There are different types of conversions you might be pursuing on an online store. The major one is a completed purchase, but there are many smaller ones: subscribing to back-in-in-stock notifications, adding an item to a wishlist, leaving a product review, referring a friend, etc. To get more of these conversions, you need to optimize your site for them.
What is conversion rate optimization?
To make sure your store is generating conversions, you need to analyze it from the user perspective, remove conversion blockers, and create a seamless user experience. All these activities are part of e-commerce conversion rate optimization (CRO).
It’s a time- and resource-consuming process that relies on learning your audience and experimenting with different store elements. However, there are many universal things that will work for any store out there.
How to increase conversion rates in e-commerce: 10 tips
Here’s a 10-point checklist that will help you improve conversion rates of your e-commerce business.
1. Check and improve website speed
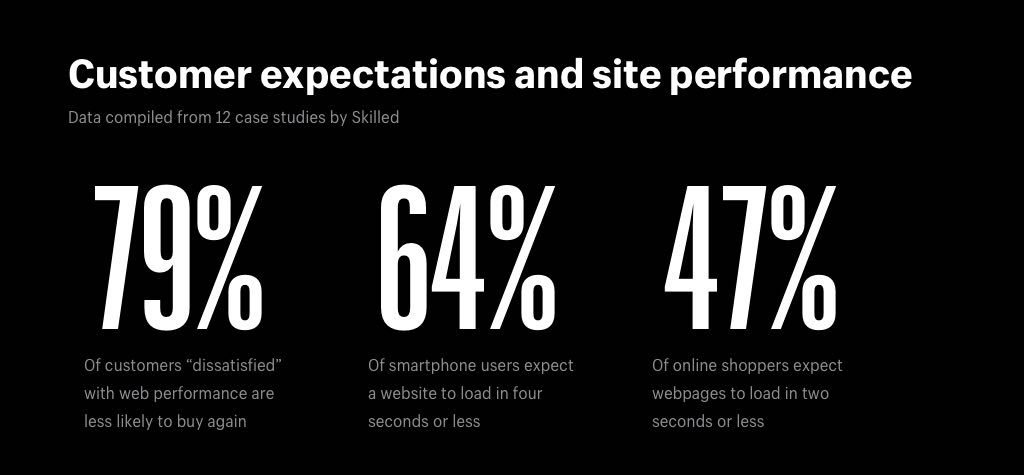
The page loading speed can be a deal breaker. If a page loads 3 seconds or longer, chances are that users will leave a website and search for an alternative.

With the 2021 Google update, there’s been a shift in how loading speed is assessed. What’s crucial is not how fast the whole page loads but how fast the first render is presented (the first visible part of the page accessible to a user).
The most important metrics to analyze regarding site speed and performance are Core Web Vitals: LCP (Largest Contentful Paint), FID (First Input Delay), and CLS (Cumulative Layout Shift). They demonstrate, respectively, loading (how long does it take for the largest page element to load in the first render), interactivity (how long does it take for a user to be able to interact with the page), and visual stability (what is the largest burst in layout shift).
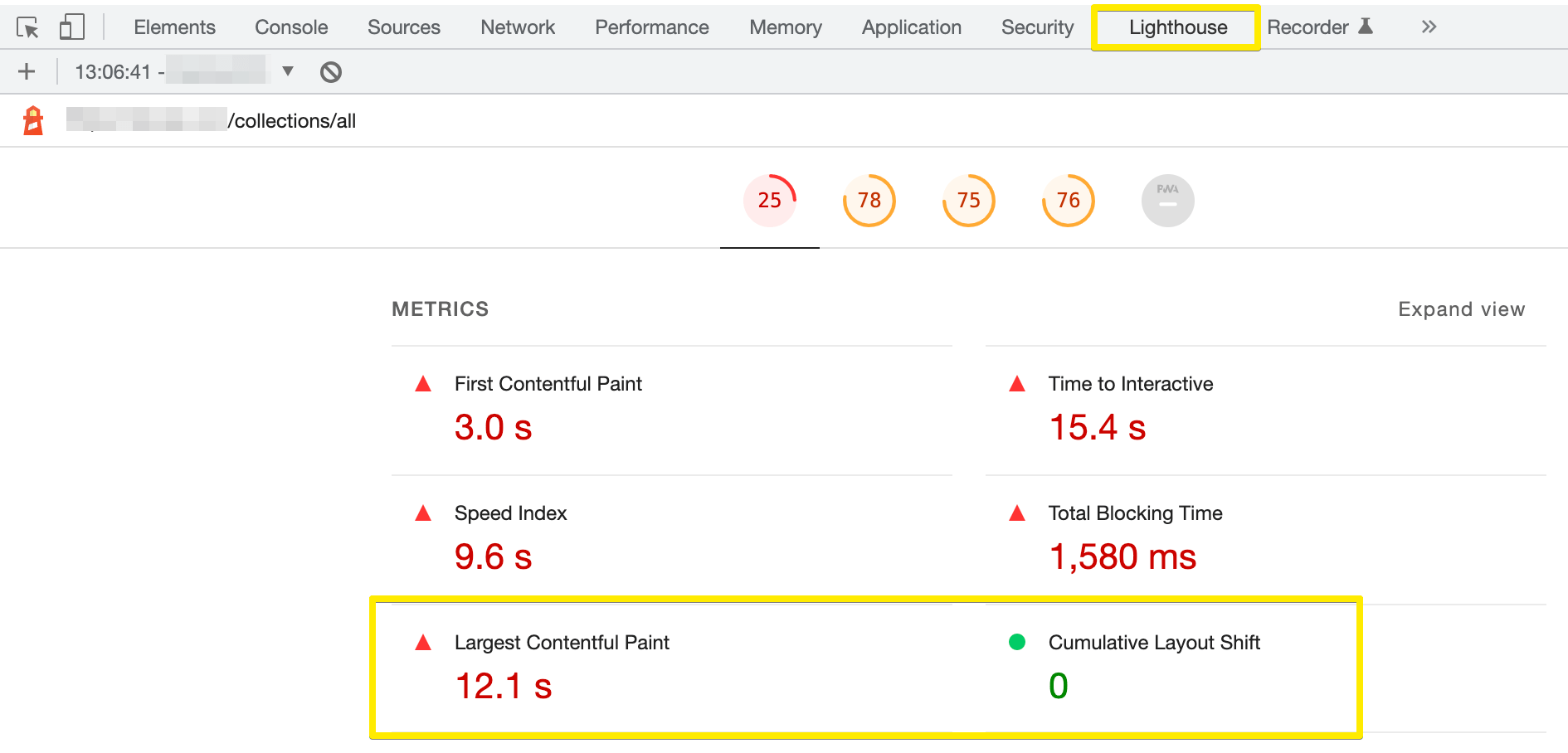
You can check Core Web Vitals measurements in the Google Search Console report, in a dedicated SEO tool, or with the help of a JS library. The Lighthouse report available in the Chrome browser also shows two of these metrics, along with other speed measurements:

If you identify issues with your site’s loading speed that affect your conversion rate optimization efforts, consider doing the following:
- Check if you need to upgrade your hosting. Most site builder platforms automatically guarantee you hosting, so you don’t need to choose a separate hosting provider. For instance, Shopify offers hosting with unlimited bandwidth in any subscription plan, which means your store will be able to scale and survive load spikes. But if you’re using a shared hosting or your hosting solution is not secure enough or is not prepared for high traffic load, upgrade it.
- Use a CDN. A content delivery network will distribute the load across several services located in different parts of the world. Again, most e-commerce platforms take care of this and provide you with a CDN automatically.
- Optimize images and other visual elements. Since visuals constitute the biggest share of page load, it’s important to compress them. Don’t forget about minimizing asset images and thumbnail images beside original product images. As for the videos, consider using lite embeds, which will load the whole video only when a user clicks on its thumbnail image.
- Audit apps and plugins you have installed. There are lots of programs designed to improve your store: from page builders to upselling apps to SEO solutions. While they might make a lot of processes easier for you and bring you more conversions, they also contribute to slowing down your site. Minimize the number of apps and plugins you use: stick only to those that bring real value. Plus, learn how they impact the load and give preference to those that are loaded asynchronously.
- Minify code files. Files with code might not seem like a big deal, but they also might affect your page load. If you don’t run your store on a platform that includes automated minification (for instance, Shopify minifies JavaScript since 2021), use external tools for minifying your JS, CSS, and HTML.
- Reduce redirects. Check if you don’t have unnecessary long redirect chains.
- Clear up tracking tags. Tracking tags used for analytics also impact the loading speed, and the best thing to do here is to utilize a tag management system like Google Tag Manager that will minify the number of JS requests that retrieve information.
- Remove heavy pop-ups. Quick view pop-ups (that expand product information on the collection page), for example, need a lot of information to load but might fail to enhance the user experience. Examine pop-ups you have on your store, see how fast they load, and rethink if they add value.
2. Make product content irresistible
Product pages should be your goldmines. The better you represent a product with copy and visuals, the more purchases you’ll get.
To optimize conversion rates on product pages, evaluate them against the following criteria:
- Is the price distinctively visible at first glance?
- Does the page have a clear add-to-cart CTA?
- Does the content focus on product benefits?
- Do photos and videos show the product from different angles?
- Are there indicators of trust and social proof?
- Is the copy structured and easy to read?
If you answer “yes” to all these questions, then your page is already optimized for conversions!
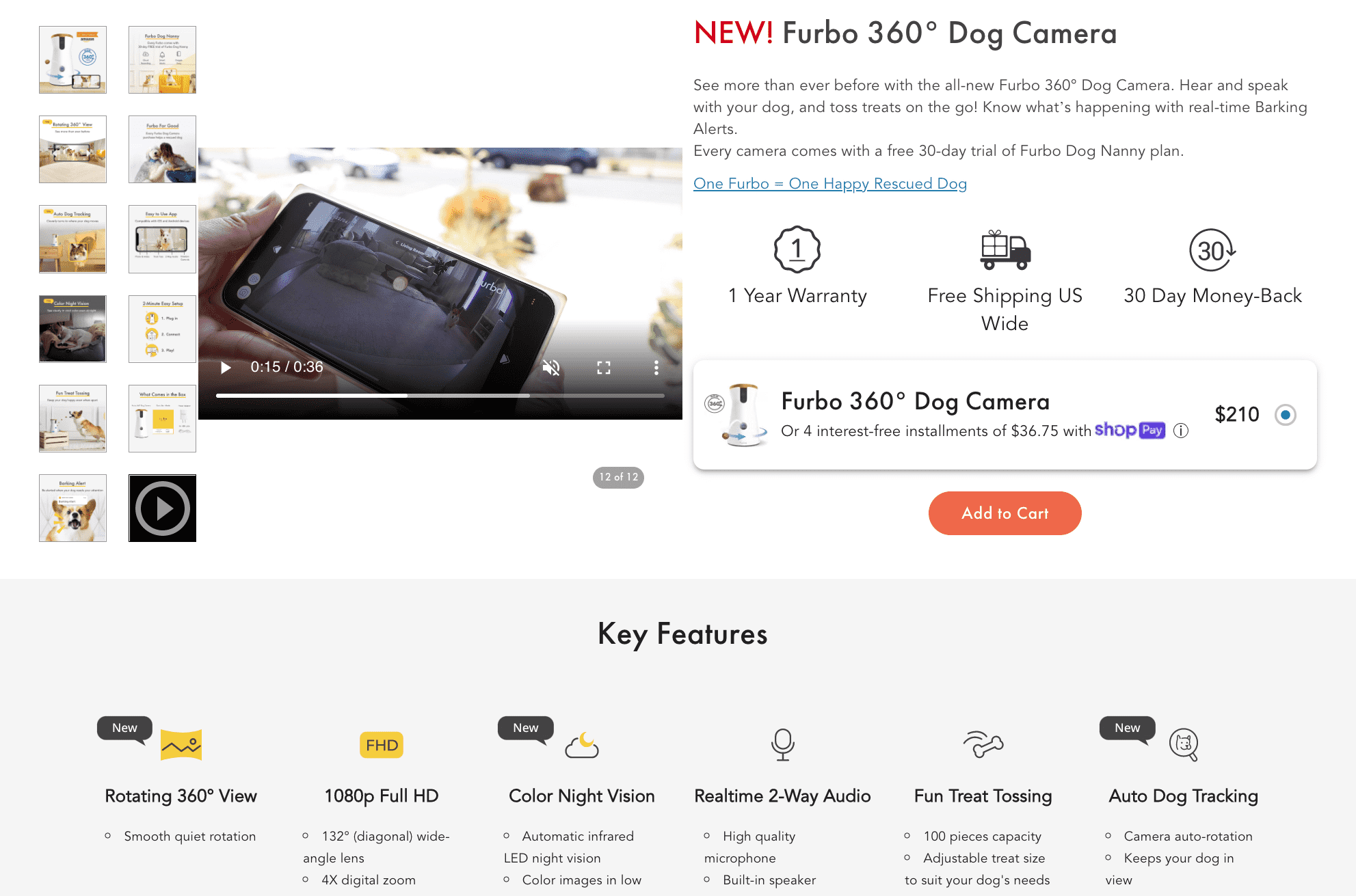
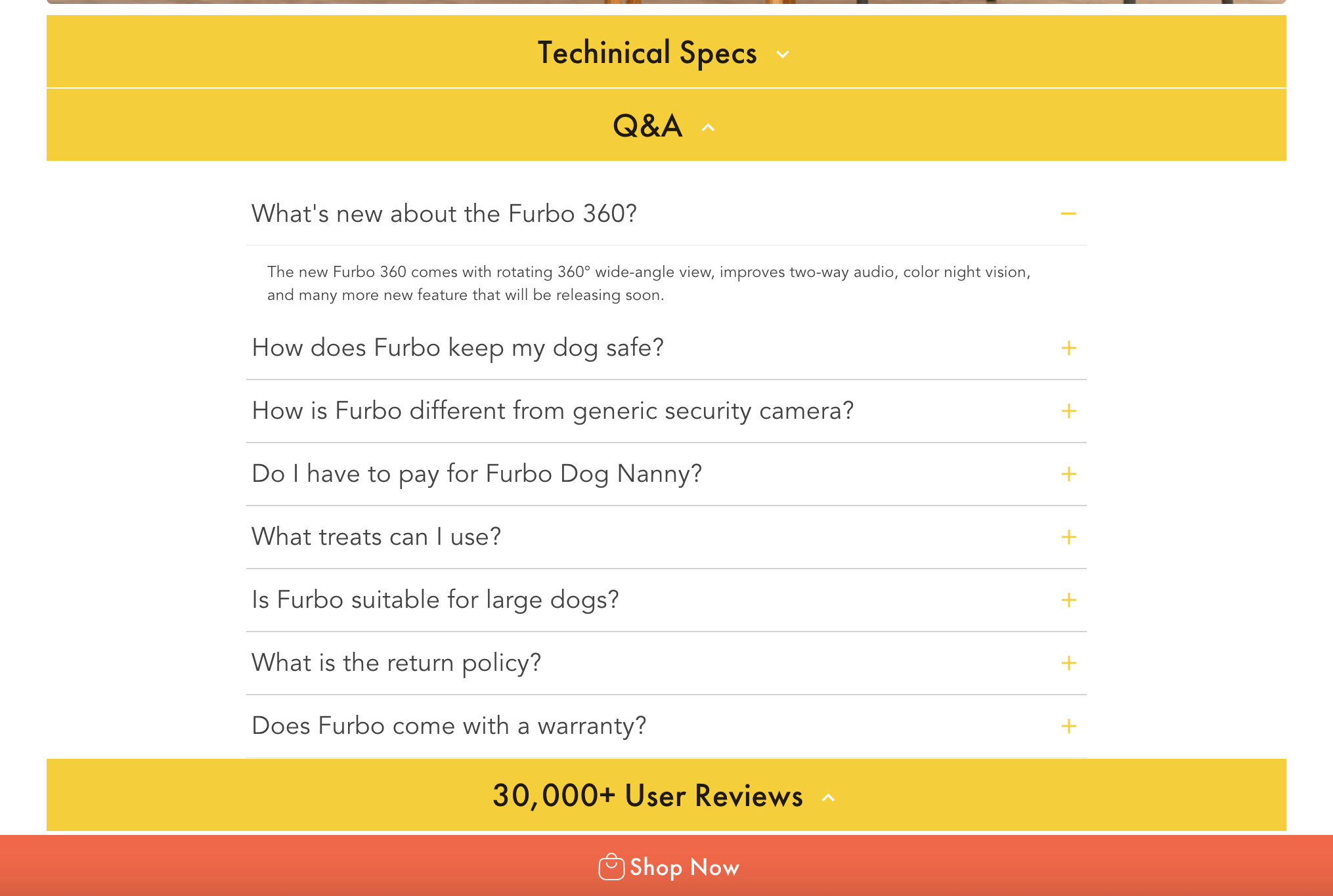
Here’s a nice example of a product page—it includes several photos and a video that showcase different product aspects; the section with key features is visible right away; details like shipping costs, warranty, and returns are highlighted; there’s only one add-to-cart button:

When you scroll down and learn more about product features, customer feedback, FAQs, etc., a sticky footer element (“Shop now”) appears to bring you back to the main area with the CTA button:

3. Offer upsell and cross-sell recommendations
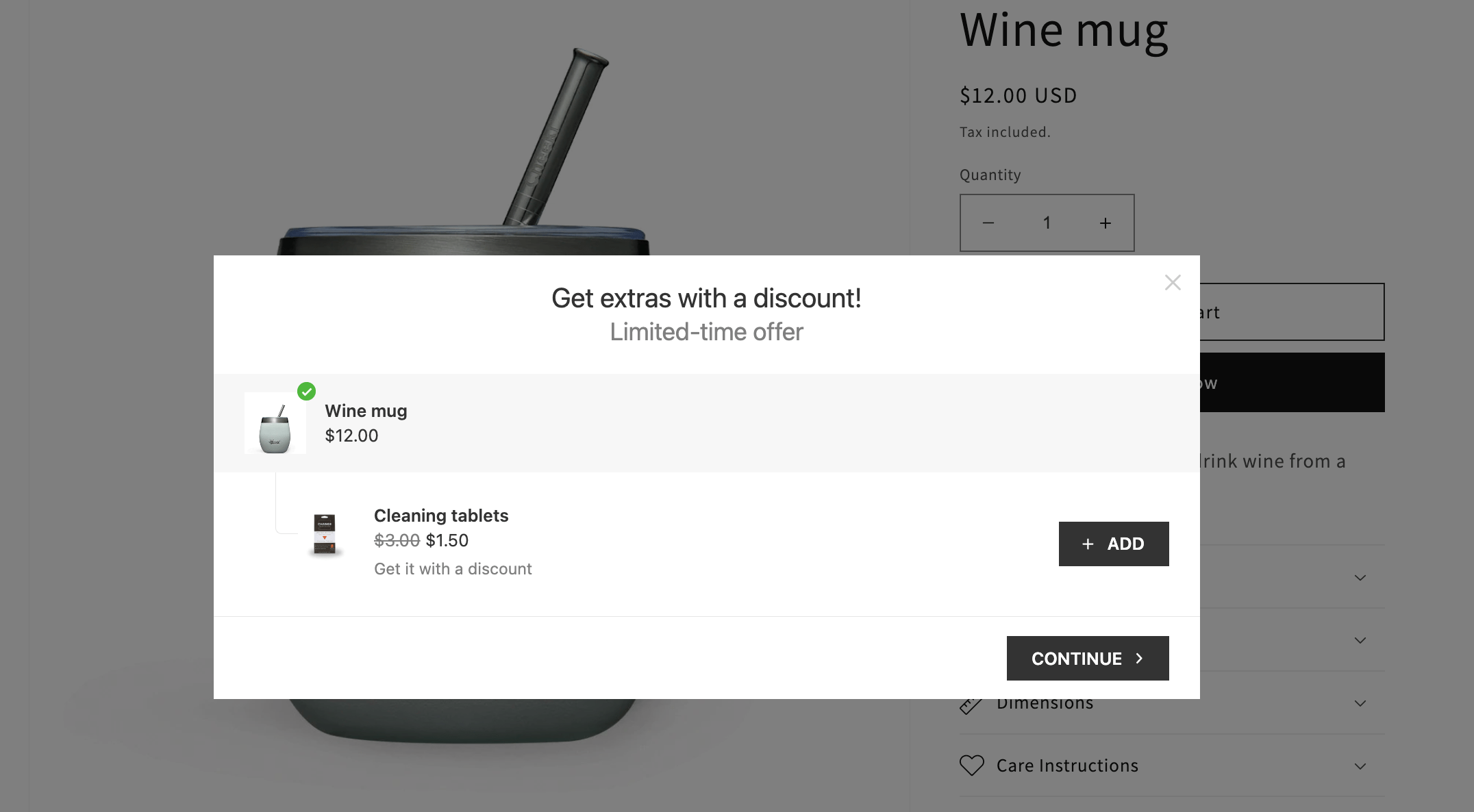
Upselling and cross-selling can boost your sales by up to 30%. There are different upselling strategies you can adopt for optimizing website conversion rates: offer a cheap relevant addition to the added product, offer the same product with a discount, or offer different services (gift packaging, extended warranty, etc.).
For more inspiration, check out our post about 10 proven cross-selling and upselling techniques.

