch relativ neu, da sie erst im Februar 2023 eingeführt wurden. Man kann sie sich als benutzerdefinierte Objekte mit mehreren Parametern/Feldern vorstellen. Ich persönlich wende immer die folgende Regel an:
- Handelt es sich um einen Produktparameter/Wert, der von mehreren Produkten gemeinsam genutzt wird? Wenn ja, verwenden Sie ein Metafeld.
- Handelt es sich um einen Inhalt (Block, Abschnitt, Bild), der im gesamten Shop in verschiedenen Vorlagendateien angezeigt wird? Wenn ja, verwenden Sie metaobject, um ihn zu verwalten.
Dieses Tutorial zeigt Ihnen, wie Sie diese in Ihrem Shopify-Shop ohne Programmierung oder Codebearbeitung verwenden können. Bitte beachten Sie, dass Sie ein beliebiges 2.0-Theme verwenden müssen.
Was ist der Unterschied zwischen Meta-Feldern und Meta-Objekten?
Metafelder speichern einfache Informationen wie Text, Farbe, Produkt, Seite usw., die Sie jedem Produkt, jeder Kollektion, Seite, jedem Blogbeitrag usw. in Ihrem Shop zuordnen können. Der Nachteil ist, dass Sie den Wert für jedes Feld einzeln eingeben müssen. Und wenn Sie ihn aktualisieren möchten, müssen Sie auch jeden Wert einzeln aktualisieren.
Der typische Anwendungsfall ist die Anzeige zusätzlicher Informationen auf Ihren Produktdetailseiten, wie z. B. Abmessungen, Material, Liefertermine oder ähnliches.

Metaobjekte stehen über den Metafeldern, und jedes Metaobjekt kann mehrere Metafelder enthalten. Sie werden oft verwendet, um mehrere Parameter oder wiederholte Inhalte in Ihrem Shop anzuzeigen. Der Vorteil von Metaobjekten ist, dass Sie sie für alle Instanzen, in denen sie gleichzeitig verwendet werden, von einer Stelle aus bearbeiten können.
Die Verwendung von Metaobjekten ist sehr sinnvoll, wenn Sie einen Block oder Abschnitt in Ihrem Shop auf mehreren Seiten anzeigen lassen.
Hinzufügen zusätzlicher Parameter zu Produktdetailseiten mit Hilfe von Metaobjekten
Nehmen wir an, Sie haben ein Geschäft, das Möbel verkauft. Und jedes Möbelprodukt hat verschiedene gemeinsame Parameter (keine Varianten). Zum Beispiel haben Stühle einzigartige 1. Material, 2. Designer und 3.
Schritt #1 - Erstellen eines Metafeldes in der Shopverwaltung
Lassen Sie uns zunächst alle drei Meta-Felder in der Shop-Verwaltung vorbereiten:
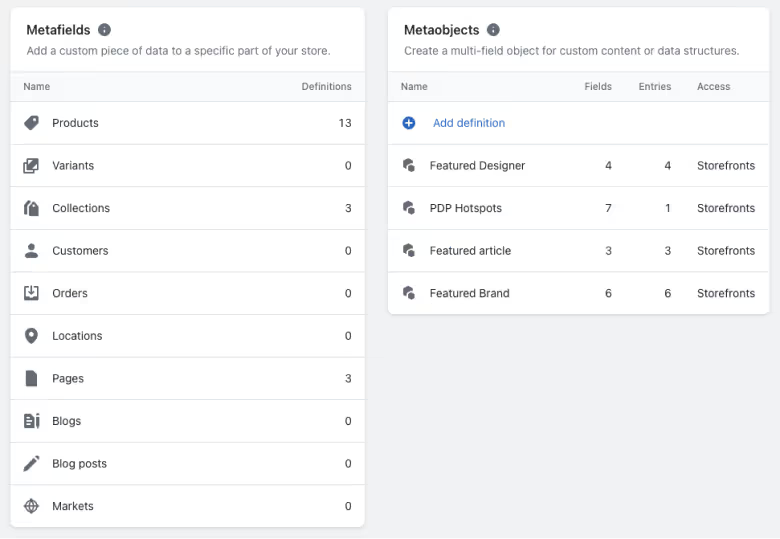
- Gehen Sie zu Ihrer Shop-Verwaltung > Einstellungen > Benutzerdefinierte Daten
- Wählen Sie im Abschnitt Metafelder die Option Produkte und klicken Sie auf Definition hinzufügen
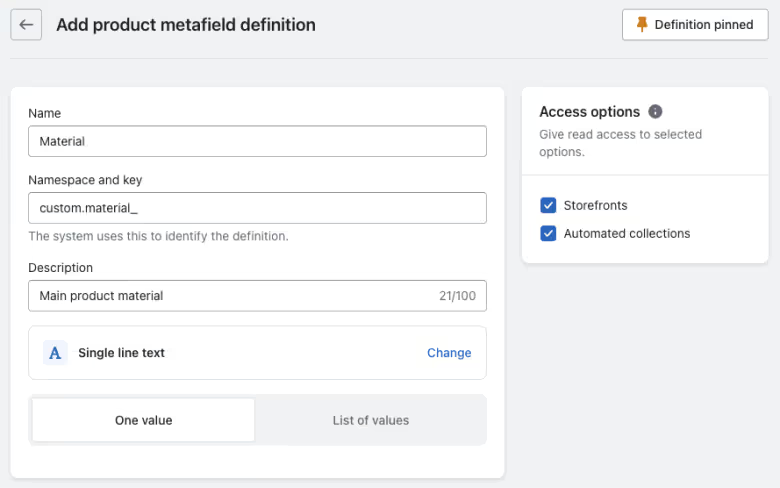
- Geben Sie den Namen des Metafeldes ein (z.B. Material) und wählen Sie den Typ (z.B. Einzeiliger Text)

