En tant que propriétaire d'entreprise, vous vous efforcez de mettre en place une activité efficace et à fort taux de conversion. Shopify est l'une des meilleures plateformes de commerce électronique et l'une des plus faciles à utiliser. Elle permet aux commerçants de créer facilement leur boutique en ligne tout en offrant une excellente expérience à l'utilisateur. Vous pouvez facilement créer votre propre boutique en ligne Shopify et surtout la gérer même sans compétences techniques.
Dans ce guide étape par étape, vous apprendrez à créer les pages de votre boutique en utilisant l'un des constructeurs de pages les plus populaires, PageFly, et à rendre votre boutique plus efficace avec Candy Rack - One Click Upsell, qui vous aidera à augmenter vos ventes et à générer plus de profits.
ÉTAPE 1 : Se préparer
1.1. Démarrez un essai gratuit sur Shopify
Avant de commencer à créer les pages de votre boutique, vous devez vous inscrire pour une période d'essai gratuite de 14 jours sur Shopify.
- Pour commencer un essai gratuit, suivez le lien www.shopify.com/free-trial et entrez votre e-mail.
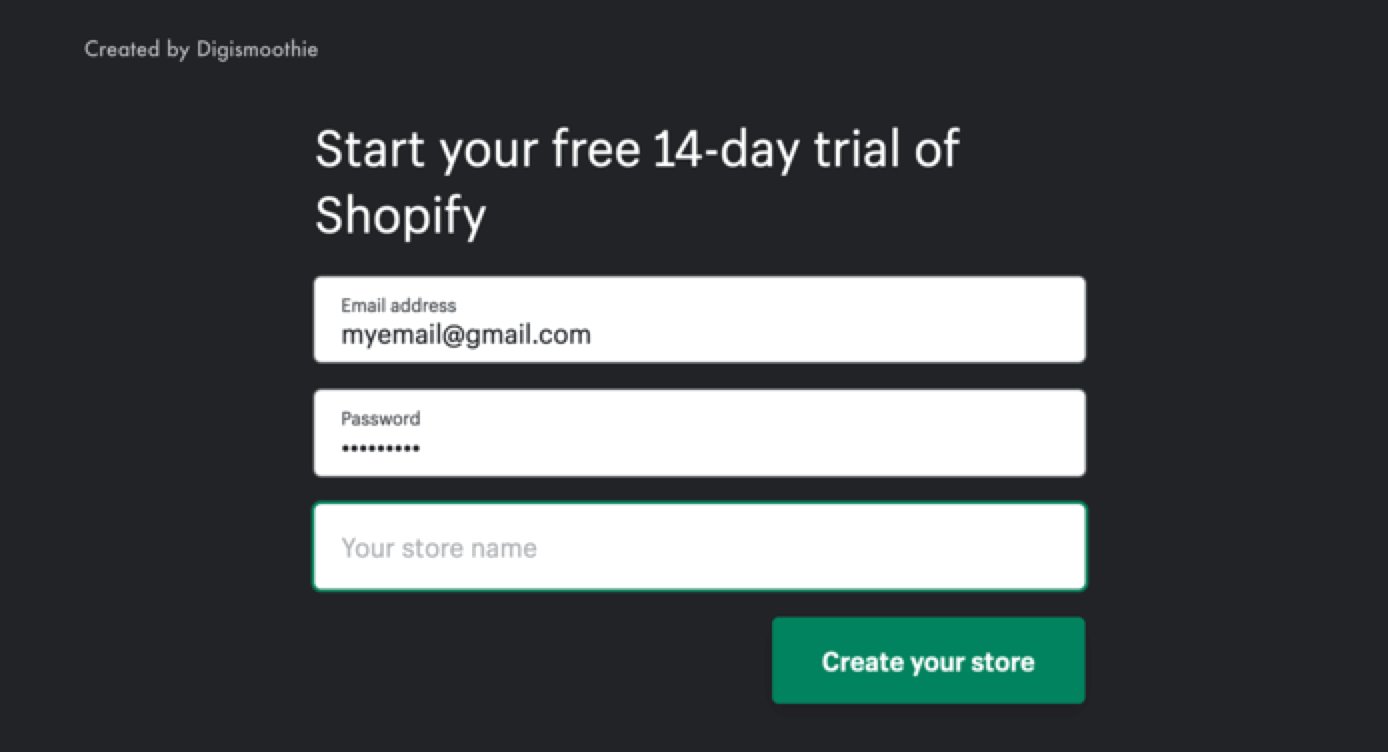
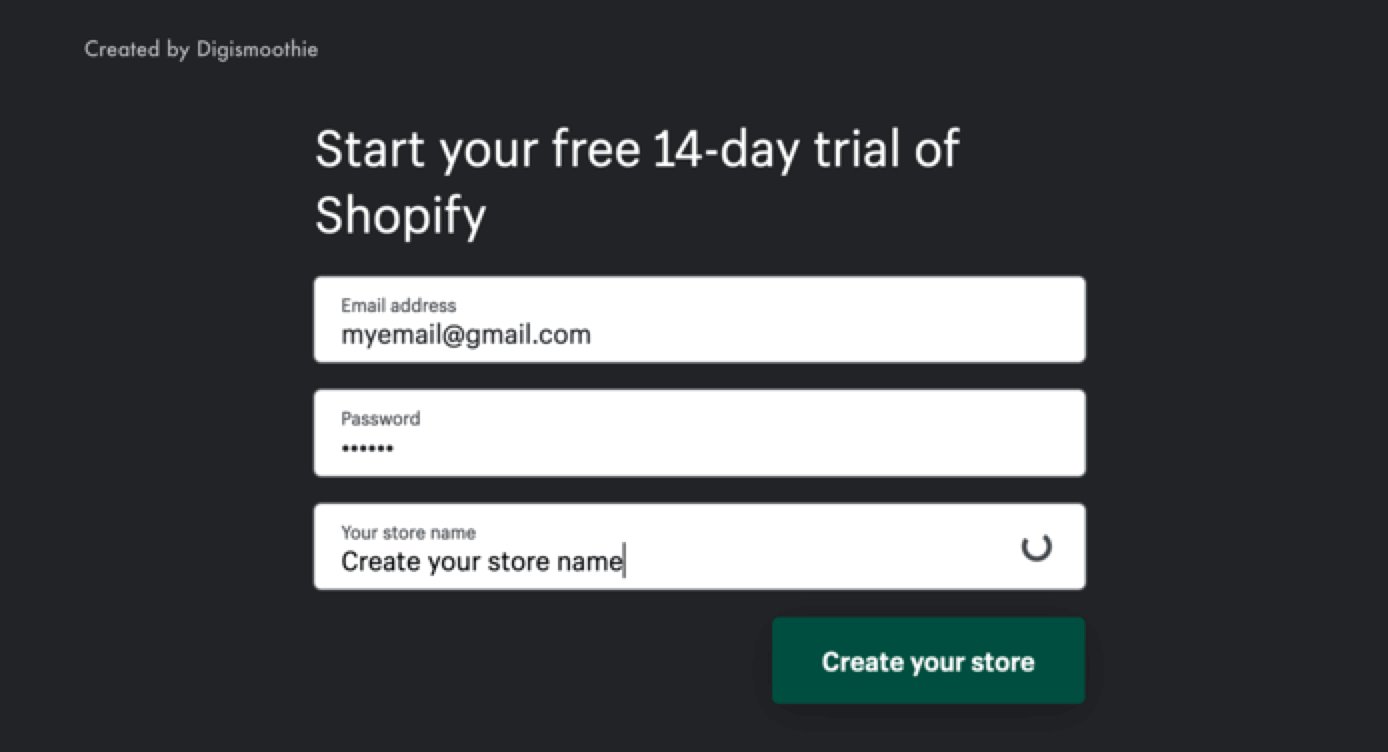
- Ensuite, entrez votre adresse électronique, votre mot de passe, le nom de votre boutique et confirmez en cliquant sur le bouton "Create your store" (Créer votre boutique).

Vous serez également invité à remplir un court formulaire vous demandant quelques détails sur votre entreprise et à entrer votre adresse professionnelle, que vous pourrez modifier à tout moment par la suite.
Si vous avez besoin d'instructions plus détaillées concernant les paramètres de votre compte Shopify, vous pouvez suivre ce guide : Comment obtenir une version d'essai gratuite de Shopify pour 14 / 30 / 60 / 90 jours
Une fois que vous avez terminé la configuration de votre compte Shopify, il est temps de préparer un contenu de qualité et d'ajouter des produits à votre boutique.
1.2. Préparer le contenu et les images
Le cerveau humain traite les images 60 000 fois plus vite que le texte. Vous améliorerez considérablement l'expérience de vos clients si vous parvenez à leur fournir un contenu de qualité, qu'il s'agisse de textes ou d'images. Avant de préparer tout contenu, n'oubliez pas de réfléchir à votre buyer persona - un personnage fictif que vous créez sur la base de vos recherches pour représenter les différents types d'utilisateurs susceptibles d'utiliser votre produit ou service.