Besides choosing what products to cross-sell or upsell and under what conditions, you have to define the ways of doing so that work best for your store. Creating pop-ups is one of the most popular methods (you can see the example on the screenshot above). You can make them shown on the product page, in the cart, or after the purchase: it all depends on the types of products and offers.
If your store is powered by Shopify, upselling apps can automate the process for you. For instance, you can design a simple pop-up with Candy Rack and customize its appearance.
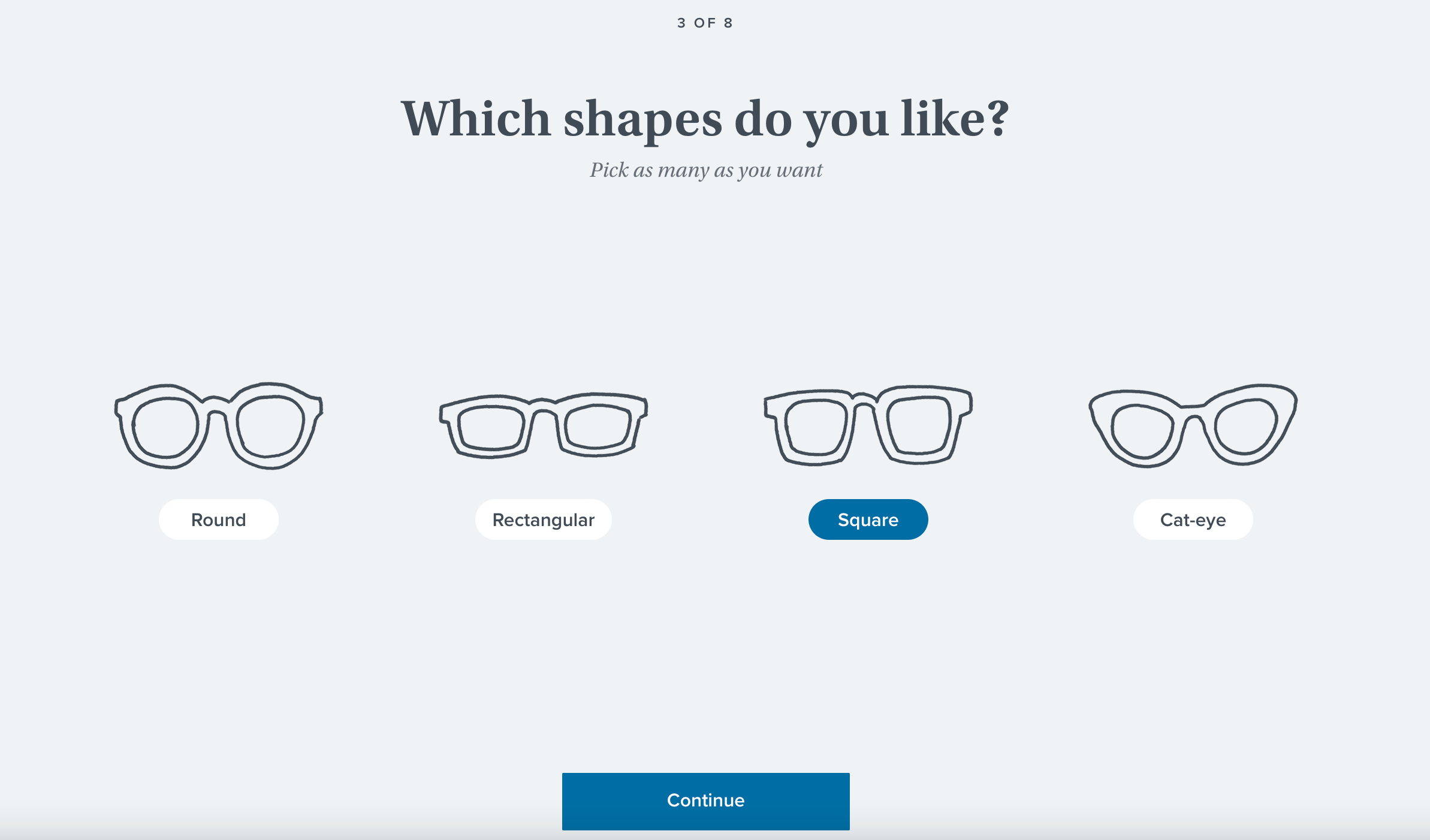
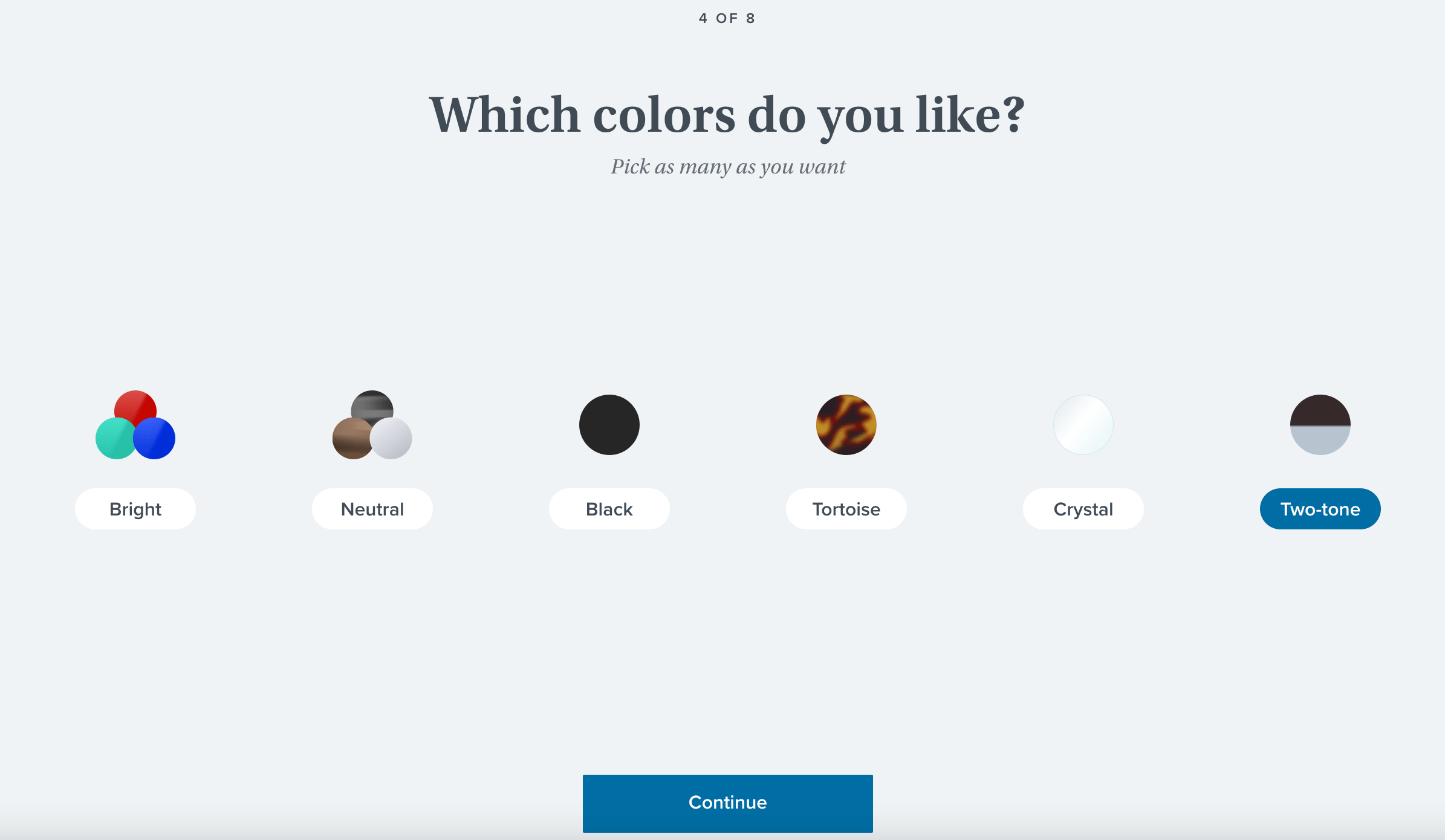
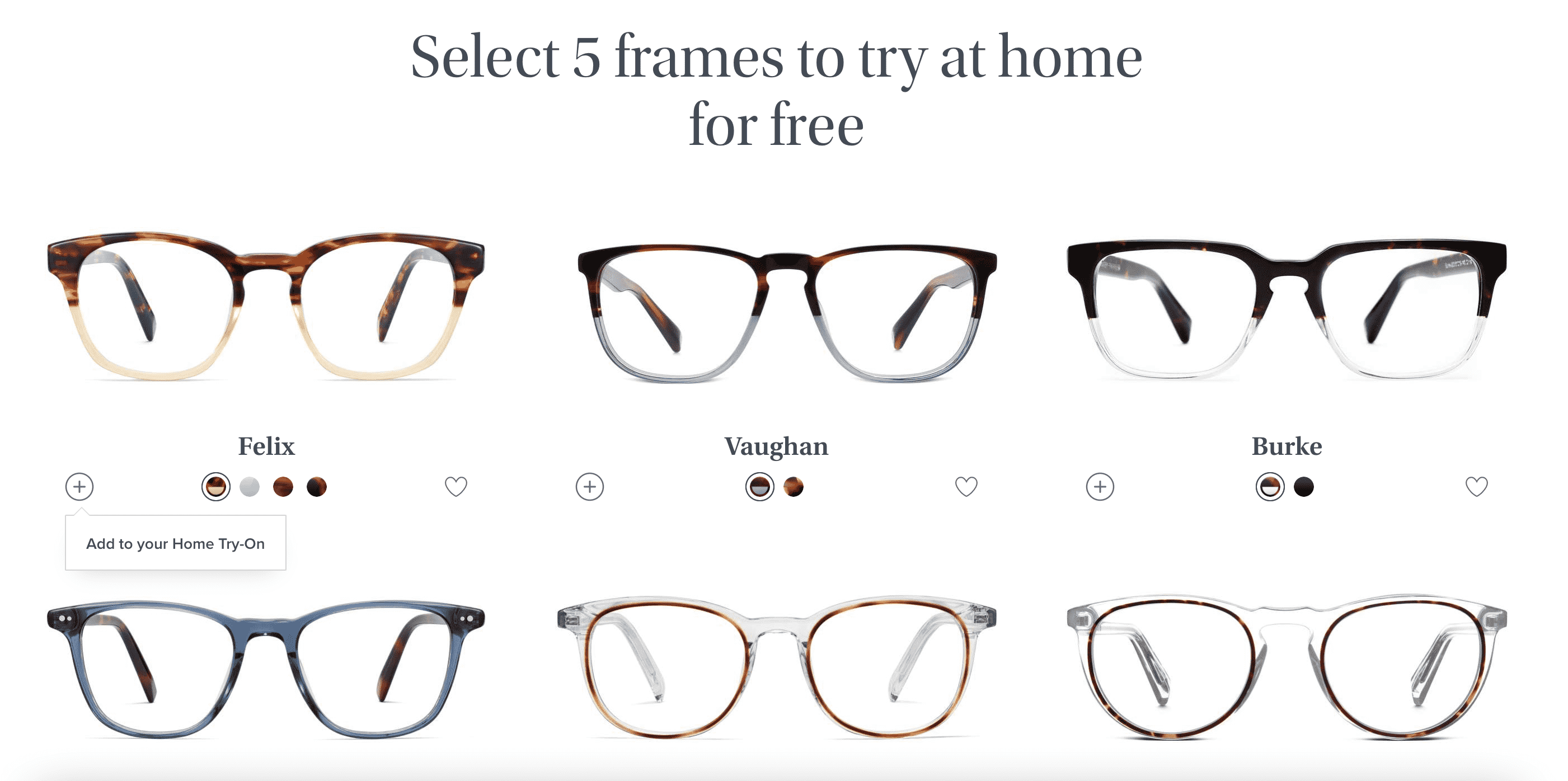
Bonus tip: A great way of so-called soft upselling is a personal recommendation quiz. With it, you can navigate visitors to the best-selling products that correspond to their demands.
For example, an eyewear brand can ask what shape and colors a customer prefers and then show them the most suitable selection of glasses:



4. Make the checkout process barrier-free
Checkout is the heart of your conversion funnel and website conversion rate optimization. Even if people fall in love with your products, they might turn away if the checkout process is overcomplicated, annoying, or dysfunctional.
To learn more details, check out our 20 tips for checkout optimization. For now, we’ll summarize the most important aspects:
- Enable account login and express checkout. Some people would like to control their orders from their accounts, and some would like to buy as guests and fast. Enable these options and make sure they both work correctly.
- Minimize the number of fields. Reevaluate how many fields a customer should fill out to make an order. With fewer fields, it’s easier for a customer to stay focused and continue with the purchase. Plus, this way, you can keep the “Continue” button visible without scrolling.
- Add payment options that address your demographic’s preferences. Investigate what payment options are used in the regions you’re targeting. For instance, delayed offline payments (completed after making an order) might sound strange for the majority of the US audience but are the reality in other countries like Brazil, where cash payment Boleto Boncario generates over 3.6 billion transactions per year.
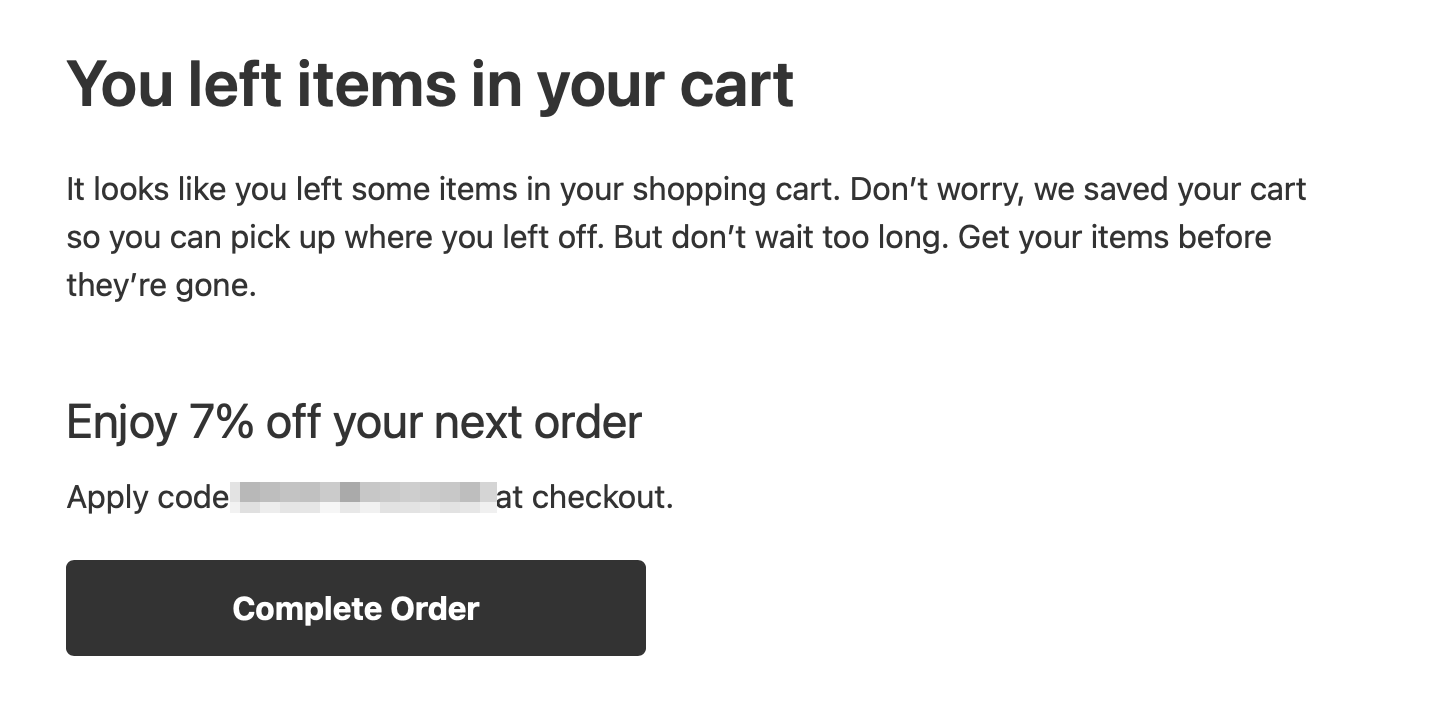
- Design and automate cart abandonment emails. No matter how hard you try with store optimization, a lot of carts will be abandoned: around 70%, according to recent stats. To recover some of them, write an email with additional details about the product or a limited-time discount. You can create a whole email sequence reminding customers about reserved items until the cart is expired.

5. Use social proof
More often than not, people don’t want to be the first ones to buy your product. If they can browse customer reviews right on your product pages, it can increase their trust in your products and brand in general.
There are different types of customer feedback that you can incorporate into your site for the sake of boosting trust and e-commerce conversion optimization:
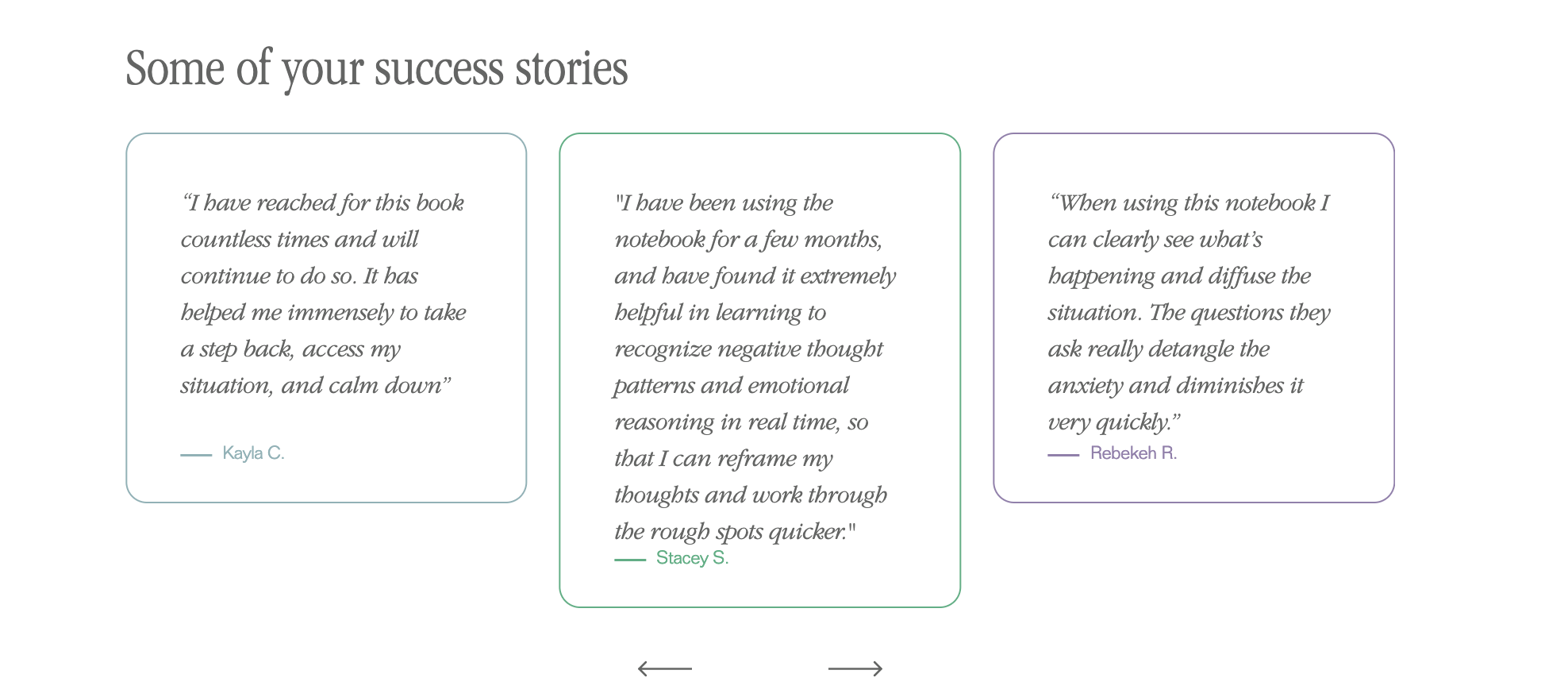
- Testimonials. These are your best reviews where customers share how the product improved their lives. You can manually pick those testimonials and feature them in a special section above product descriptions or even on your homepage.

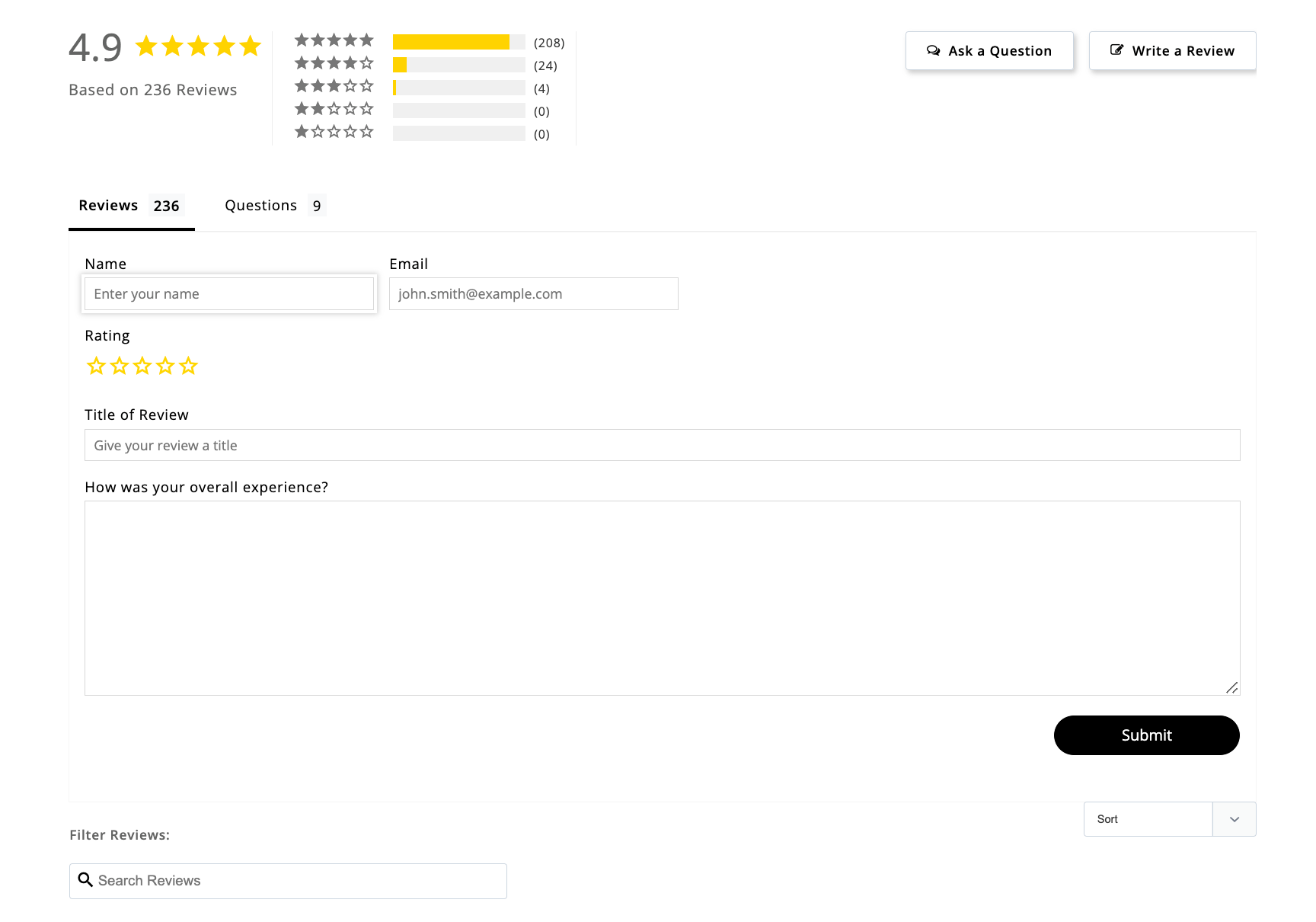
- Ratings and reviews. You can add a section where every customer can leave a review and rate their order. This section will serve as a great social proof component for store visitors. For greater convenience, design filtering and search options so that users can navigate the reviews and find some information that they have doubts about.

