Un sitemap est un répertoire de toutes les URL de magasins qui sont destinées à être affichées dans les résultats de recherche. Les sitemaps aident les moteurs de recherche à explorer les pages du site web et à les placer dans l'index : en d'autres termes, les fichiers sitemap rendent les URL accessibles aux chercheurs.
Shopify s'en occupe pour vous : il crée et met à jour automatiquement un sitemap. Mais vous devez encore le soumettre aux moteurs de recherche. Dans cet article, nous allons vous guider dans le processus de recherche et de soumission de votre sitemap XML de Shopify, et vous expliquer comment créer un sitemap HTML.
Tout d'abord, voyons pourquoi vous avez absolument besoin d'un sitemap valide.
Pourquoi avez-vous besoin d'un sitemap Shopify ?
Comme nous l'avons mentionné, les sitemaps aident les robots de recherche à découvrir les pages web afin de les classer correctement. Si vos pages sont ouvertes à l'indexation, elles peuvent être trouvées et classées même sans sitemap. Toutefois, un plan de site fournit des informations précieuses :
- Les pages qui doivent être incluses dans l'index (un fichier sitemap correct n'inclura pas les pages qui ne sont pas destinées à la recherche, telles que les variations de produits en fonction de la couleur)
- La fréquence de mise à jour des pages web et la date de leur dernière modification
- Lapriorité de classement des différentes pages (bien que la question de savoir si Google y accorde réellement de l'attention soit débattue)
Dans certains cas, un sitemap est particulièrement utile pour le référencement :
- Si votre magasin comporte beaucoup de pages. Plus il y a de pages, plus les moteurs de recherche ont besoin de temps pour les traiter, comprendre leur contenu et les inclure dans les classements. Avec un plan du site, ils peuvent faire tout cela plus rapidement.
- Si vous avez des pages orphelines ou sans avenir. Si votre boutique comporte des pages qui ne renvoient à aucune autre page ou qui ne renvoient à aucune autre page, un plan du site peut aider les robots de recherche à trouver ces pages qui ne participent pas à vos liens internes. Notez que vous devrez de toute façon remédier à cette situation et créer des liens internes vers les pages orphelines et à partir des pages sans issue.
- Si vous venez de lancer un magasin. Pour qu'un nouveau site soit apprécié par les moteurs de recherche le plus rapidement possible, vous devez disposer d'un plan de site adéquat.
➡️For plus d'informations sur l'optimisation de la recherche, consultez notre guide sur le référencement de Shopify.
Comment trouver un sitemap sur une boutique Shopify ?
Pour trouver votre sitemap généré automatiquement par Shopify, il suffit d'ajouter /sitemapXML au domaine de votre boutique. Voici ce que vous devriez voir comme résultat :

Si l'URL de votre sitemap Shopify ne s'ouvre pas, contactez l'assistance de Shopify pour résoudre le problème.
Que contient un sitemap Shopify ?
En général, un sitemap comprend une liste complète de pages dans un seul fichier. Mais le générateur de sitemap de Shopify suit une autre logique : il inclut plusieurs sitemaps en un seul : pour les pages de produits, les pages de collections, les pages de blogs et d'autres pages. Le sitemap principal est appelé parent, et chacun des sitemaps individuels est accessible par son URL indiquée dans la balise <loc>.
🌍 Si vous avez des domaines spécifiques à un pays, Shopify générera des fichiers sitemap pour chacun d'entre eux. Disponible sur les plans Shopify, Shopify Avancé et Shopify Plus.
Lorsque vous passez à un sitemap individuel à partir d'un sitemap parent, vous verrez plus de paramètres :
- <lastmod> indique quand la page a été mise à jour pour la dernière fois
- <changefreq> indique la fréquence de mise à jour de la page

L'astuce ici est que Shopify fait tout automatiquement. D'une part, c'est une bonne chose car vous n'avez pas à vous soucier de mettre à jour un sitemap manuellement à chaque fois qu'une de vos pages est modifiée. Mais d'un autre côté, Shopify calcule en quelque sorte la fréquence probable des modifications et ne vous permet pas de la modifier. Certains marchands demandent à pouvoir modifier la fréquence ainsi que d'autres paramètres, mais ne reçoivent pas de réponse.
L'impossibilité de modifier la fréquence de modification de vos pages peut également être considérée comme une bonne chose. Lorsque des sites essaient de spéculer sur ce paramètre et d'indiquer une fréquence irréaliste pour que Google réindexe leurs pages plus rapidement, le moteur de recherche ne tombe pas dans le panneau.