1.3. Ajouter des produits
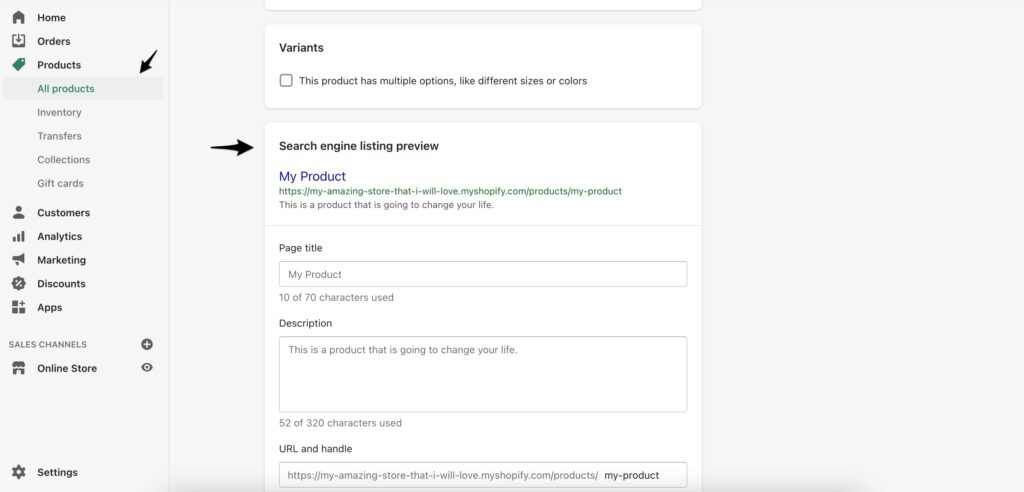
Assurez-vous d'avoir pris des photos de qualité de vos produits qui peuvent ravir vos clients et susciter l'envie d'acheter les produits que vous vendez. N'oubliez pas non plus d'optimiser la description SEO de chaque produit, qui sera affichée à vos clients dans les moteurs de recherche une fois qu'ils auront saisi le mot-clé.

Si vous cherchez des conseils pour créer une description de produit convaincante, vous pouvez consulter le blog de Hubspot consacré à ce sujet.
ÉTAPE 2 : Évaluer les différentes options de construction des pages de votre boutique
En tant que propriétaire d'une boutique, vous souhaitez peut-être vous différencier de vos concurrents tout en offrant aux utilisateurs de votre boutique une solution techniquement stable pour effectuer leurs achats. Il existe plusieurs options pour personnaliser les pages de votre boutique et vous pouvez choisir l'une d'entre elles en fonction de vos priorités, de vos compétences et du temps dont vous disposez.
Option 1 : Créer les pages de votre boutique à l'aide d'un constructeur standard de Shopify
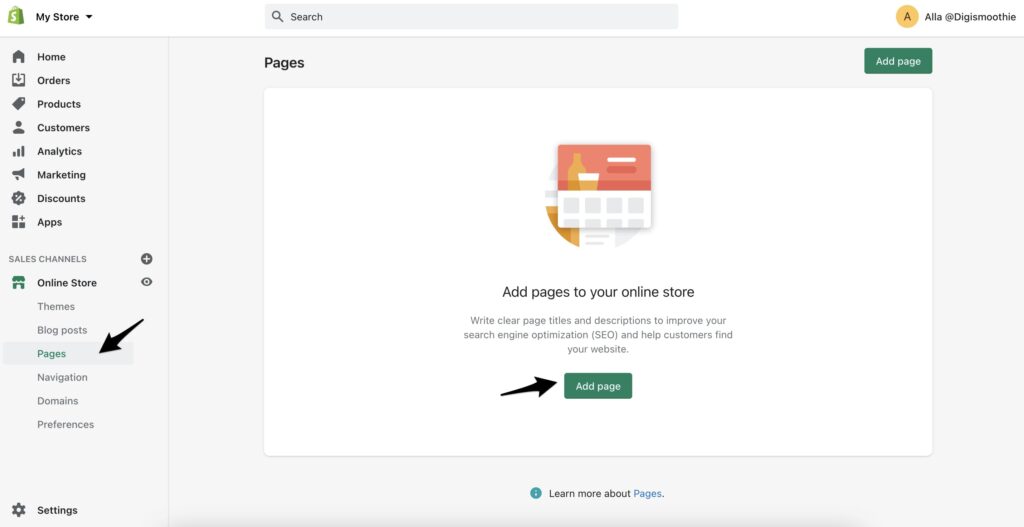
Utilisez une méthode standard pour créer des pages de boutique en allant dans Boutique en ligne → Pages → Ajouter une page. Dans le constructeur, vous pouvez écrire du texte, ajouter des images ou des vidéos et utiliser le langage HTML pour ajuster la page encore davantage.