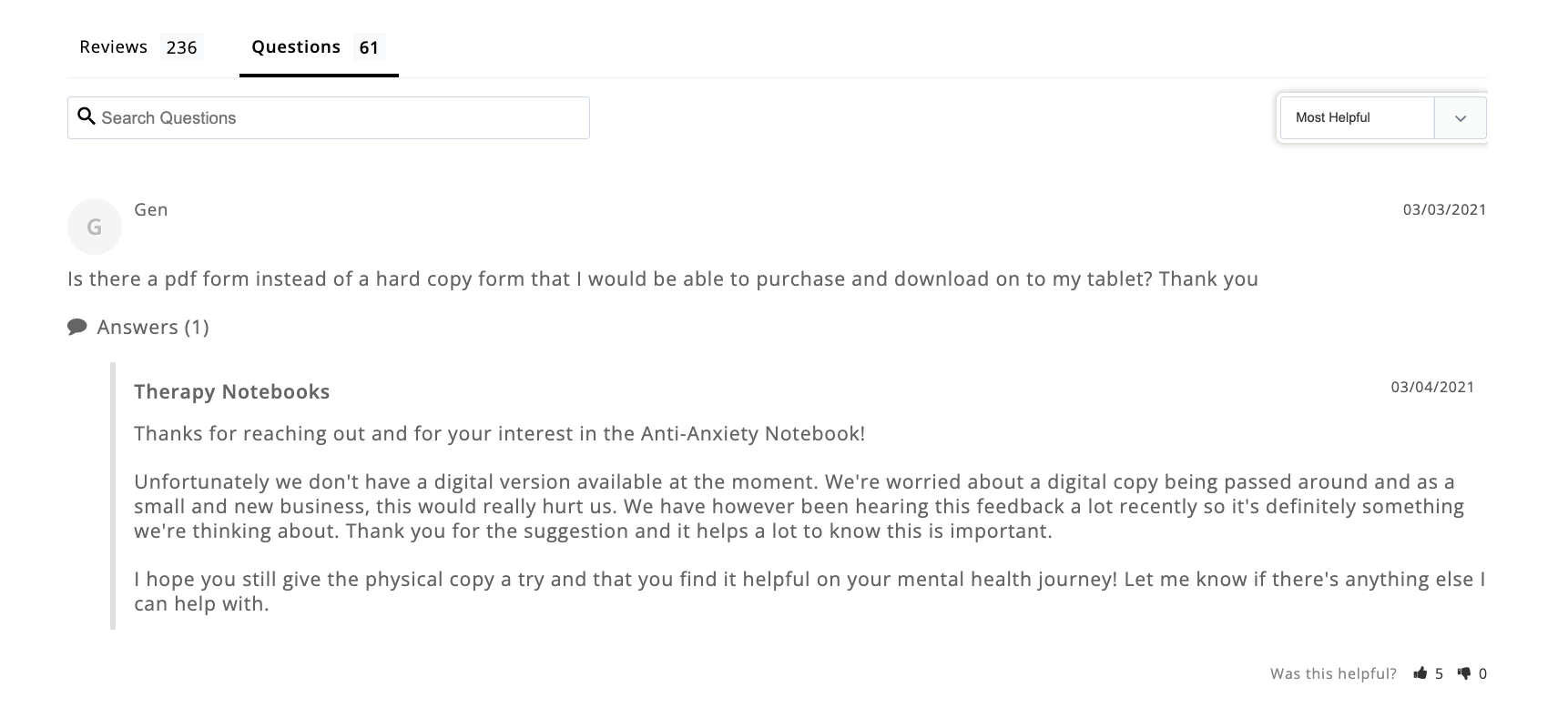
- Q&As. You can also implement a section with questions and answers so that everyone who wants to straighten out a certain detail about your product can do it without leaving the page.

- Trust badges. If you have relevant licenses and certifications, put them in your site’s footer. Plus, you can include logos of supported payment systems and shipping partners there. Rules about deliveries, returns, and money-back guarantees can also be presented as trust badges.

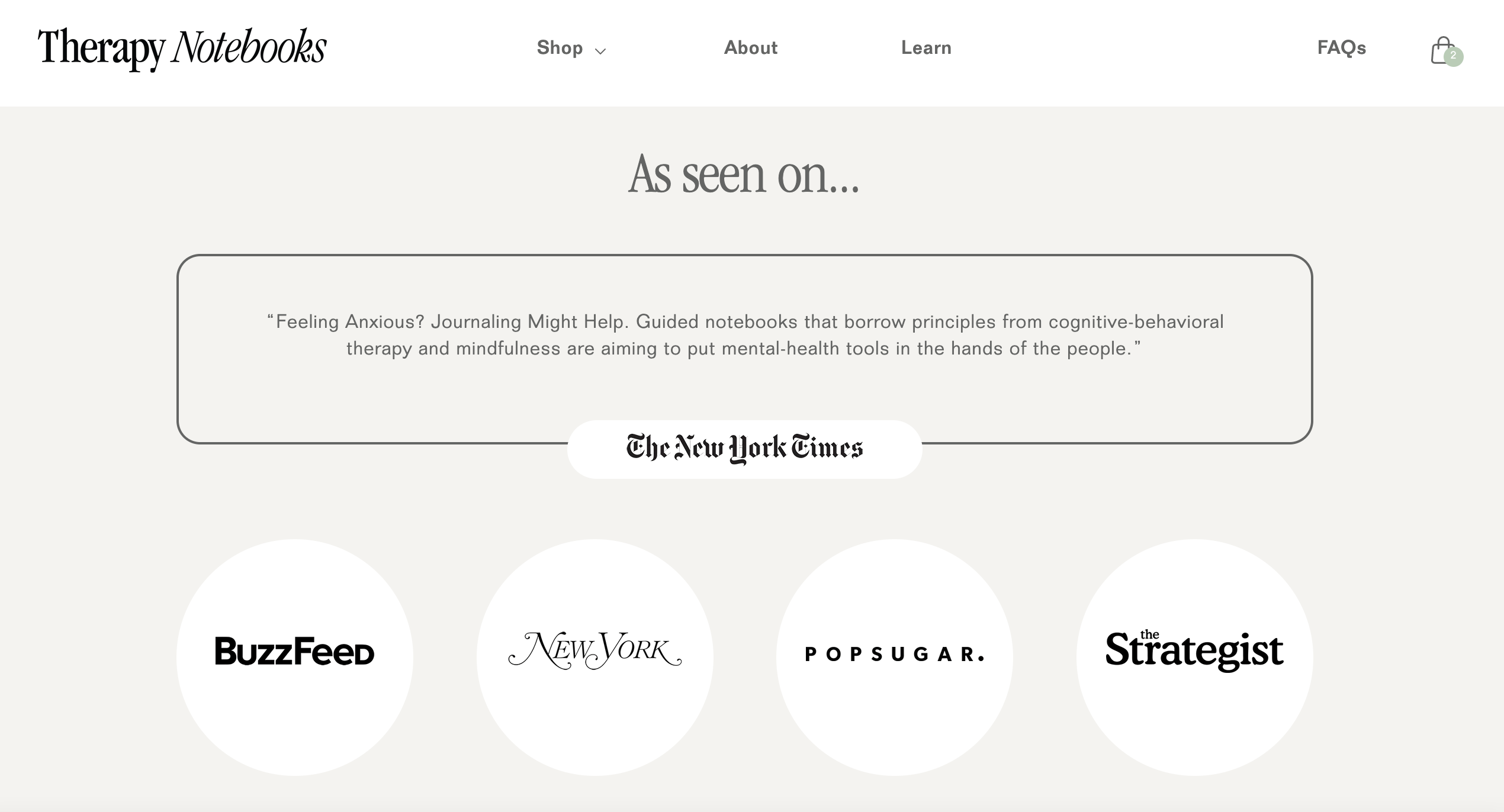
- Mentions of authoritative sources featuring your products. If your products generated some buzz in the media, showcase this on your website: it will also bring more trust to what you’re offering.

6. Eliminate distractions on your homepage
Too many fields and too much information is bad not only for the checkout. Here’s what you can do on your homepage to optimize conversion rates:
- Design a clear and concise header. Visitors should clearly understand what to do next, and leading them to your money-making pages should be the main goal of the header. It can include your brand logo, menu, search, or other navigational elements, and links to the most important pages. Don’t include social media links there, as they might make customers go away from the website. Don’t link out to anything else that is not crucial to the purchasing journey.
- Eliminate slides. Slideshows on a homepage might be distracting for visitors and are factors that negatively affect the loading speed. Put an accent on a single hero image with a strong value proposition and a clear CTA. Your homepage should open up a one-step journey to a purchase.
Instead of using several slides for demonstrating best-sellers and special offers, you can take advantage of an announcement bar. If information about current promotions, free shipping conditions, etc. is always distinctly visible, it can positively impact purchasing decisions.