Cela nous amène à une question générale :
Peut-on modifier un sitemap Shopify ?
Shopify ne vous permet pas de contrôler votre sitemap et fait tout le travail à votre place.
Vous pouvez néanmoins créer un sitemap Shopify personnalisé à l'aide d'autres outils, par exemple Screaming Frog. Il est judicieux de consacrer des efforts supplémentaires à la création manuelle d'un sitemap pour une boutique Shopify si, par exemple, vous avez migré vers ce CMS et modifié la structure de l'URL, ou si certaines variations de produits doivent être indexées séparément.
Comment supprimer des pages de l'indexation à l'aide d'un plan du site ?
Un plan du site ne doit contenir que les pages que vous souhaitez voir apparaître dans les résultats de recherche. Si vous devez empêcher l'indexation de certaines pages, utilisez la directive noindex dans la balise méta robots. Pour ce faire, allez dans la boutique en ligne > Thèmes > Actions > Modifier le code > Mise en page > {/} theme.liquid et insérez un morceau de code dans la section <head> :
{% if handle contains 'page you want to exclude' %}
<meta name="robots" content="noindex, follow">
{% endif %}
Avec ces directives, la balise méta robots demandera aux moteurs de recherche d'exclure une page spécifique de l'index mais d'explorer tous les liens de cette page.
Lorsque vous bloquez certaines pages, elles devraient être automatiquement supprimées du sitemap de votre site Shopify. Mais il n'est pas inutile de vérifier, car si votre sitemap contient toujours une page que vous souhaitez exclure, les moteurs de recherche ne s'y retrouveront pas.
Avez-vous besoin de sitemaps distincts pour le contenu visuel ?
Par défaut, un sitemap Shopify ne permet d'indexer qu'une seule image par page. Ce n'est pas l'idéal si votre boutique comporte beaucoup d'images que vous souhaitez rendre consultables ou si vous avez des images que les robots de recherche ne trouveront pas sans sitemap (par exemple, celles qui sont chargées via le code JavaScript).
Il existe une solution intéressante à ce problème : l'application Image Sitemap génère un fichier distinct contenant vos images (jusqu'à 10 000 lignes). Elle inclut également les métadonnées du produit (SKU, couleur, taille, etc.), ce qui permet à Google de mieux comprendre vos images et de les afficher dans les recherches pertinentes. L'application prétend augmenter de plus de 600 % le nombre d'images indexées. Son prix est de 4 $ par mois et une période d'essai gratuite de 21 jours est disponible.
Voici à quoi ressembleront les données relatives aux images dans un plan du site :

Comment soumettre votre sitemap Shopify à Google et Bing ?
Pour aider les moteurs de recherche à découvrir vos pages, vous devez leur soumettre un sitemap. Ils peuvent explorer et classer vos pages sans sitemap, en s'appuyant sur les liens internes, mais il est plus facile pour eux d'ajouter votre sitemap Shopify aux outils pour webmasters. Voyons comment cela fonctionne avec Google.
Comment soumettre votre sitemap Shopify à Google ?
Tout d'abord, vous devez vérifier la propriété de votre site via Google Search Console. Il existe plusieurs façons de le faire, par exemple à l'aide d'une balise HTML. Lorsque vous ajoutez une propriété dans la GSC, celle-ci génère un code que vous devez insérer dans la page d'accueil de votre boutique. Pour ce faire, vous devez vous rendre dans l'interface d'administration de Shopify > Boutique en ligne > Thèmes > Actions > Modifier le code > Mise en page > {/} theme.liquid. Une fois que vous y êtes, trouvez la balise <head> d'ouverture et insérez un morceau de code reçu en dessous.
Après une vérification réussie, vous pouvez soumettre un sitemap. Ouvrez Google Search Console et allez dans Sitemaps. Dans le champ Ajouter un nouveau sitemap, ajoutez simplement l'URL de votre sitemap Shopify et cliquez sur Envoyer. Si vous possédez plusieurs domaines spécifiques à un pays, soumettez chaque sitemap individuellement.
Comment soumettre votre sitemap Shopify à Bing ?
Comme pour GSC, vous devez vous rendre sur Bing Webmaster > Sitemaps et cliquer sur Submit sitemap. Vous trouverez plus de détails dans les instructions de Bing.