Option 2 : utiliser les paramètres du thème par défaut
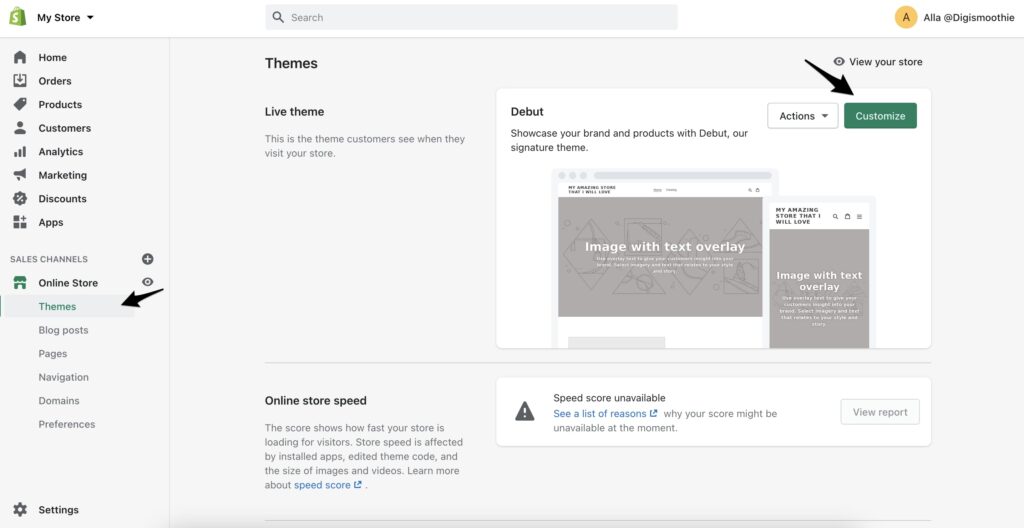
Chaque thème a ses propres paramètres que vous pouvez modifier en allant dans Boutique en ligne → Thèmes → Personnaliser. Les options de réglage diffèrent d'un thème à l'autre, mais certaines des choses communes que vous pouvez modifier sont l'en-tête, le pied de page, les couleurs, la typographie, l'ajout (ou la suppression) de certains comptes de médias sociaux ou d'un champ de recherche et bien d'autres choses encore.

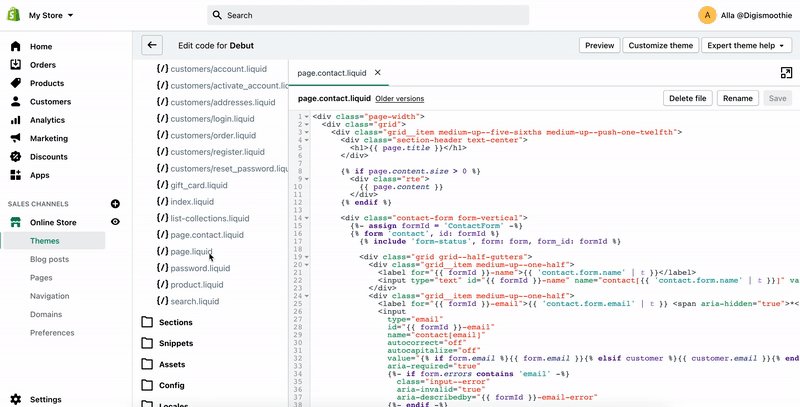
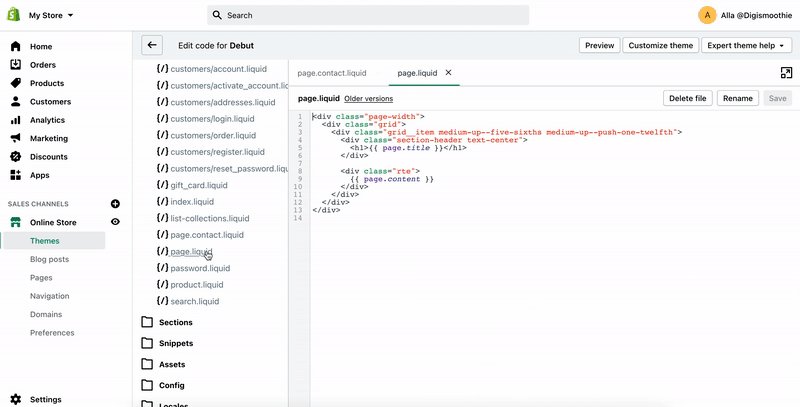
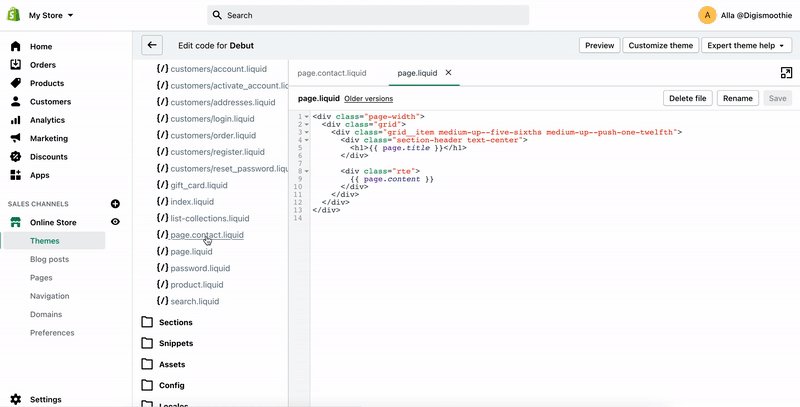
Option 3 : Modifier le code de votre thème
Si vous êtes à l'aise avec le codage (HTML, CSS, bases de Liquid), vous pouvez envisager de construire et de personnaliser les pages de votre boutique en suivant les instructions fournies par Shopify : https://shopify.dev/tutorials#themes
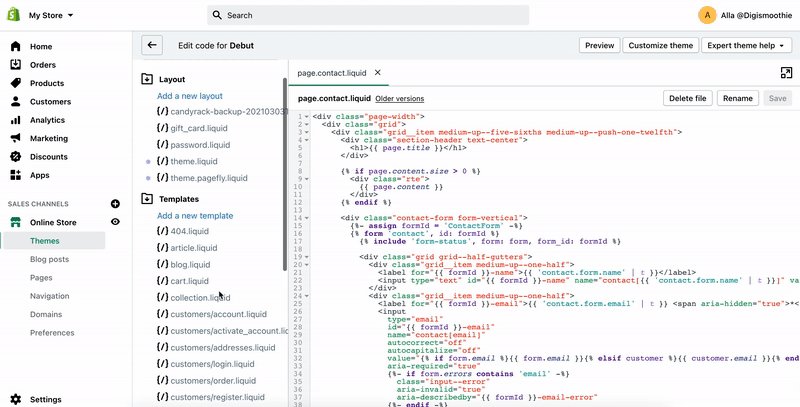
Pour commencer à modifier les pages de votre boutique, allez dans la boutique en ligne → Thèmes → Actions → Modifier le code

Option 4 : engager des experts
Tous les magasins bricolés ne finissent pas par devenir d'excellentes boutiques en ligne, c'est pourquoi la plupart des commerçants préfèrent faire appel à un expert ou à une agence. L'équipe de professionnels spécialisée dans le développement de boutiques Shopify peut vous faire gagner beaucoup de temps et vous garantir un résultat étonnant. Le