Sobald Sie alle drei Metafelder erstellt haben, können Sie sie zu Ihren Stühlen hinzufügen.
Schritt #2 - Hinzufügen von Metafeldern zu Produkten
Nachdem Sie die Metafelder definiert haben, fügen wir sie nun zu Ihren Produkten hinzu:
- Gehen Sie zu Ihrer Shop-Verwaltung > Produkte und suchen Sie ein Produkt, für das Sie diese Metafelder definieren möchten
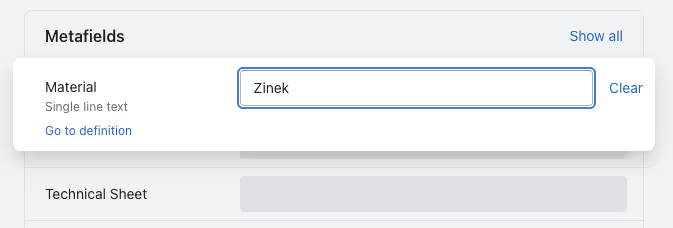
- Scrollen Sie auf der Produktseite in Ihrer Verwaltung ganz nach unten, um die verfügbaren Metafelder zu sehen
- Geben Sie die relevanten Daten für dieses bestimmte Produkt ein und klicken Sie auf Speichern

Schritt #3 - Anzeige von Metafeldern auf der Produkt-Detailseite
Jetzt haben wir alles vorbereitet und können die Informationen aus den Metafeldern auf der Produktdetailseite anzeigen lassen:
- Gehen Sie zu Ihrer Shop-Verwaltung > Online Store > Themen > Anpassen
- Wählen Sie in der oberen Mitte des Vorlagenmenüs > Produkte > Standardprodukt
- Fügen Sie einen neuen Block unter der Produktseite hinzu, z. B. Text
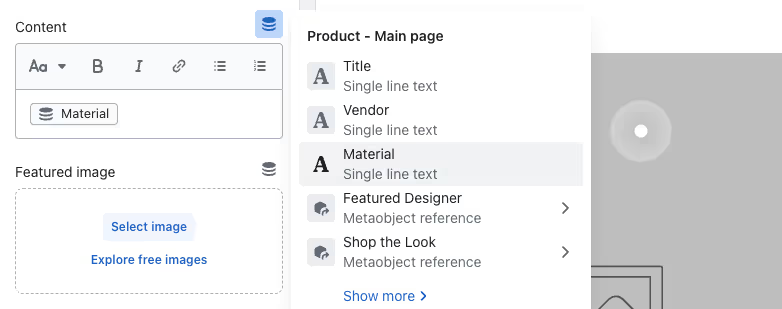
- Fügen Sie Metafelder hinzu, indem Sie auf das Datenbanksymbol ("burger") klicken