7. Design a powerful site search
Unless your catalog is limited to a few signature products, your store should have an internal search. People may land on one of your product pages that fits exactly what they were looking for, but often they would like to see what similar products are there. Or, your visitors may be looking for several different things to buy. To ensure a smooth experience in all these situations, you need a powerful site search.
Research shows that site search helps drive 4-6x more purchases. To get such conversion rate optimization results, your search functionality should:
- Be clearly visible on the page. Design a search bar that is always displayed in the header.
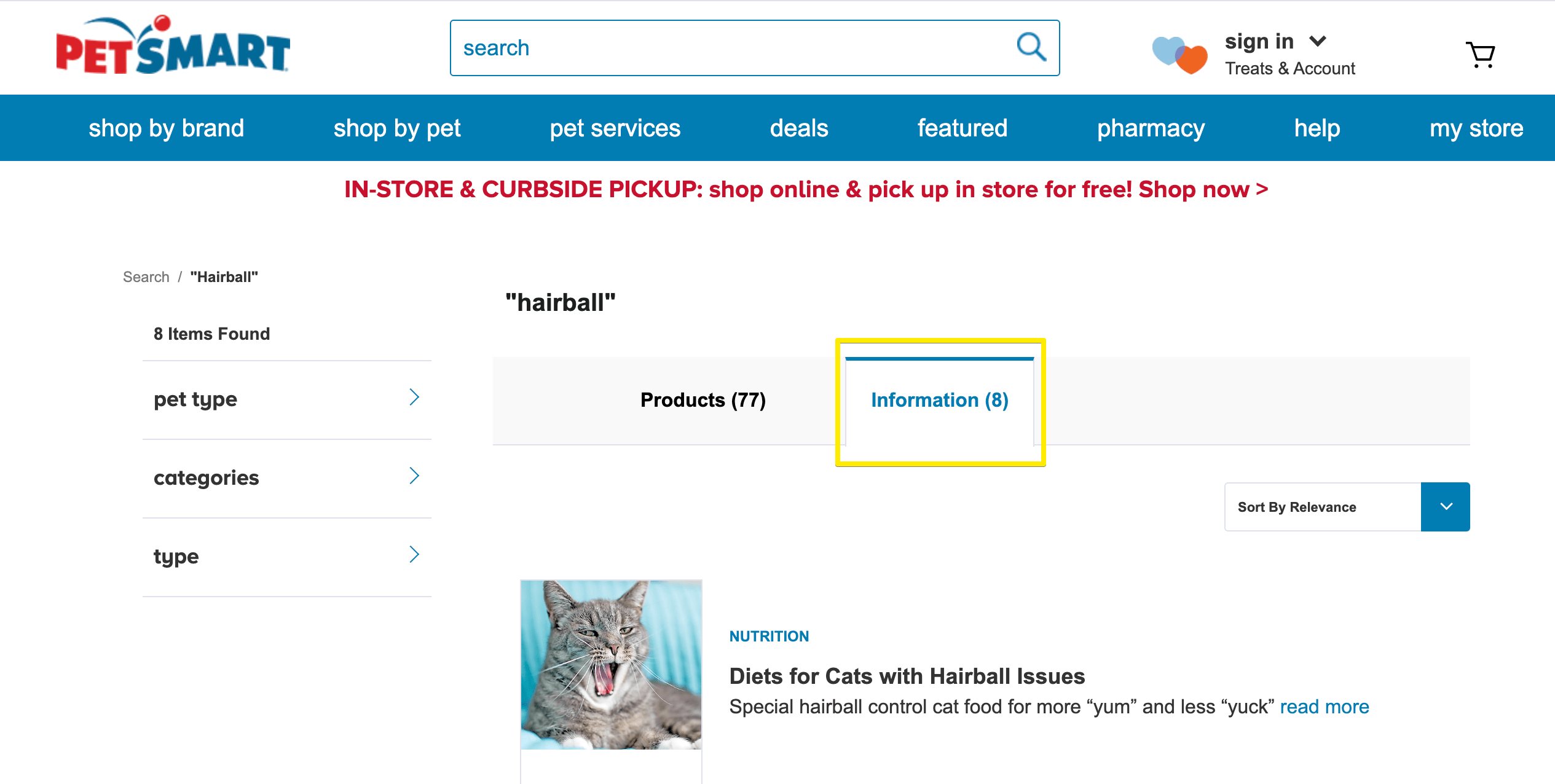
- Show not only product results but other helpful information. Sometimes, store visitors will input queries related to delivery, return policy, or something else. Make your non-product pages searchable as well. The same applies to blog posts with helpful advice about your products.

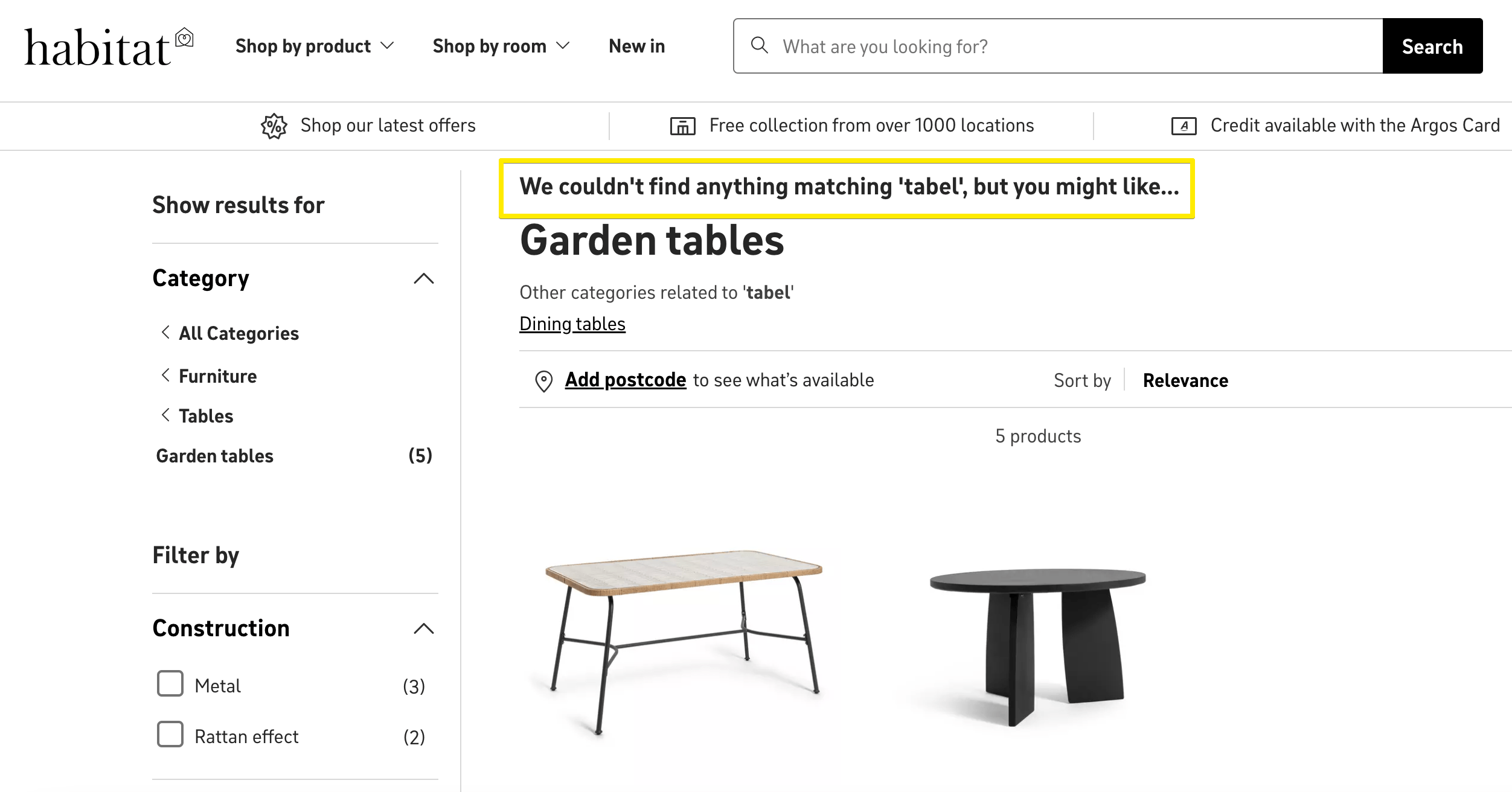
- Understand misspelled words. Tools like Dofinder or SearchNode that help you design a site search feature usually include error detection. It’s important not to lead users to dead-end results and always show them something.

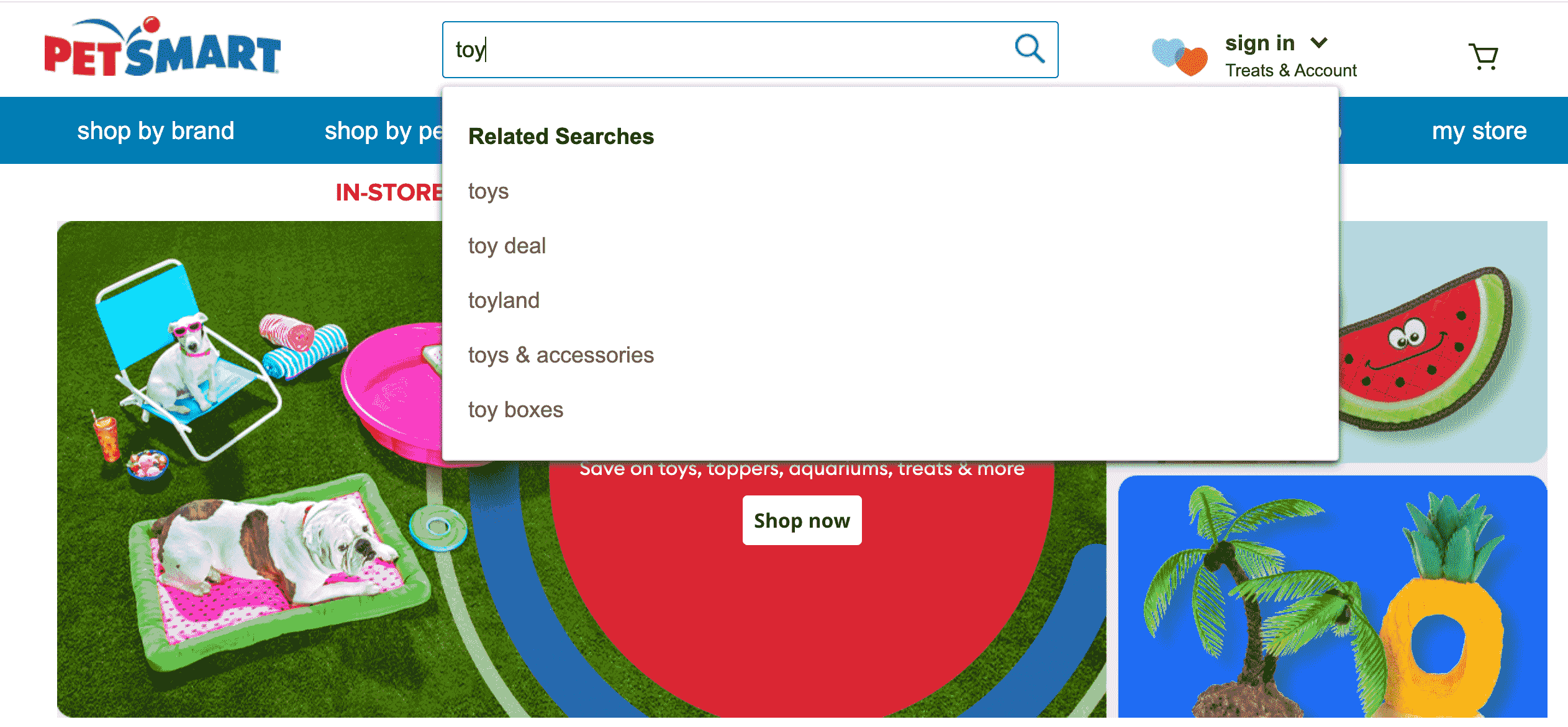
- Autocomplete queries. Let the search bar demonstrate suggestions in real time for what a user is inputting.