plus grand avantage du commerce en ligne est que vous pouvez engager des experts indépendamment de leur localisation. Digismoothie sera heureux de vous aider à construire ou à personnaliser votre boutique en ligne, n'hésitez pas à nous laisser un message au cas où vous auriez besoin d'aide avec Shopify.
Option 5 : Utiliser l'application Page Builder
Construire une boutique en ligne bien personnalisée qui représente une image unique de votre marque peut sembler être une science pour les marchands non techniques. Pour obtenir un design exceptionnel et offrir à vos clients une meilleure expérience, vous pouvez télécharger l'application PageFly qui peut vous aider.
ÉTAPE 3 : Créez les pages de votre boutique avec PageFly
PageFly est un constructeur de pages basé sur le principe du glisser-déposer qui vous permet de créer facilement les pages de votre boutique. Il existe 6 types de pages différents :
- Pages ordinaires
- Pages d'accueil
- Pages de produits
- Pages de collection
- Pages de blog
- Pages avec mot de passe
PageFly est l'une des 5 applications les plus populaires de l'App Store de Shopify. Elle est utilisée par plus de 85 000 marchands Shopify et Shopify Plus. PageFly propose un plan gratuit avec un accès complet aux fonctionnalités et une bibliothèque de plus de 70 modèles de pages axés sur le CRO. L'équipe d'assistance de PageFly est disponible 24 heures sur 24, 7 jours sur 7, par le biais d'un chat en direct dans l'application.