Jetzt können Sie mit den Metafeldern spielen und sie auf jede beliebige Weise anzeigen.
Unser Tipp - Verwenden Sie voreingestellte Auswahlen, um Zeit zu sparen
Unser Tipp: Verwenden Sie die Option "Auf voreingestellte Auswahlmöglichkeiten beschränken" in der Definition der Metafelder, denn damit sparen Sie eine Menge Zeit. Anstatt den Wert für jedes Produkt manuell einzugeben, können Sie ihn einfach aus der Dropdown-Liste auswählen.

Anzeige dynamischer Inhalte auf Produkt-/Kollektionsseiten mithilfe von Metaobjekten
Metaobjekte sind komplexer und ermöglichen es Ihnen, dynamische Inhalte zu Ihrem Shop hinzuzufügen, die Sie von einer einzigen Stelle aus bearbeiten/aktualisieren können - fast wie in einem CMS. Stellen Sie sich vor, Sie möchten auf jeder Kollektionsseite einen anderen Designer vorstellen, nicht nur einen Namen, sondern einen ganzen Abschnitt mit Namen, Beschreibung, Farben, Bildern usw.
In den alten Shopify-Theme-1.0-Tagen konnten Sie dies durch die Erstellung verschiedener Vorlagen erreichen. Das funktioniert auch, ist aber sehr zeitaufwändig, inkonsistent und ineffizient. Mit Metaobjekten können Sie ein einziges Objekt erstellen und es mit verschiedenen Produkten und Seiten verbinden.
Schritt #1 - Erstellen von Metaobjekten in der Shopverwaltung
Zunächst müssen wir das Metaobjekt in der Shop-Verwaltung vorbereiten:
- Gehen Sie zu Ihrer Shop-Verwaltung > Einstellungen > Benutzerdefinierte Daten
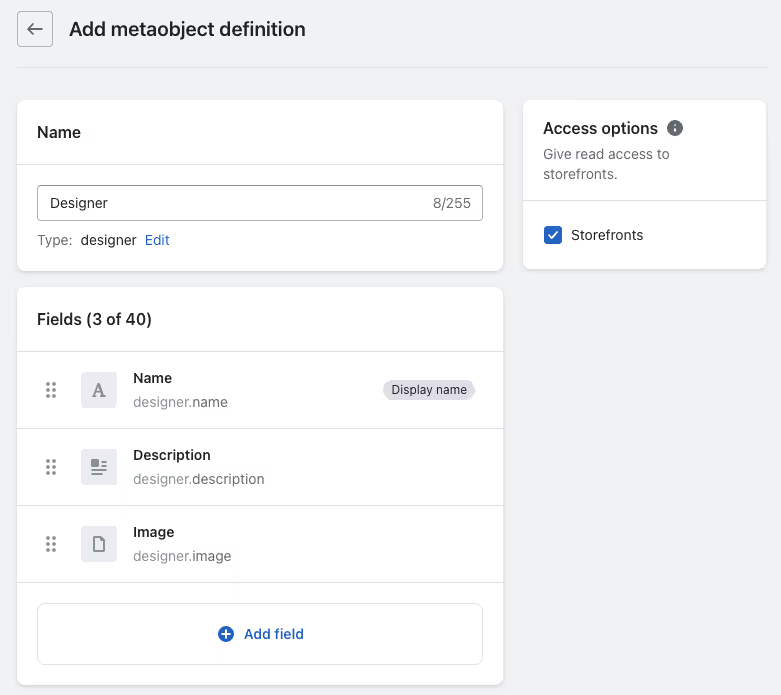
- Klicken Sie im Abschnitt " Metaobjekte" auf " Definition hinzufügen
- Geben Sie den Namen des Metaobjekts ein (z. B. Designer) und fügen Sie (Meta-)Felder hinzu