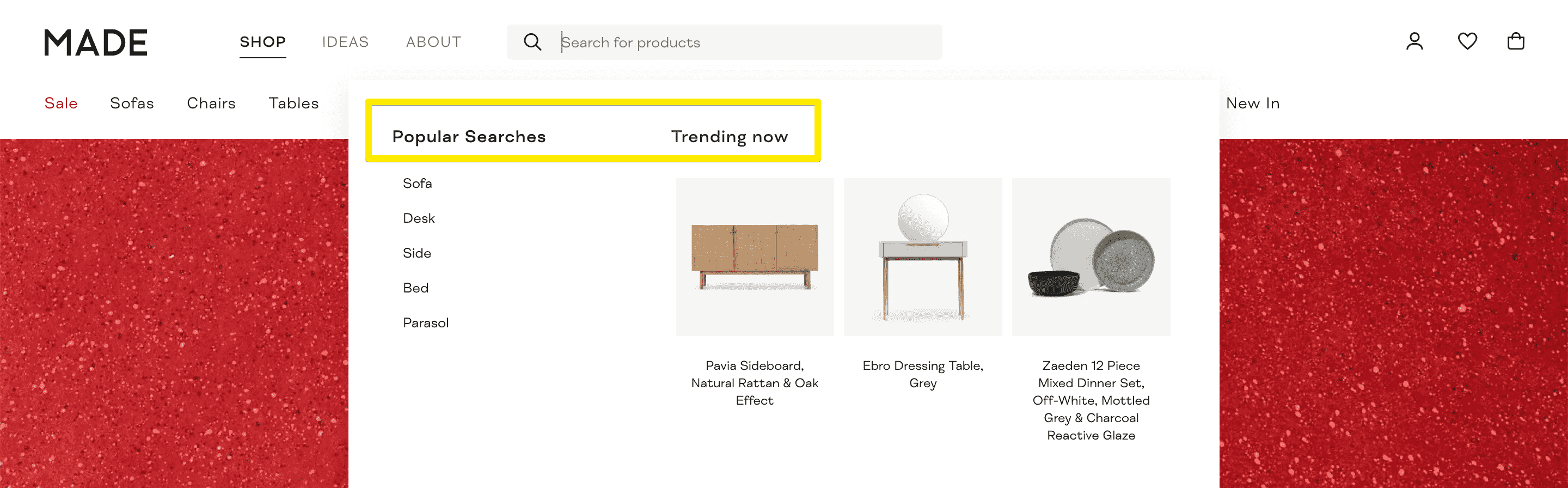
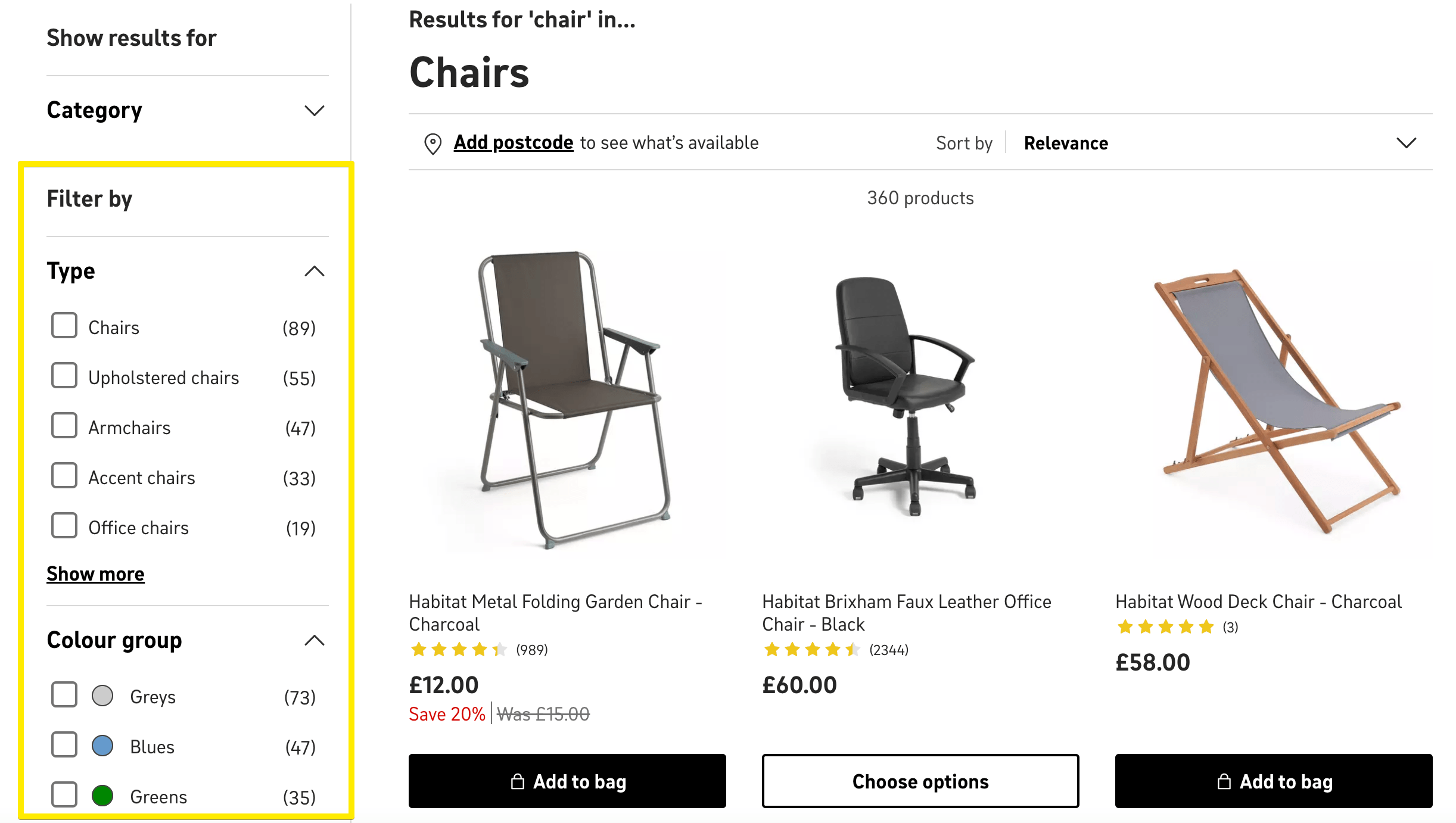
You can even display some queries and product results before a user starts typing in—it’s a perfect opportunity to showcase the most popular items or current promotions:

- Allow users to filter results. Your site search results should follow your general navigation principles and include filtering and sorting options, especially when you have a large catalog.

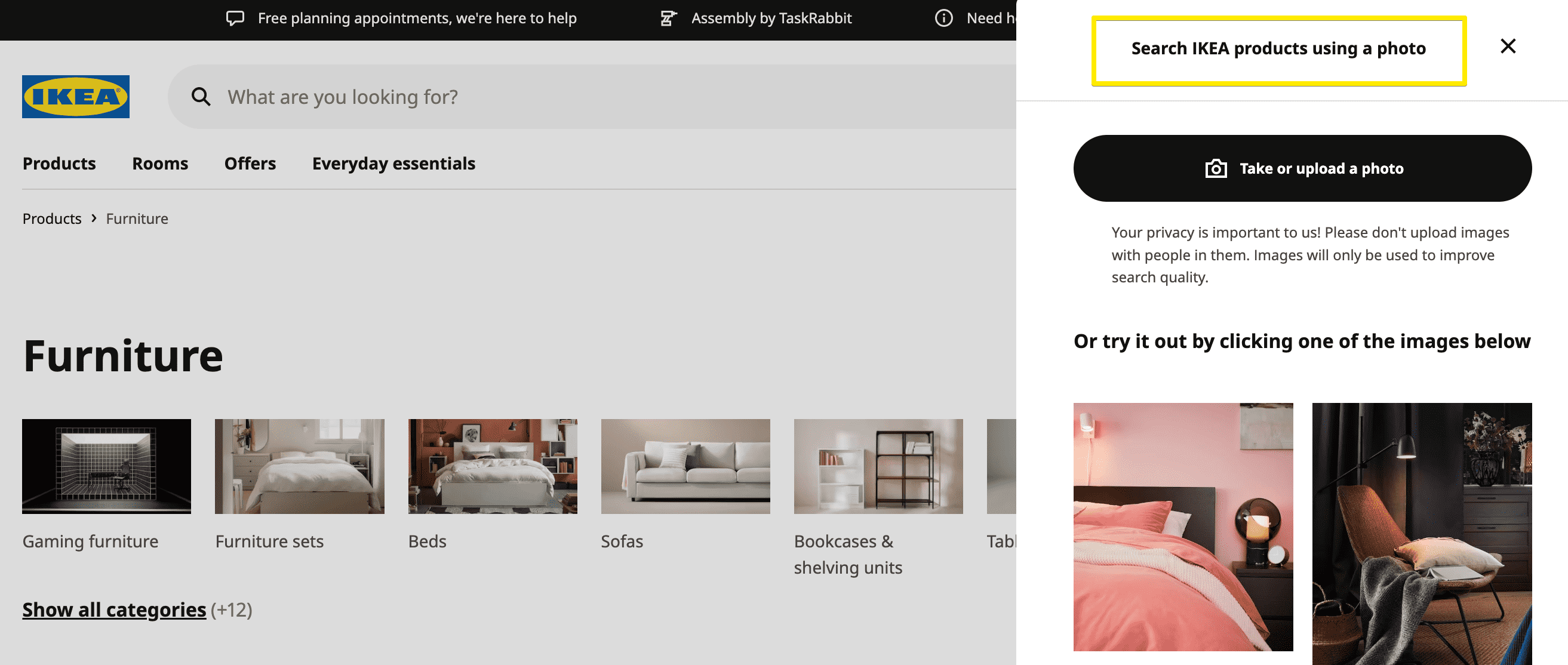
As technologies keep advancing, image and voice search are becoming increasingly common on e-commerce sites. If it makes sense for your business, consider implementing such functionality.