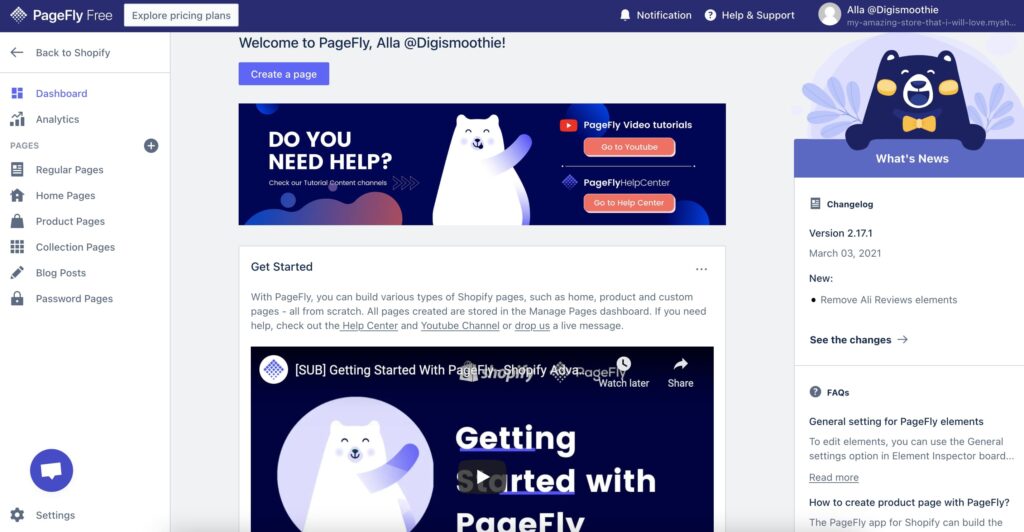
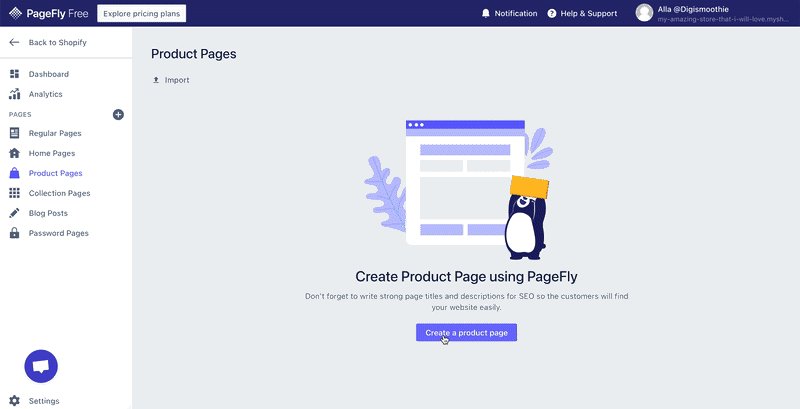
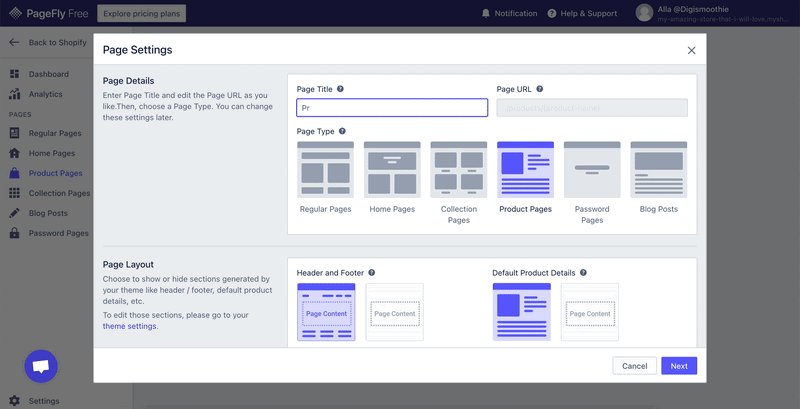
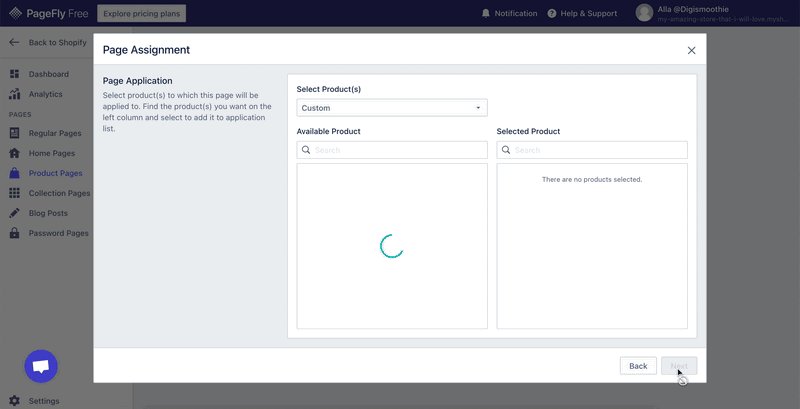
Une fois que vous aurez installé l'application, vous verrez qu'il est très facile de commencer à construire les pages de votre boutique. L'équipe de PageFly a préparé une expérience d'accueil transparente qui vous guidera tout au long de votre parcours.