Que faire si les moteurs de recherche ne récupèrent pas votre sitemap ?
Si Google ne parvient pas à récupérer votre sitemap Shopify, il affichera l'erreur Couldn't fetch dans la Search Console. Cela peut se produire pour plusieurs raisons :
- Vous n'avez pas de domaine personnalisé. Si vous ajoutez un sitemap pour une boutique dont le nom de domaine est store.myshopify.com, il se peut qu'il ne soit pas traité. Découvrez comment modifier le domaine de votre boutique Shopify dans notre article.
- Vous n'avez pas d'articles de blog. Certains marchands ont partagé leur expérience dans la communauté Shopify, en racontant que la publication d'un article de blog a aidé Google à accepter un sitemap. Apparemment, cela s'explique par le fait que Shopify inclut par défaut un sitemap distinct pour les blogs et que si celui-ci est vide, Google a du mal à le lire.
Si vous rencontrez d'autres problèmes avec un sitemap, parlez-en à l'assistance de Shopify.
Comment savoir si vos pages sont indexées ?
Dans Google Search Console, vous pouvez voir combien d'URLs indiquées dans votre sitemap sont accessibles :

Malheureusement, vous ne verrez pas quelles URL n'ont pas été indexées si le nombre d'URL découvertes est inférieur au nombre de pages que vous souhaitez voir apparaître dans la recherche. Dans ce cas, il est judicieux de consulter un spécialiste du référencement.
notez qu'il faut jusqu'à plusieurs semaines pour que les moteurs de recherche explorent vos pages ; ne vous attendez donc pas à ce que votre boutique soit indexée ou réindexée instantanément.
Quelle est la différence entre un sitemap XML et un sitemap HTML sur Shopify ?
Il existe en fait deux types de sitemap. Un sitemap XML est conçu pour les robots de recherche et vous aide à obtenir un meilleur classement. Le plan de site HTML, quant à lui, est créé pour les utilisateurs réels : il figure généralement dans le pied de page et mène à la page contenant une visualisation simple de la structure et de la hiérarchie de votre site.
Avez-vous besoin des deux ?
C'est à vous de décider si vous voulez créer un sitemap HTML pour votre boutique. Il peut s'avérer utile si la structure de la boutique est complexe - un plan de site peut rapidement guider les visiteurs vers la section, la sous-section, la marque ou le produit adéquat.