Bonus tip: Internal search results are a great source of insight for keyword optimization. Distract the data from user searches and analyze the most popular queries. Are your product and collection pages optimized for these queries?
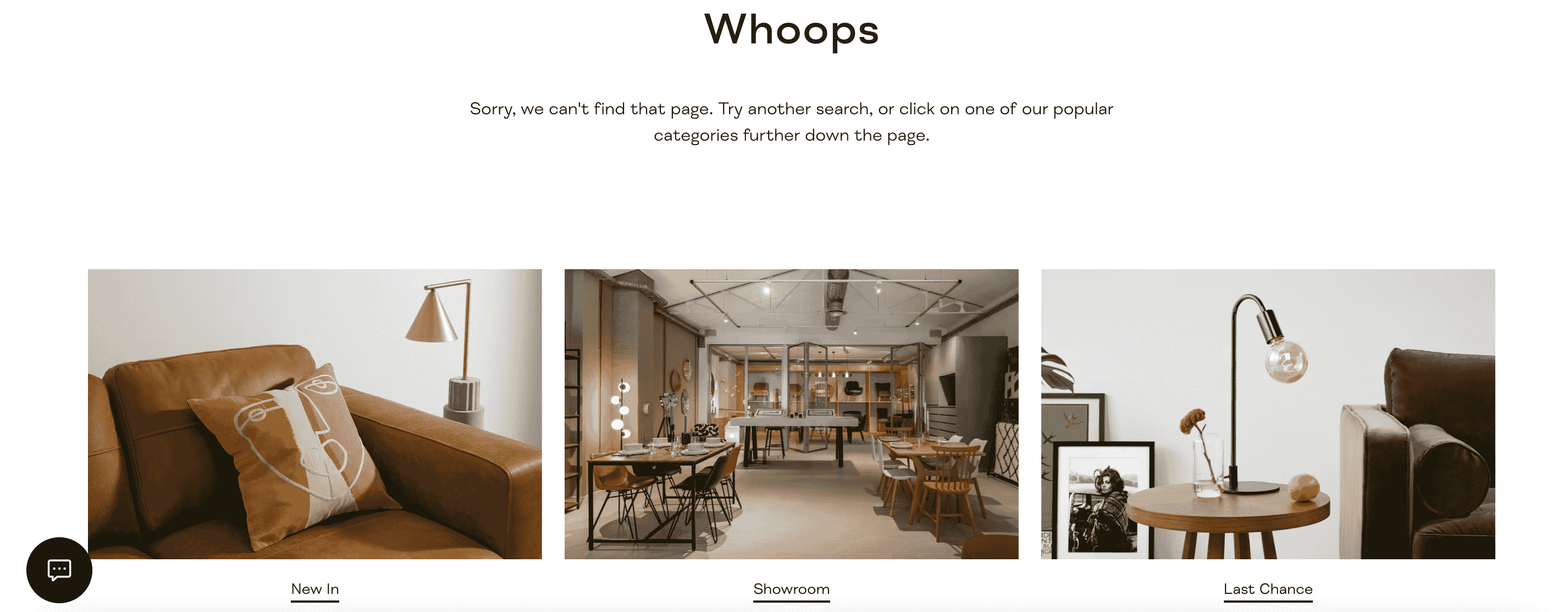
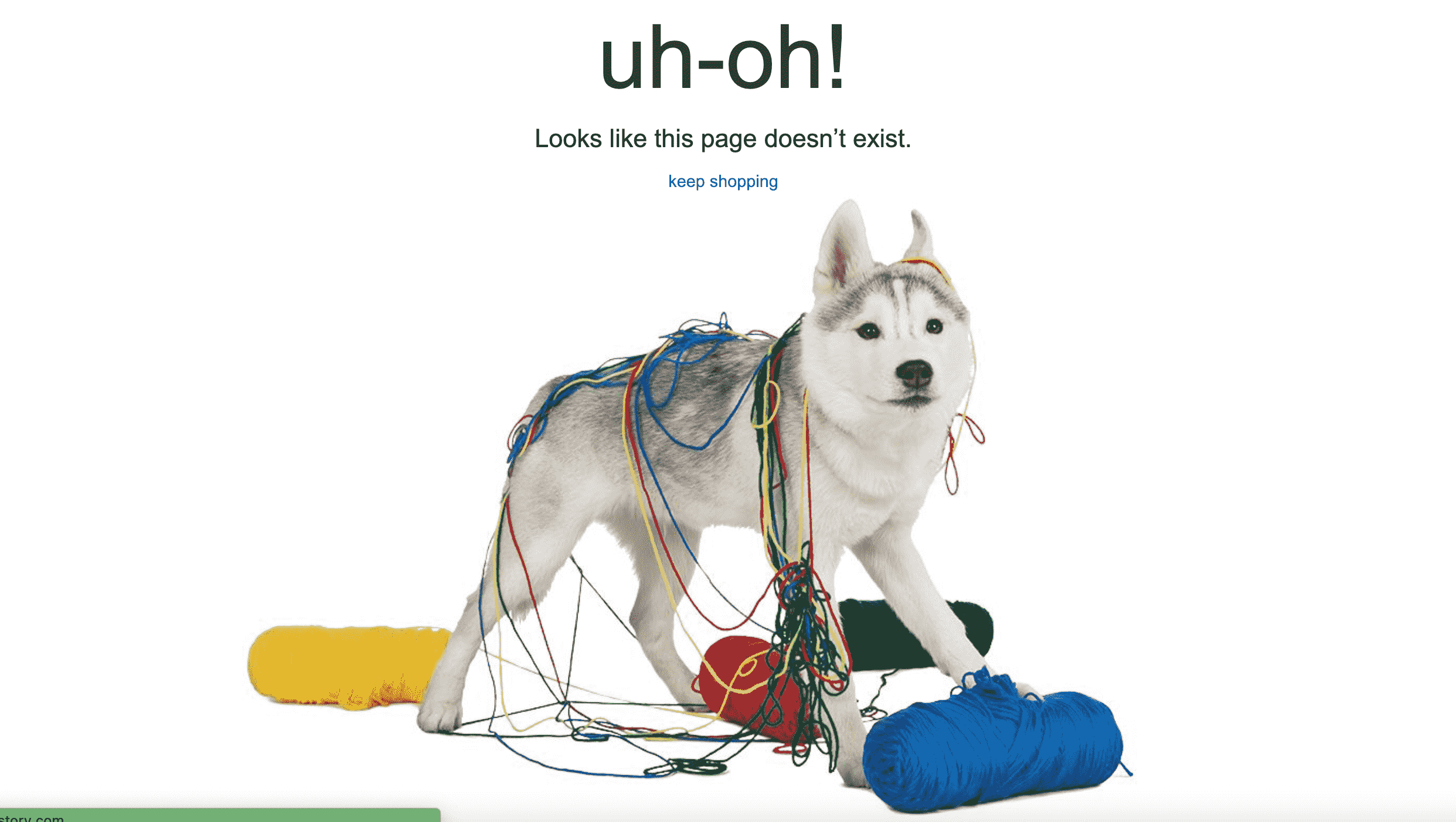
8. Create a killer 404 page
Whether you have a URL that leads to a 404 error or a user makes an error in your URL, you shouldn’t have a blank 404 page that just informs that the requested page doesn’t exist. Make the most out of this and design your 404 page to increase e-commerce conversion rates.
You can integrate a search bar there or feature the most popular products or categories.

The least you can do is put a fun image and lead visitors to the homepage:

Important! Audit your site to make sure it doesn’t have too many error pages. For example, it might happen when you delete URLs with no longer available products. You should hide out-of-stock items instead of deleting their pages. Having lots of 404 errors is bad for your SEO.
9. Implement a chat
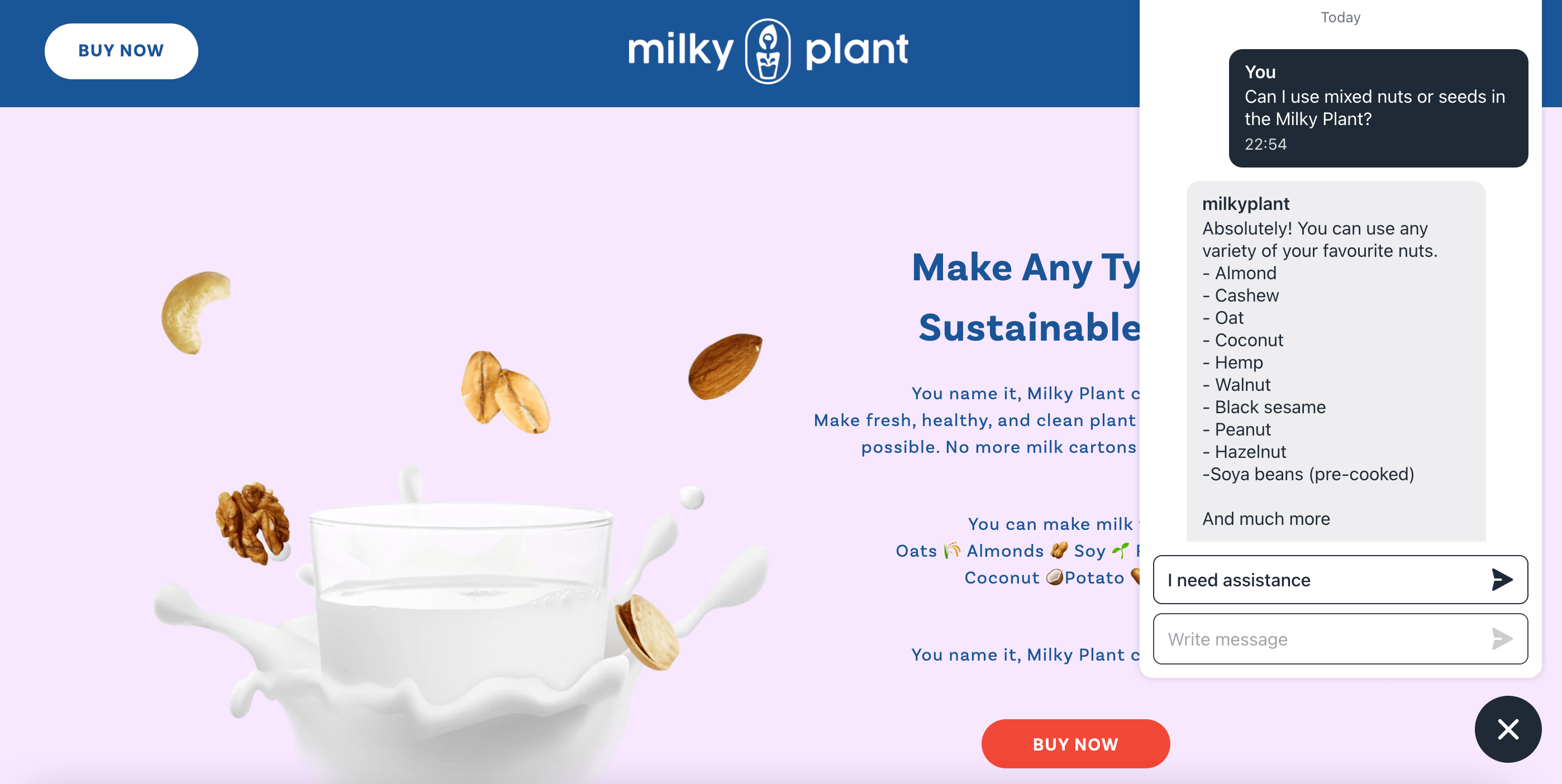
A live chat or a chatbot can resolve questions or doubts about a product and increase customer trust. Engagement with a chat agent is estimated to bring 2.8x more purchases. Don’t miss out on this conversion rate optimization opportunity.
If you don’t have the resources for a support team to answer chat requests, you can design a chatbot that will include the most popular questions and explain who to contact in case a customer needs further assistance.
If you do have live chat agents, you can combine both automated and manual answers, starting from the former ones.

10. Test out your conversion rate optimization strategies
Our last tip for conversion rate optimization is: don’t blindly follow all of the above or anything else that you may find on the internet or is advised by experts. While the mentioned are proven and universal strategies, think about your niche, audience, and product selection before you apply any of the conversion rate optimization best practices.
And another thing: run A/B tests on different site elements. For instance, you can change the position of a CTA button or the wording on it and see how store visitors react and which testing group converts better.
Testing tools like Google Optimize, Optimizely, or VWO will help you automate the process of setting up tests and measuring their results. You’ll need to define a timeframe and volume that will represent statistical significance so that you get actionable insights. Usually, the minimum time you should have your tests running is a couple of weeks. Depending on your goals and traffic amounts, you can continue testing for a couple of months.
Hack e-commerce conversion optimization with your customers in mind
As we’ve said, whatever conversion rate optimization strategies you adopt, always focus on what makes sense for your particular audience. If you miss something important for your target visitors (for example, a payment option popular with them), your other efforts may not work.
We hope this checklist helps you optimize your website, get more orders, and increase customer satisfaction. Good luck with experimenting and finding the best conversion-generating ideas!



.jpg)