Sur la chaîne YouTube de PageFly, vous trouverez d'autres tutoriels qui vous aideront à créer les pages de votre boutique.
ETAPE 4 : Mettez en place votre stratégie Upsell avec Candy Rack
Une fois que vous avez créé les pages de votre boutique, vous devez optimiser votre activité et vous assurer qu'elle fonctionne le plus efficacement possible. Vous pouvez le faire en installant Candy Rack - One Click Upsell qui améliorera la valeur moyenne des commandes de votre boutique et augmentera ainsi vos bénéfices et vos ventes.
4.1 Installer l'application Candy Rack
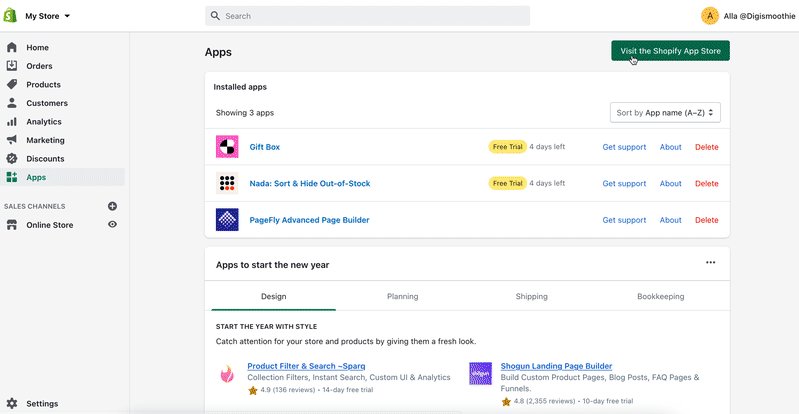
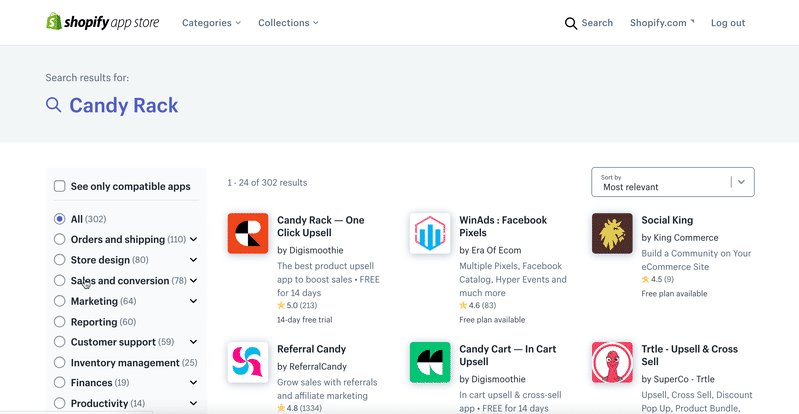
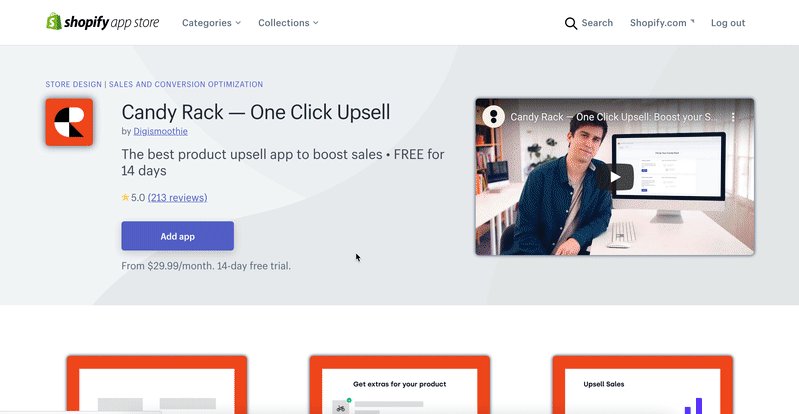
Pour installer l'application Candy Rack, allez dans Apps → Visitez l'App Store de Shopify → Candy Rack

4.2 Créer une offre de vente incitative
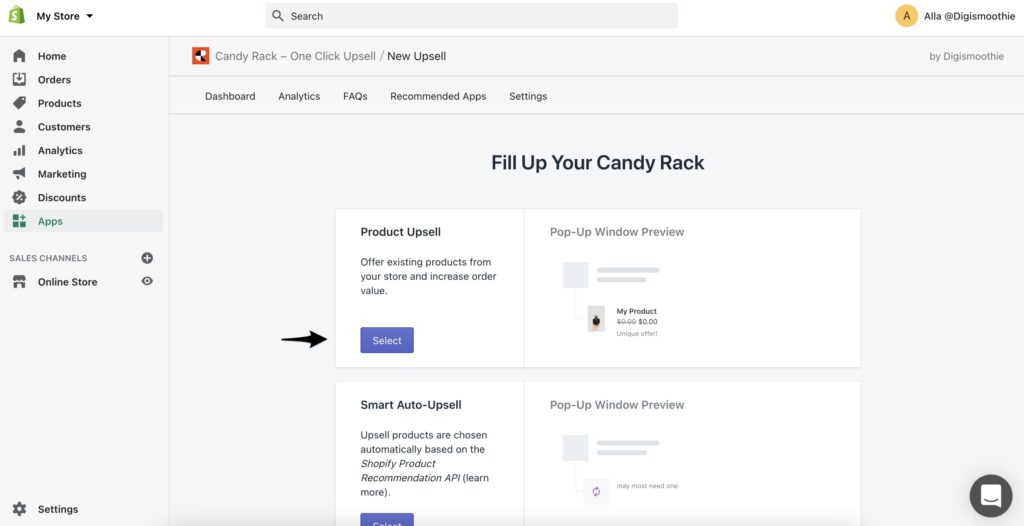
Pour créer votre première offre de vente incitative, allez dans Apps → Candy Rack et choisissez l'une des options de vente incitative :
- Vente incitative de produit
- Vente automatique intelligente
- Emballage cadeau
- Note de cadeau personnalisée
- Extension de garantie
- Support Premium par email
- Produit mystère
- Premier de cordée
- Expédition incognito
- Service personnalisé