In unserem Beispiel hat jeder Designer einen Namen (einzeiliger Text), eine Beschreibung (Rich Text), einen Hintergrund und eine Textfarbe (Farbe) sowie ein Haupt- und ein Nebenbild (Datei).
Schritt #2 - Metaobjekt-Einträge hinzufügen
Sobald das Metaobjekt erstellt ist, müssen Sie es mit Daten füllen:
- Gehen Sie zu Ihrem Shop-Admin > Einstellungen > Benutzerdefinierte Daten
- Wählen Sie im Abschnitt " Metaobjekte" das vorhandene Metaobjekt aus
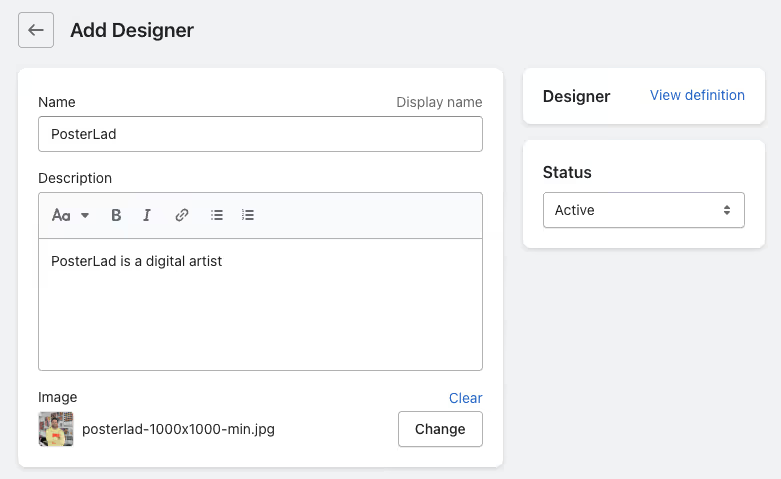
- Klicken Sie auf Weitere Aktionen in der oberen rechten Ecke und wählen Sie Neuen Eintrag hinzufügen
- Füllen Sie alle erforderlichen Eingaben aus, speichern Sie und fahren Sie mit einem weiteren neuen Eintrag fort (falls es mehrere gibt)

Schritt #3 - Sammlung/Produkt-Metafeld vorbereiten
Jetzt kommt der knifflige Teil. Um ein Metaobjekt mit einer Sammlung/einem Produkt zu verbinden, müssen Sie zuerst ein Metafeld mit dem Typ Metaobjekt erstellen. 🤯
- Gehen Sie zu Ihrer Shop-Verwaltung > Einstellungen > Benutzerdefinierte Daten
- Wählen Sie im Abschnitt Metafelder die Option Sammlungen, und klicken Sie auf Definition hinzufügen
- Geben Sie den Metafelder-Namen ein (z. B. Designer), wählen Sie den Typ aus (z. B. Metaobjekt), wählen Sie Referenz, die ein bestehendes Metaobjekt sein sollte, und speichern Sie

Wenn Sie die Referenzverbindung hergestellt haben, sollten Sie in der Lage sein, jeder Sammlung einen bestimmten Designer zuzuweisen.
Schritt #4 - Hinzufügen von Metaobjekten zu Sammlungen
Sie haben nun alles definiert, also fügen wir das Metaobjekt zu Ihren Kollektionen hinzu:
- Gehen Sie zu Ihrer Shop-Verwaltung > Produkte > Kollektionen und suchen Sie eine Kollektion, für die Sie das Metaobjekt definieren möchten
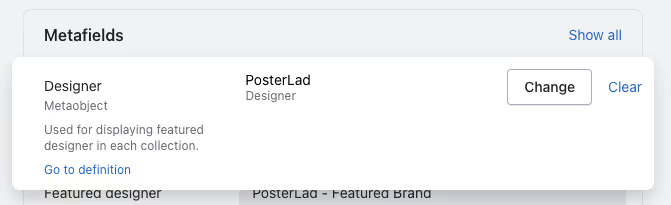
- Scrollen Sie auf der Kollektionsseite in Ihrer Verwaltung ganz nach unten, um die verfügbaren Metafelder zu sehen
- Klicken Sie auf das leere Eingabefeld neben Ihrem Metafeld, wählen Sie einen der vorhandenen Einträge aus und klicken Sie auf Speichern