Toutefois, la valeur d'un tel sitemap est discutable. Google lui-même a encouragé la création d'un sitemap (dans un article datant de 2005), mais en 2019, le principal analyste de Google a convenu qu'un sitemap HTML n'était pas utile pour le référencement et pouvait signaler une mauvaise navigation du site et une recherche interne médiocre.
Si vous décidez d'en créer un, vous pouvez non seulement y présenter la structure de vos sections et de vos produits, mais aussi mettre en avant certaines pages importantes : informations sur la livraison, promos récentes, détails sur l'entreprise, etc.
Certains magasins se contentent de dupliquer sur le plan du site ce qu'ils ont dans le menu principal du site :

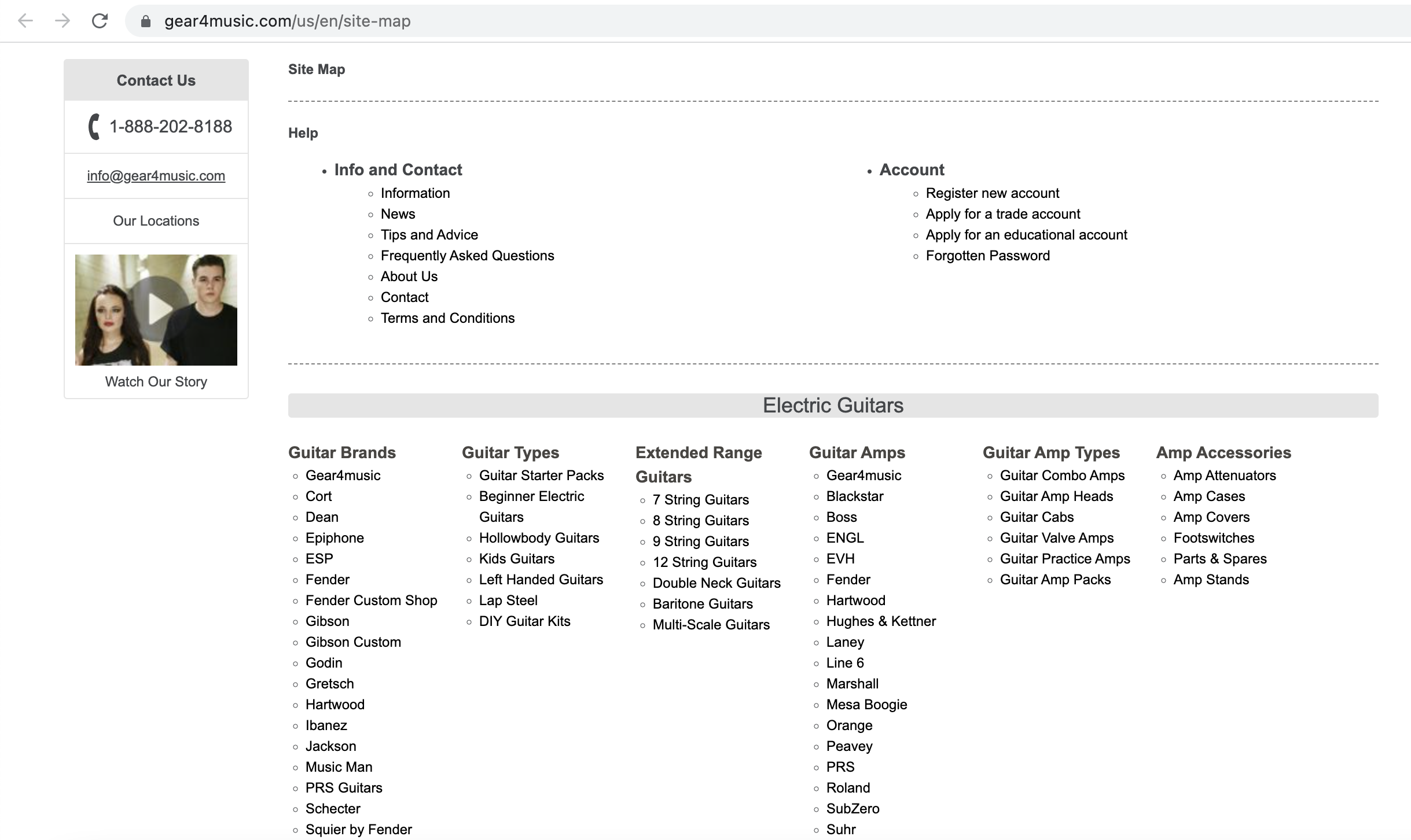
Ce n'est pas aussi pratique que de créer un plan du site plus complet qui serait plus facile à parcourir pour les clients qu'un menu. Regardez cet exemple :

Il existe de nombreuses applications de sitemap pour Shopify qui vous aideront à générer un sitemap HTML. Consultez Magical Sitemap (gratuit), SEO Sitemap Builder #1 Sitemap (à partir de 3,95 $ par mois), Sitemapper : #1 Popular Sitemap (à partir de 4,99 $ par mois), et SEO HTML and XML Sitemap (à partir de 3 $ par mois). Le nom de cette dernière application peut prêter à confusion, car elle n'a rien à voir avec un sitemap XML, mais vous permet uniquement de créer un sitemap HTML pour les utilisateurs. Certaines applications de référencement général pour Shopify incluent également une fonctionnalité de sitemap.
Nous espérons que cet article vous aidera à mieux comprendre ce que sont les sitemaps sur Shopify, comment ils fonctionnent et ce que vous devez faire pour assurer une bonne indexation de vos pages. Si vous avez des questions, n'hésitez pas à les poser.
FAQ sur les sitemaps de Shopify
Qu'est-ce qu'un sitemap sur Shopify ?
Un sitemap est un fichier XML qui contient toutes les URL de votre boutique et qui est destiné à l'indexation. Un autre type de sitemap, HTML, est une page séparée qui visualise la structure de la boutique pour les visiteurs.
Comment trouver un plan du site sur Shopify ?
Pour trouver le plan du site de votre boutique, ajoutez /sitemap.xml à votre nom de domaine.
Comment modifier le plan du site de Shopify ?
Vous ne pouvez pas modifier le plan du site de Shopify, ni télécharger votre propre fichier. Tout est généré et mis à jour automatiquement.
Existe-t-il des applications Shopify pour la gestion du sitemap ?
Il existe plusieurs applications pour vous aider à créer un sitemap HTML, mais aucune ne vous permet de contrôler votre sitemap XML.
