Nous vous recommandons de commencer par la vente incitative de produits et de configurer une offre de vente incitative pour vos produits ou collections individuellement afin de voir l'effet de l'application. Au fil du temps, vous pouvez essayer différentes options de vente incitative et expérimenter différentes stratégies de vente incitative.

Pour plus d'informations, vous pouvez suivre le guide complet expliquant comment créer votre première offre de vente incitative avec Candy Rack.
ETAPE 5 : Intégration de Candy Rack et PageFly
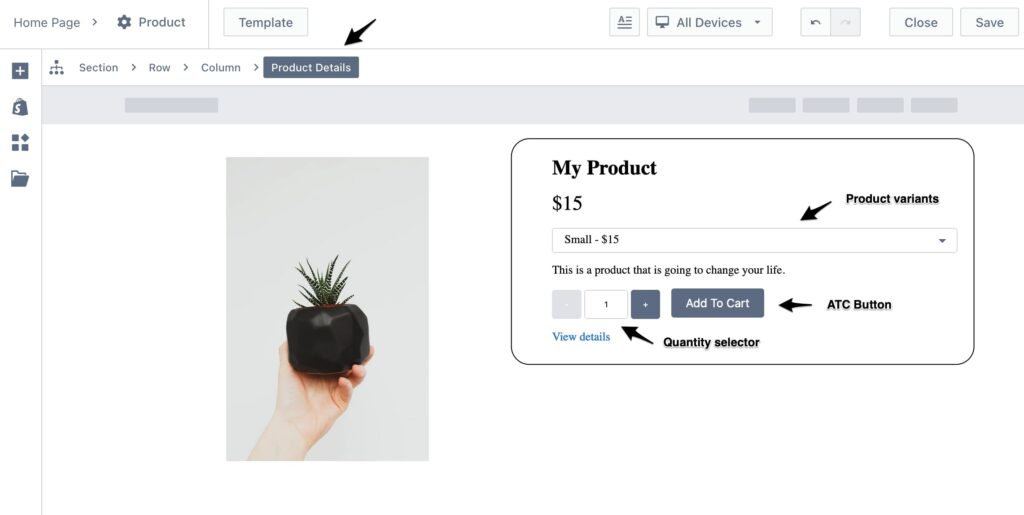
Par défaut, Candy Rack et PageFly fonctionnent parfaitement ensemble si vous utilisez l'élément "Product details" pour vos pages produits. L'élément PageFly Product Details contient tous les éléments Shopify nécessaires que Candy Rack doit utiliser pour déclencher la pop-up avec vos offres de vente incitative une fois qu'un client clique sur le bouton ATC.

Si vous rencontrez des problèmes avec l'intégration des applications, la raison peut être que le bouton ATC est placé séparément du bloc de détail du produit, de sorte que la variante du produit ne peut pas être détectée par l'application Candy Rack et donc la pop-up ne peut pas être affichée.

C'EST FAIT 😉
Vous êtes prêt à partir avec votre nouvelle boutique Shopify en explorant tout le potentiel du e-commerce. N'hésitez pas à contacter Digismoothie ou l'équipe PageFly pour vous aider avec les réglages ou toute autre question liée aux Apps.













.png)