Schritt #5 - Anzeige des Metaobjekts auf der Sammlungsseite
Jetzt haben wir alles vorbereitet und können die Informationen des Metaobjekts auf den Sammlungsseiten anzeigen:
- Gehen Sie zu Ihrer Shop-Verwaltung > Online Store > Themes > Anpassen
- Wählen Sie in der oberen Mitte des Vorlagenmenüs > Kollektionen > Standardkollektion
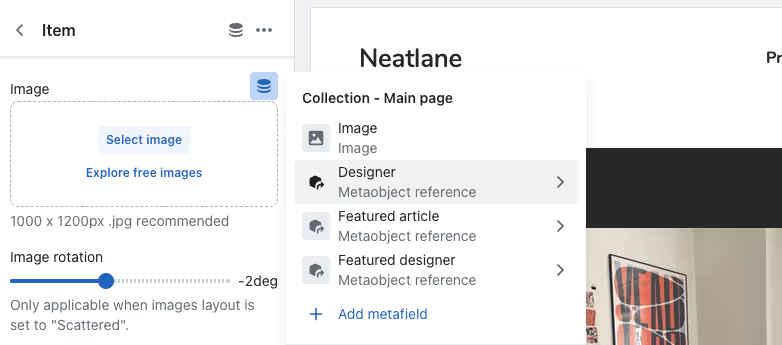
- Fügen Sie einen neuen Abschnitt als Platzhalter hinzu und verbinden Sie ihn mit dem Metaobjekt, indem Sie auf das Datenbanksymbol ("burger") klicken
- Verbinden Sie relevante Elemente im Abschnitt/Block mit den entsprechenden Einträgen in Ihrem Metaobjekt

Jetzt können Sie mit der Vorlage spielen und verschiedene Einträge verschiedenen Sammlungen zuordnen. Als Ergebnis haben Sie unterschiedliche Inhalte auf mehreren Sammlungsseiten, während Sie eine einzige Vorlagendatei verwenden.
Schlussfolgerung und Endergebnisse
Das Verständnis von Metafeldern und Metaobjekten in Shopify ist ziemlich komplex und braucht Zeit. Beginnen Sie mit einfachen Objekten und arbeiten Sie sich langsam heran. Wenn Sie erst einmal den Dreh raus haben, werden Sie erstaunt sein, wie leistungsfähig sie sind und wie viel manuelle Arbeit sie Ihnen bei der Verwaltung Ihres Shopify-Shops abnehmen können.

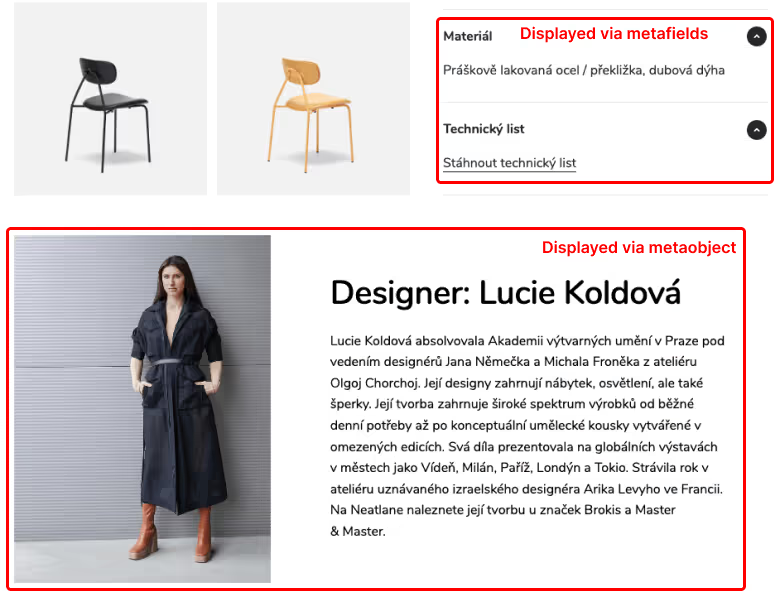
Auf dem Endergebnis oben sehen Sie eine einzelne Produktvorlage, die verschiedene Produktinformationen und Designer für jedes Produkt anzeigen kann. Außerdem kann der Inhalt des Metaobjekts jetzt von einer einzigen Stelle aus verwaltet werden, sodass Sie nicht jedes einzelne Produkt manuell aktualisieren müssen.













.png)


